更新记录
1.0.0(2021-02-24)
下载此版本
2021-02-24 发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
微信小程序中,可以对于设定user-select=”true”来允许用户自由选择其中的文字。 但是这个菜单中是无法自定义菜单项的。
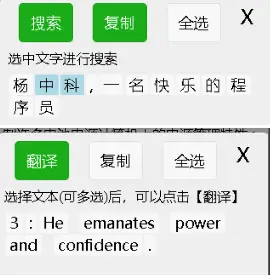
我借鉴锤子手机中“分词大爆炸”的效果,在用户长按一段文字后,弹出对话框,在对话框中对于文字进行分词,然后允许用户选中一个或者多个单词,然后进行查询。
组件用法:
<yz-text text="I love you, I've get set !"></yz-text>
text属性中就是要显示的文字,长按文字后就会弹出分词对话框。
属性说明:
| 属性名 |
类型 |
默认值 |
说明 |
| text |
string |
空 |
显示的文字 |
| tips |
string |
“选择文本(可多选)后,可以点击【翻译】” |
按钮底下的描述文字 |
| button1Text |
string |
'翻译' |
第一个按钮的文本 |
事件说明:
| 名称 |
参数 |
说明 |
| split |
{value,’’,words:[]} |
如果不监听split事件或者split事件中设定e.words不是空,则按照英文进行分词。split事件中对文字进行自定义分词,e.value是文字,e.words是分析后的字符串数组。 |
| search |
字符串 |
点击第一个按钮后触发,参数是用户选择的大爆炸文字。 |
示例代码:
<yz-text text="I love you, I've get set !"></yz-text>
<yz-text text="杨中科,一名快乐的程序员" @split="split" @search="search"
tips="选中文字进行搜索" button1Text="搜索"></yz-text>
split:function(e)
{
e.words=e.value.split("");
},
search:function(s)
{
uni.showToast({
title:s
});
},


 收藏人数:
收藏人数:
 https://github.com/yangzhongke/uniapp-youzack-components
https://github.com/yangzhongke/uniapp-youzack-components
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2062
下载 2062
 赞赏 0
赞赏 0

 下载 12725207
下载 12725207
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号