更新记录
1.0.0(2021-03-05) 下载此版本
1.0.0 初次发布
平台兼容性
使用方法,页面中直接引入组件即可
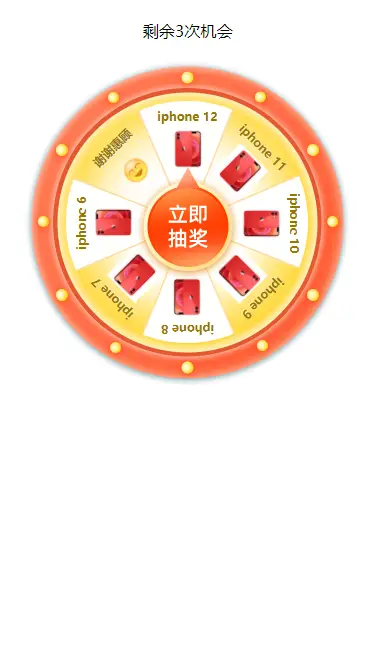
<pt-lottery ref="pt-lottery" lotteryBg="../../static/lotteryBg.png" lotteryBtn="../../static/lotteryBtn.png" :times="3" :prizeList="prizeList" @start="start" @end="end"></pt-lottery>
参数说明
- lotteryBg 大转盘背景图片地址
- lotteryBtn 抽奖按钮图片地址
- showTimes 是否显示抽奖次数
- times 抽奖次数,类型:Number
- prizeList 奖品列表,类型:Array [{prizeName: '',prizeIcon: ''}]
函数
@start 开始抽奖,执行 this.$refs['pt-lottery'].init(0),0代表奖品列表的索引,如果没有传值,将随机一个奖品 @end 结束抽奖
已测试端口
APP(IOS),H5,微信小程序,nuve未测试


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 2700
下载 2700
 赞赏 0
赞赏 0

 下载 13537313
下载 13537313
 赞赏 1850
赞赏 1850















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号