更新记录
1(2021-02-20) 下载此版本
测试
平台兼容性
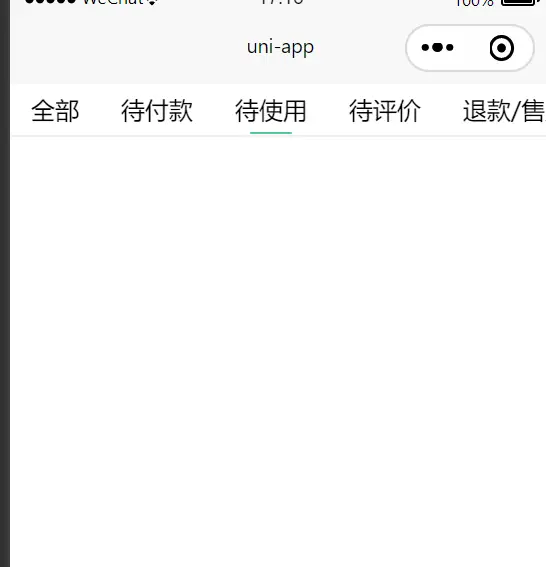
c-tabs
选项卡切换组件
构建设置
# 在项目中使用
import ctabs from'@/components/san-tabs/san-tabs.vue'
export default {
components:{ctabs},
data() {
return
tabIndex:1,
tabsList:[
{ name: '全部', code: '' },{ name: '待付款', code: [0,1] },{ name: '待使用', code: [2,3,4,5,6] },
{ name: '待评价', code: [7] },{ name: '退款/售后', code: [-2,-3] }
],
}
},
onLoad() {
},
methods: {
//选择 tab // isTap 0初始化 1第一次加载
changetabs(obj,istap){
// this.parameter.status=obj.code;
},
}
}
# 页面中加入
<ctabs v-model="tabIndex" :tabIndex="tabIndex" :data="tabsList" @change="changetabs"></ctabs>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 434
下载 434
 赞赏 0
赞赏 0

 下载 13565951
下载 13565951
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号