更新记录
1.3.2(2021-03-28) 下载此版本
底部弹窗时,标题栏的左侧按钮和右侧关闭按钮功能优化
1.3.1(2021-03-27) 下载此版本
优化弹窗标题显示:标题文字超过一行时显示省略符合
1.3.0(2021-02-21) 下载此版本
文件优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniapp-qs-popup
说明
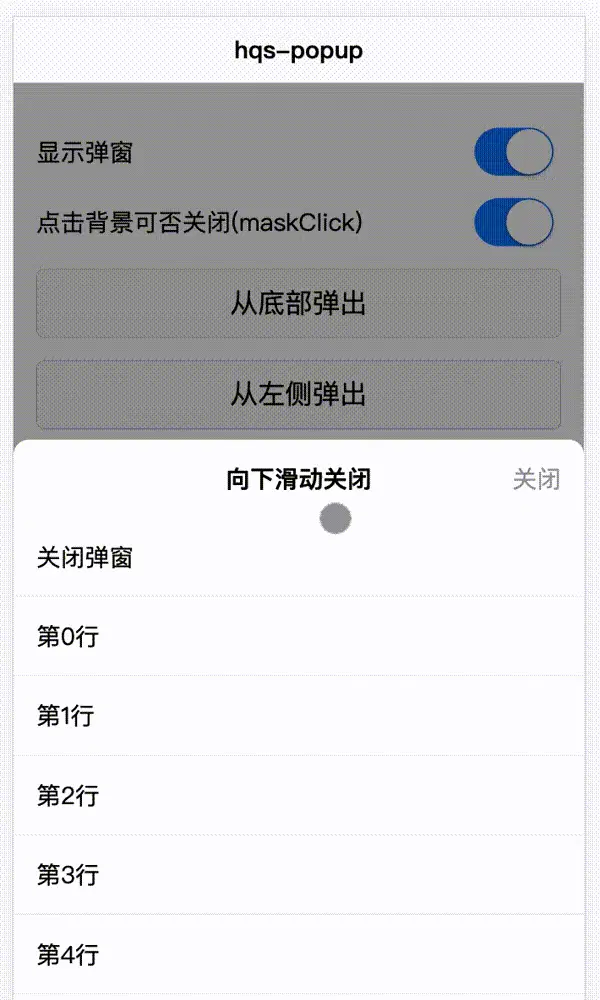
hqs-popup弹窗组件是基于uni-popup组件开发的,增加了手势滑动关闭弹窗功能,体验和抖音评论下滑关闭类似,欢迎使用~
使用方式
<hqs-popup title="弹窗标题" v-model="showPopup">
<view>弹窗内容</view>
</hqs-popup>组件属性
// 弹窗显示可通过v-model控制
value: Boolean,
// 弹窗打开开始方向
from: {
type: String,
default: 'bottom',
},
// 内容区边缘圆角大小
round: {
type: Number,
default: 10,
},
// 弹窗内容宽度(当from=left或right时起作用)
width: {
type: String,
default: '60vw',
},
// 弹窗内容高度(当from=top或bottom时起作用)
height: {
type: String,
default: '50vh',
},
// 显示默认头部标题栏(仅在底部弹出时有)
showHeader: {
type: Boolean,
default: true,
},
// 弹窗标题
title: String,
// 显示左侧(返回)按钮,如果v-slot:back存在时,也会显示此按钮
showBack: Boolean,
// 显示关闭按钮,如果是字符串,将作为uview(需另外引入)的u-icon组件的name
//(例如showClose="close",会显示close图标)https://uviewui.com/components/icon.html
showClose: {
type: [Boolean, String],
default: true,
},
// 是否可点击模态背景关闭弹窗
maskClick: {
type: Boolean,
default: true,
},组件插槽
back:底部弹窗时,标题栏左侧按钮插槽;
close:底部弹窗时,标题栏右侧按钮插槽;
sub-header:底部弹窗时,默认标题栏下方插槽;
bottom: 垂直方向弹窗时,内容区下方插槽;


 收藏人数:
收藏人数:
 https://github.com/hyongnim/uniapp-qs-popup
https://github.com/hyongnim/uniapp-qs-popup
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 2737
下载 2737
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号