更新记录
1.0.0(2021-02-19) 下载此版本
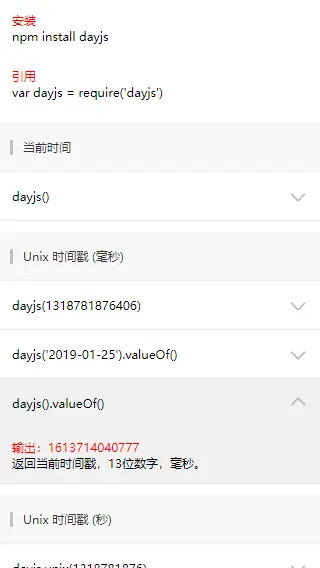
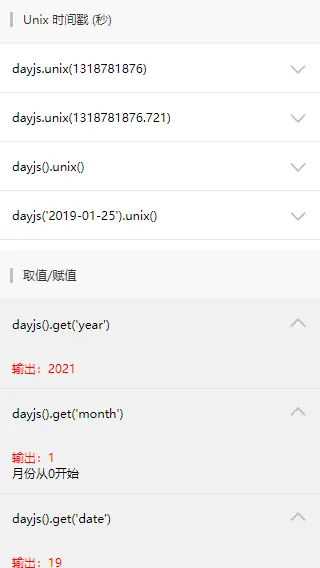
在日常开发中经常需要对日期进行格式化等处理,给大家分享一个自己常用的库,顺便写了一些常用的例子,更多API可以查看说明里的官方文档
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
欢迎大家**交流,希望可以共同进步。
Day.js
Moment.js 的 2kB 轻量化方案,拥有同样强大的 API
简易
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样。 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js 。
不可变的
所有的 API 操作都将返回一个新的 Dayjs 对象。 这种设计能避免 bug 产生,节约调试时间。
国际化
Day.js 对国际化支持良好。但除非手动加载,多国语言默认是不会被打包到工程里的


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 3266
下载 3266
 赞赏 0
赞赏 0

 下载 12803375
下载 12803375
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号