更新记录
1.0.0(2021-02-22) 下载此版本
初始版本
平台兼容性
import timeAxis from '@/components/time_axis/time_axis.vue'
export default {
components:{
timeAxis
},
data() {
return {
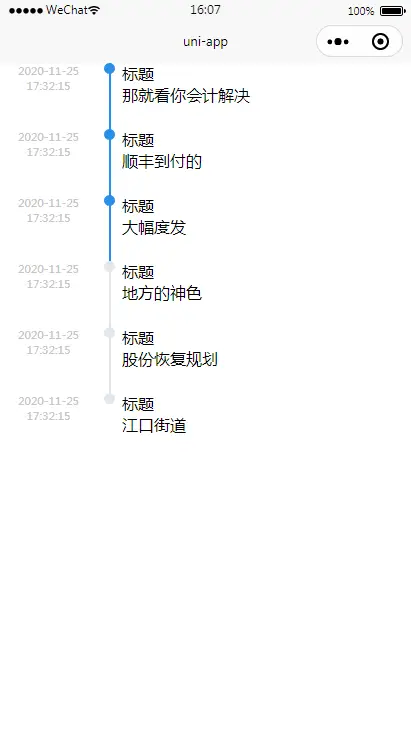
dataArray:[
{
time:'2020-11-25 17:32:15',
title:'标题',
content:'那就看你会计解决',
active:true
},{
time:'2020-11-25 17:32:15',
title:'标题',
content:'顺丰到付的',
active:true
},{
time:'2020-11-25 17:32:15',
title:'标题',
content:'大幅度发',
active:true
},{
time:'2020-11-25 17:32:15',
title:'标题',
content:'地方的神色',
active:false
},{
time:'2020-11-25 17:32:15',
title:'标题',
content:'股份恢复规划',
active:false
},{
time:'2020-11-25 17:32:15',
title:'标题',
content:'江口街道',
active:false
},
]
}
},
onLoad() {
},
methods: {
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)

 下载 3496
下载 3496
 赞赏 4
赞赏 4

 下载 13743012
下载 13743012
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号