更新记录
1.0.0(2021-02-20)
首次更新
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
原生插件通用使用流程:
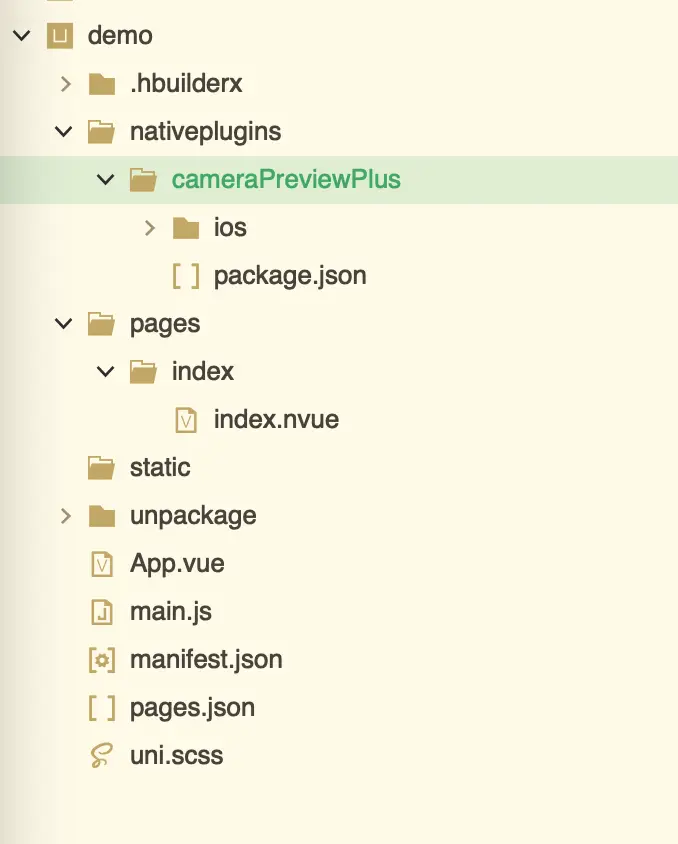
1.购买插件,选择该插件绑定的项目 2.在HBuilderX里找到项目,然后在项目下创建nativeplugins文件夹,将解压后的iosCamera文件放进nativeplugins,最后在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。 3.根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能,注意一定要在nvue文件下使用。 4.打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。 5.开发完毕后正式云打包
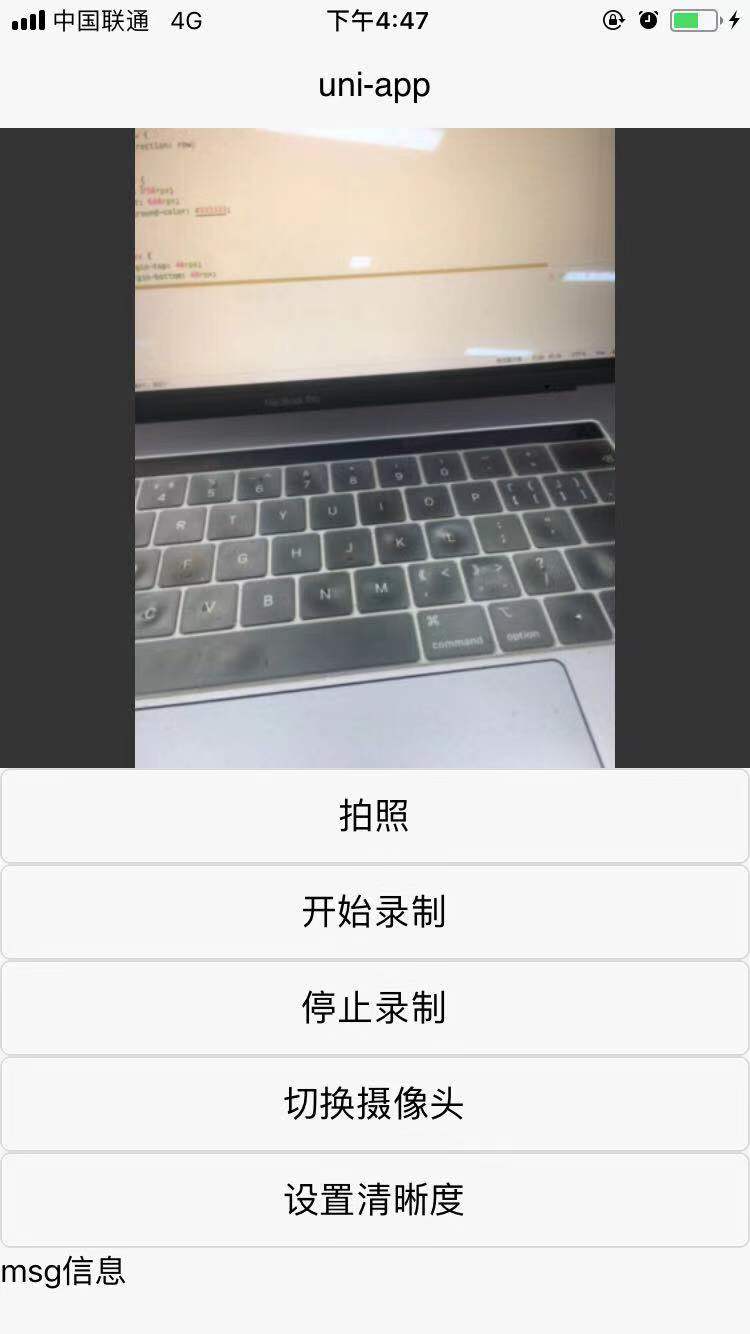
使用方式
在.nvue中
<template>
<view>
<view class="show-view">
<CameraPreviewPlus ref="CameraPreviewPlus" class="hw-push"></CameraPreviewPlus>
</view>
<button @click="takePhoto" :sizeLimit="100">拍照</button>
<button @click="startRecord" :sizeLimit="100">开始录制</button>
<button @click="stopRecord" :sizeLimit="100">停止录制</button>
<button @click="changeCamera" :sizeLimit="100">切换摄像头</button>
<button @click="setPrese" :sizeLimit="100">设置清晰度</button>
<text v-if="obj.text">{{obj.text}}</text>
<image v-if="obj.src" :src="obj.src" style="width: 300rpx; height: 300rpx;"></image>
<view v-if="obj.vSrc">
<video
style="width: 800rpx; height: 400rpx; background-color: #808080;"
:src="obj.vSrc"
id="myVideo"
autoplay
controls
></video>
</view>
</view>
</template>
<script>
export default {
data() {
return {
obj: {
src: null,
text: null,
vSrc: null
}
}
},
onReady() {
this.videoContext = uni.createVideoContext('myVideo')
},
methods: {
takePhoto() {
const _this = this
this.$refs.CameraPreviewPlus.takePhoto({}, res => {
_this.obj.text = '拍照完成'
// _this.text=JSON.stringify(res)
_this.obj.src = 'data:image/jpg;base64,' + res.photo
})
},
//开始录制
startRecord() {
const _this = this
this.$refs.CameraPreviewPlus.startRecord({}, res => {
_this.obj.text = JSON.stringify(res)
})
},
//停止录制
stopRecord() {
const _this = this
this.$refs.CameraPreviewPlus.stopRecord({}, res => {
_this.obj.text = res.filePath
_this.obj.vSrc = res.filePath
// _this.text=JSON.stringify(res)
_this.obj.src = 'data:image/jpg;base64,' + res.coverImage
})
},
//切换摄像头
changeCamera() {
const _this = this
this.$refs.CameraPreviewPlus.changeCamera({}, res => {
_this.obj.text = JSON.stringify(res)
})
},
//设置清晰度
setPrese() {
const _this = this
// 1 AVCaptureSessionPresetHigh
// 2 AVCaptureSessionPresetMedium
// 3 AVCaptureSessionPresetLow
// 4 AVCaptureSessionPreset640x480
// 5 AVCaptureSessionPreset1280x720
// 6 AVCaptureSessionPreset1920x1080
// 7 AVCaptureSessionPreset3840x2160
// 0 AVCaptureSessionPresetPhoto
this.$refs.CameraPreviewPlus.setPrese(1, res => {
_this.obj.text = JSON.stringify(res)
})
}
}
}
</script>
<style>
.show-view {
flex-direction: row;
}
.hw-push {
width: 750rpx;
height: 640rpx;
background-color: #333333;
}
.r-flex {
margin-top: 40rpx;
margin-bottom: 40rpx;
flex-wrap: wrap;
flex-direction: row;
}
.color-view {
height: 200rpx;
width: 200rpx;
border-width: 1rpx;
border-style: solid;
border-color: #333333;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 12588
下载 12588












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号