更新记录
1.0(2021-02-26) 下载此版本
首次上传
平台兼容性
<template>
<view class="page-content" @tap="hidePlateKeyboard">
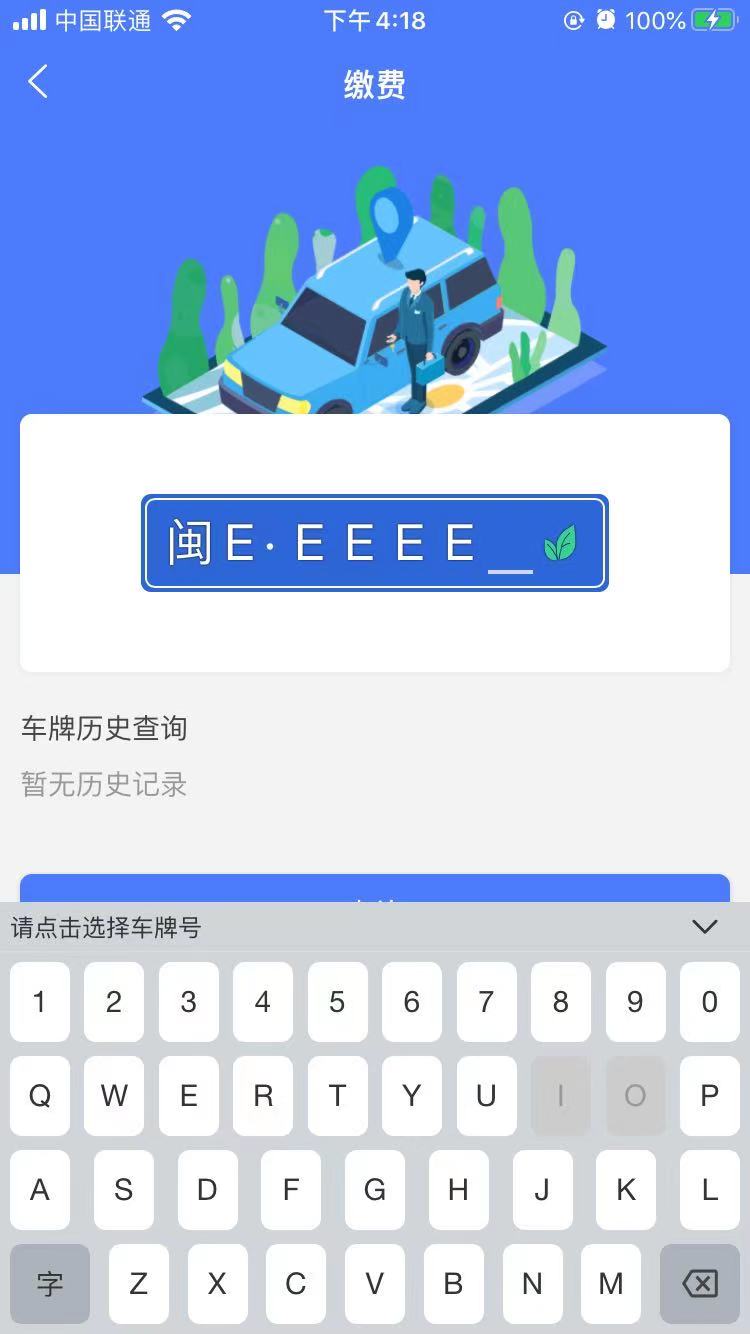
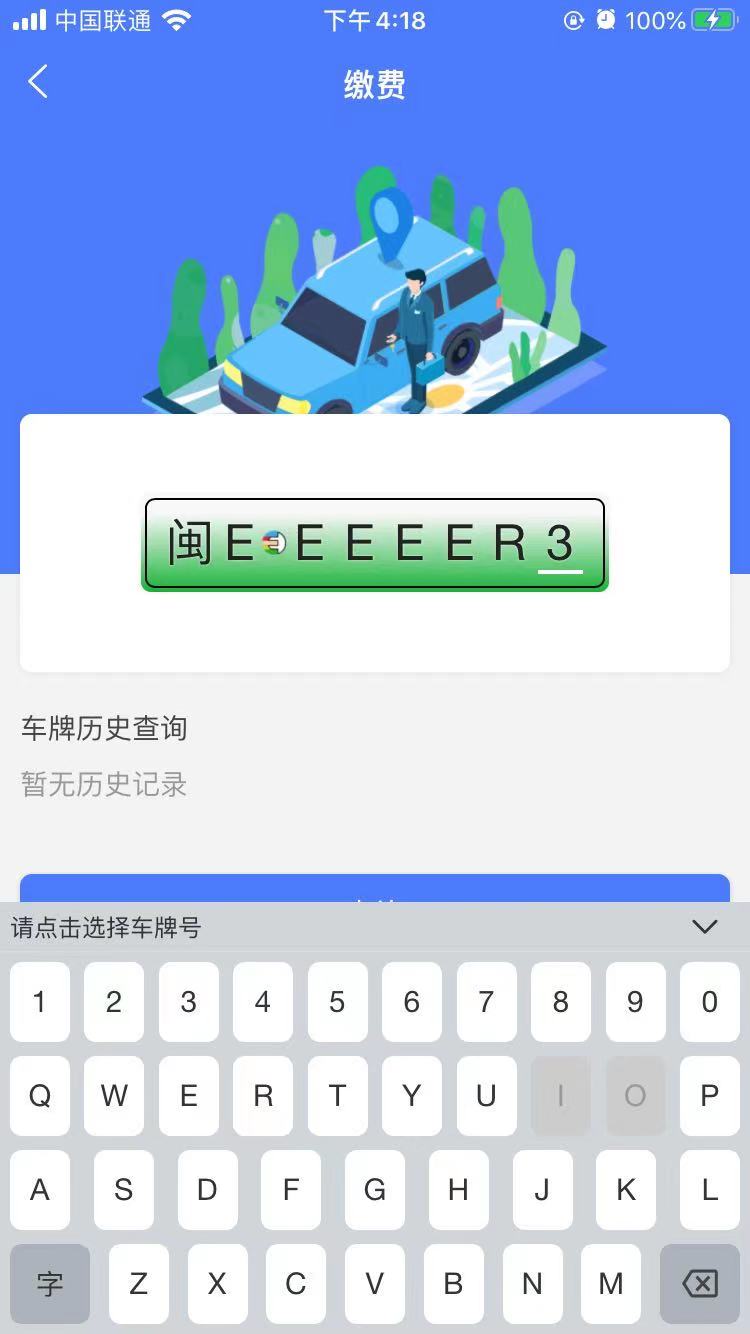
<view class="plate-number-view">
<plate-number ref="plateNumber" />
</view>
<button type="primary" @tap="clickSearch">查询</button>
</view>
</template>
<script>
import PlateNumber from '@/components/plate/plate-number.vue';
export default {
components: {
PlateNumber,
},
methods: {
hidePlateKeyboard() {
if (this.$refs.plateNumber) {
this.$refs.plateNumber.hidePlateKeyboard();
}
},
clickSearch() {
let plate = this.$refs.plateNumber.getPlate();
uni.showToast({
title: plate,
icon: 'none'
});
}
},
}
</script>
<style scoped>
.page-content {
background-color: #EEEEEE;
height: 100vh;
padding: 20rpx;
}
.plate-number-view {
background: #FFFFFF;
border-radius: 12rpx;
padding: 40rpx 0;
}
button {
margin: 50rpx 0;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 864
下载 864
 赞赏 0
赞赏 0

 下载 12828987
下载 12828987
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号