更新记录
1.0.4(2021-04-27) 下载此版本
小优化
1.0.3(2021-04-16) 下载此版本
优化
1.0.2(2021-03-15) 下载此版本
添加支付宝小程序处理
查看更多平台兼容性
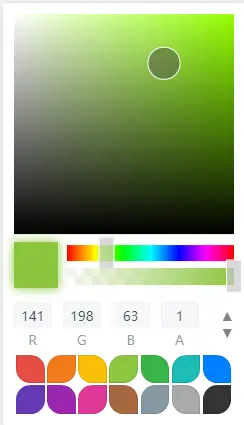
v587-color-picker 颜色选择器组件
声明
组件基于Color Picker 基础上修改而来
介绍
- 组件仅实现view渲染
- 支持初始化颜色、自适应容器大小方便自定义开发、返回hex、rgba/rgb两种颜色格式。
- 推荐色(colorUI)
- 做了PC端、移动端适配
属性/事件列表:
| 属性/事件 | 必填 | 默认 | 功能 |
|---|---|---|---|
| color | 是 | #ffffff | 初始化picker的颜色 |
| @onPickColor | 否 | - | 拖动颜色区域控制器选取颜色时触发,颜色变化时触发(任何方式改变),返回两种颜色格式:{hex: '#ff0000', rgb: 'rgb(255, 0, 0)'} |
| @onColorChange | 否 | - | 颜色变化时触发(任何方式改变),只返回hex色值:'#ff0000', 对应color |
使用
直接引用
<v587-color-picker v-if="show" v-model="color" />需要自行实现
- 显示/隐藏
- 点击外部隐藏
- 显示位置
展示

适配问题
一、topWindow存在与否导致pageY不一致
当存在topWindow 时, 假设topWindow的高度为topHeight
-
pageY 在pc下:
- 如mouseDown位置(300, 300),获取到(pageX, pageY) = (300, 300-topHeight)
- mouseMove位置(300, 300),获取到(pageX, pageY) = (300, 300) 也就是说, topWindow存在时, mouseMove获取到真实值, mouseDown获取到减去topWindow高度之后的值
-
pageY 在mobile下:
- 如touchStart位置(300, 300),获取到(pageX, pageY) = (300, 300-topHeight)
- mouseMove位置(300, 300),获取到(pageX, pageY) = (300, 300-topHeight) 也就是说, topWindow存在时,touchstart、mousedown事件获取到都是减去topWindow高度之后的值。 此外, touchStart时, 会同时触发touchstart、mousedown事件。
二、 uniapp在android、ios上适配(关于宏定义描述)
注意
Android 和 iOS 平台不支持通过条件编译来区分,如果需要区分 Android、iOS 平台,请通过调用 uni.getSystemInfo 来获取平台信息。支持ifios、ifAndroid代码块,可方便编写判断。
有些跨端工具可以提供js的条件编译或多态,但这对于实际开发远远不够。uni-app不止是处理js,任何代码都可以多端条件编译,才能真正解决实际项目的跨端问题。另外所谓多态在实际开发中会造成大量冗余代码,很不利于复用和维护。举例,微信小程序主题色是绿色,而百度支付宝小程序是蓝色,你的应用想分平台适配颜色,只有条件编译是代码量最低、最容易维护的。
有些公司的产品运营总是给不同平台提不同需求,但这不是拒绝uni-app的理由。关键在于项目里,复用的代码多还是个性的代码多,正常都是复用的代码多,所以仍然应该多端。而个性的代码放到不同平台的目录下,差异化维护。
三、 在小程序上适配问题
-
css 不支持部分
Some selectors are not allowed in component wxss, including tag name selectors, ID selectors, and attribute selectors
const query = uni.createSelectorQuery().in(this);
query.select('#id').boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("节点离页面顶部的距离为" + data.top);
}).exec();注意 支付宝小程序不支持in(component),使用无效果
-
阻止事件冒泡: 顶层容器使用
@touchmove.stop.prevent修饰 -
使用方式区别
<!-- #ifdef MP && !MP-ALIPAY --> <v587-color-picker :color="color" @onColorChange="val => color = val"/> <!-- #endif --> <!-- #ifdef !(MP && !MP-ALIPAY) --> <v587-color-picker v-model="color" /> <!-- #endif -->
关注订阅号
关注订阅号,回复“v587体验账号” 获取体验账号



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 1006
下载 1006
 赞赏 2
赞赏 2

 下载 12695477
下载 12695477
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号