更新记录
0.1(2021-03-02) 下载此版本
creatre
平台兼容性
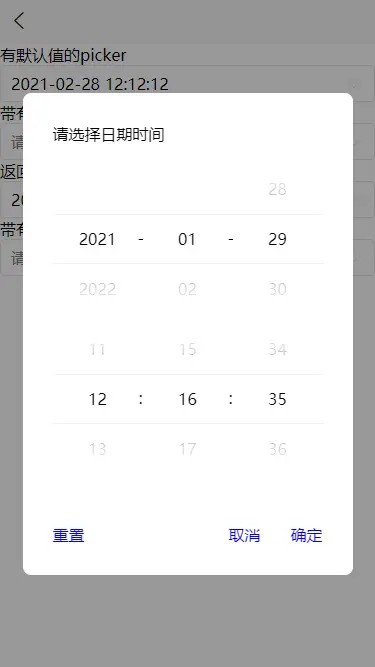
datetime-picker 日期时间选择器
用于日期和时间同时选择的场景
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
使用方式
在 template 中使用组件
<song-datetime-picker name="picker"></song-datetime-picker>API
DatetimePicker Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| value | String,Number | - | - | datetime的默认值 |
| timestamp | Boolean | true/false | false | 是否使用时间戳模式 |
| placeholder | String | - | '请选择日期时间' | 组件默认的显示信息 |
| popupTitle | String | - | 请选择日期时间 | 组件拉起时上方的显示信息 |
| name | String | - | 组件的名称,change方法的第二个参数 | |
| minDateTime | String | - | 最小时间 | |
| maxDateTime | String | - | - | 最大时间 |
事件说明
| 事件名 | 说明 | 返回值 |
|---|---|---|
| change | 选择器点击确认按钮时触发 | (datetime,name) |

 收藏人数:
收藏人数:
 https://github.com/mofeimo110/uni-app-songcomponents
https://github.com/mofeimo110/uni-app-songcomponents
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 8018
下载 8018
 赞赏 16
赞赏 16


 下载 12770698
下载 12770698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号