更新记录
1.0.0(2021-02-25) 下载此版本
首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
说明
/**
- data-list 数据列表
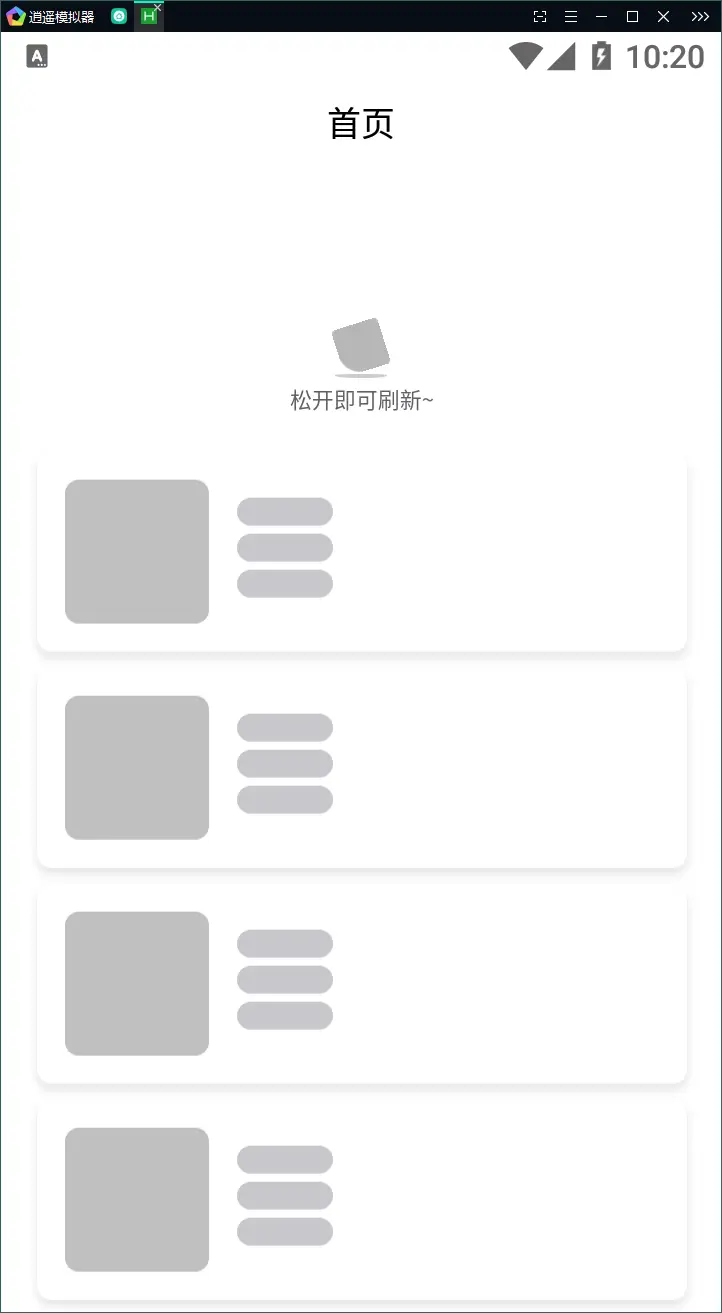
- @description 数据列表展示,上拉加载更多数据,下拉刷新数据
- @tips 如果父组件有设置padding,可能造成组件高度不正确的问题
- @property {Number, String} page 默认分页
- @property {Number, String} size 默认分页大小
- @property {Boolean} loading 是否显示首次加载时的loading遮罩层
- @property {Boolean} safeAreaInsetBottom 是否开启底部安全区域适配
- @property {String} emptyImage 空数据提示图片
- @property {String} emptyText 空数据提示文字
- @property {Boolean} enableBackToTop iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部
- @property {Number, String} refresherThreshold 下拉刷新阈值(单位px),触发 refresherrefresh 事件
- @property {Number, String} lowerThreshold 距底部多远时(单位px),触发 scrolltolower 事件
- @methods {Function} loadData 加载数据方法
- @methods {Function} refreshData 刷新数据方法
- @methods {Function} computedHeight 重新计算高度方法(有时候页面某些地方布局被改变了,会造成组件高度不能撑满的问题,就调用此方法)
- @event {Function} load 加载 事件(参数一:分页请求参数,参数二:回调方法,需要将列表和数据总数回调回去计算 {list:数据列表对象,total:后端数据总数})
- @event {Function} refresh 刷新 事件(参数一:分页请求参数,参数二:回调方法,需要将列表和数据总数回调回去计算 {list:数据列表对象,total:后端数据总数})
- @event {Function} scroll 滚动 事件
- @event {Function} scrolltolower 上拉触底 事件
- @event {Function} refresherpulling 正在下拉 事件
- @event {Function} refresherrestore 下拉刷新被复位 事件
- @event {Function} refresherabort 下拉刷新被终止 事件
- @event {Function} refresherrefresh 下拉刷新被触发 事件
- @example <data-list class="data-list" ref="list" @load="handleLoad" @refresh="handleRefresh" @scroll="handleScroll"> */


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 6760
下载 6760
 赞赏 0
赞赏 0

 下载 11207200
下载 11207200
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号