更新记录
1.0(2021-03-06)
下载此版本
第一次发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
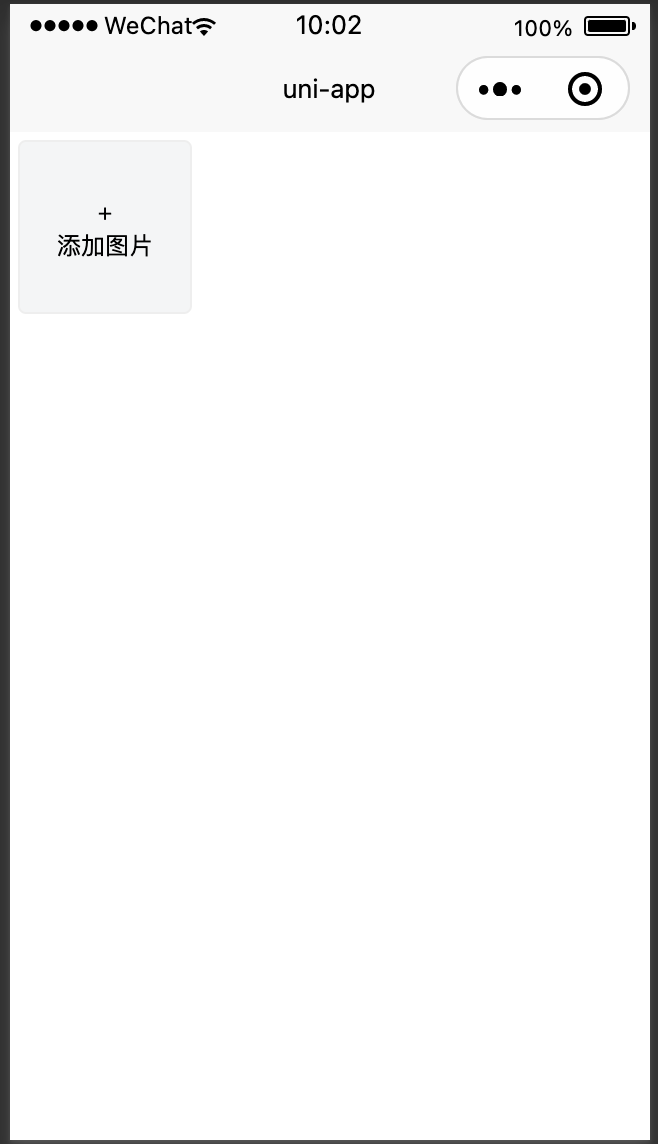
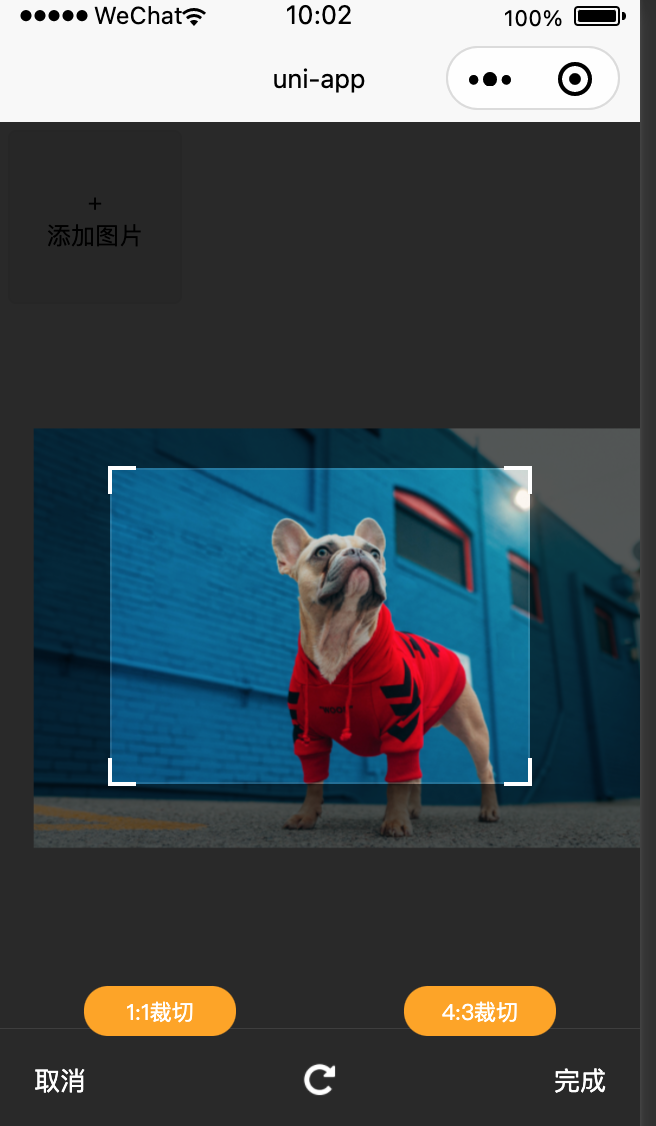
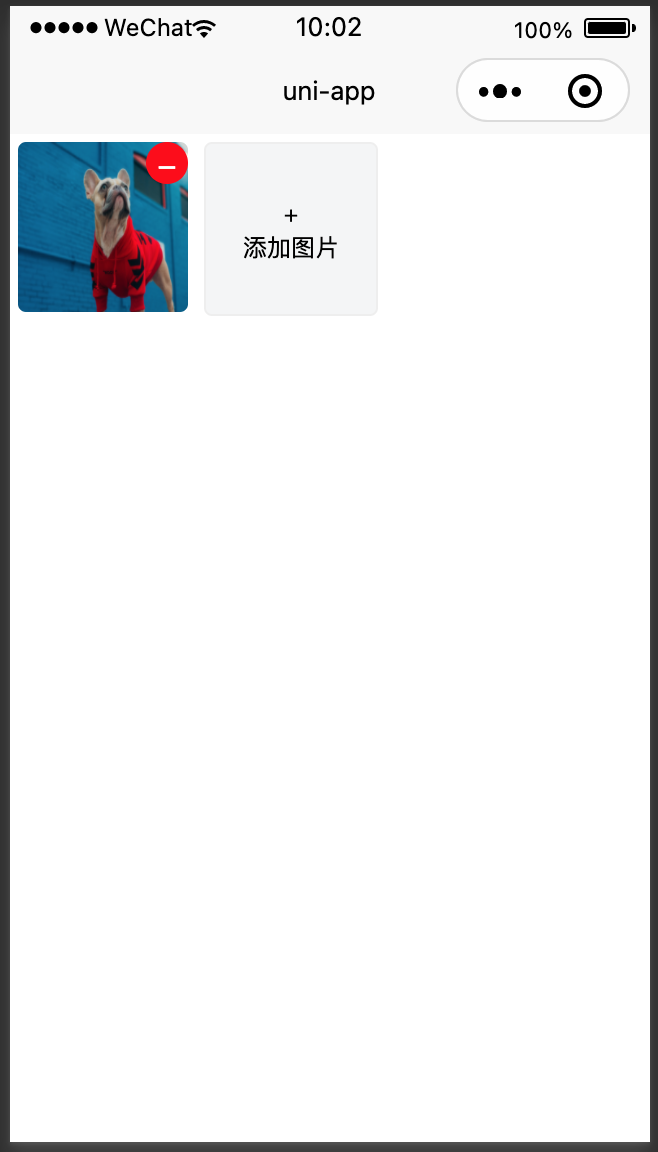
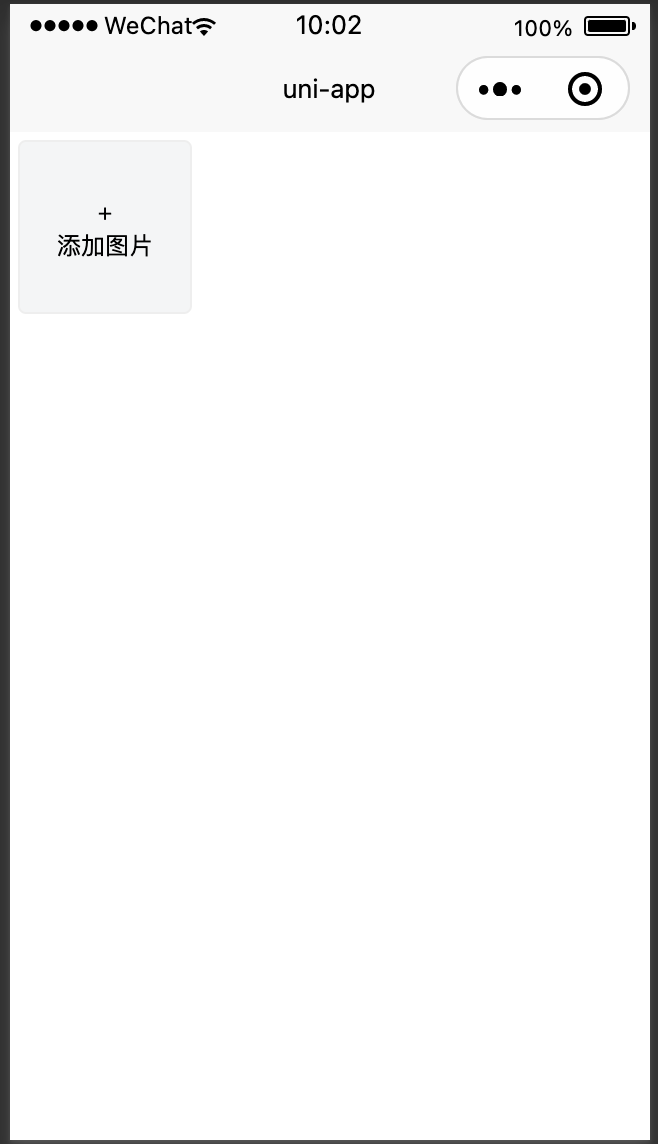
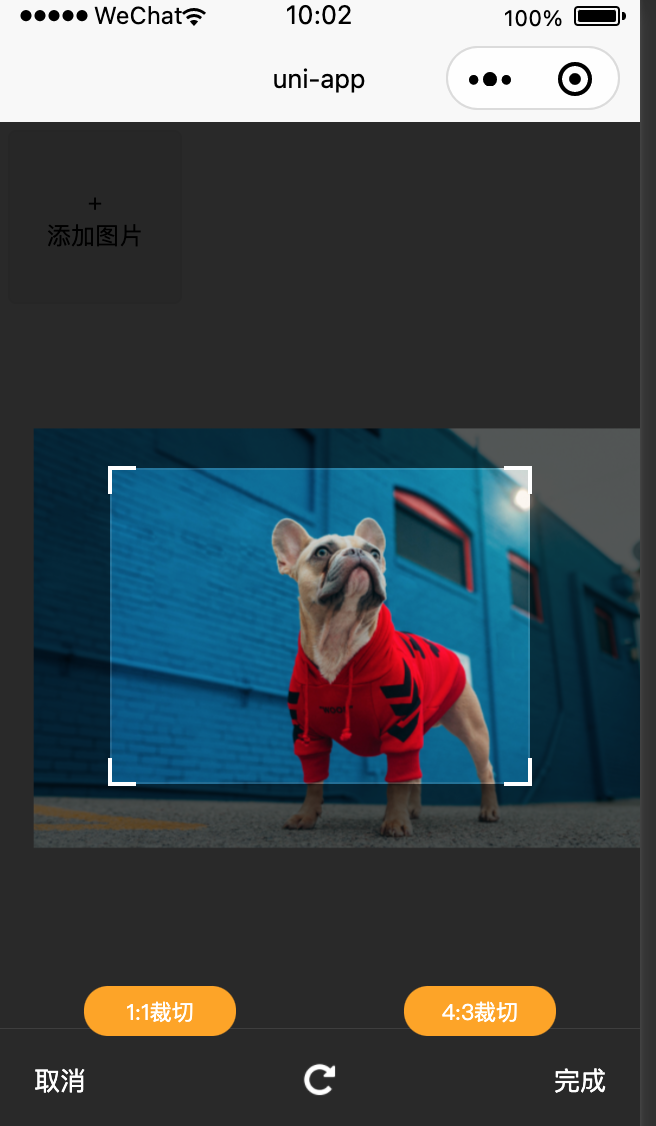
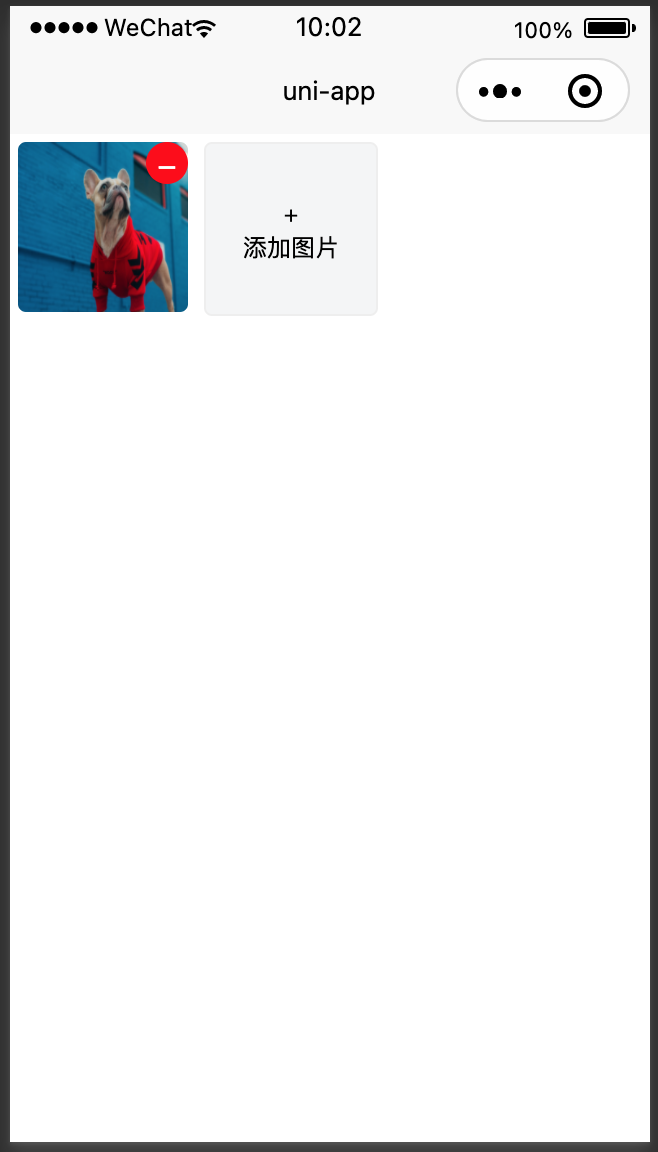
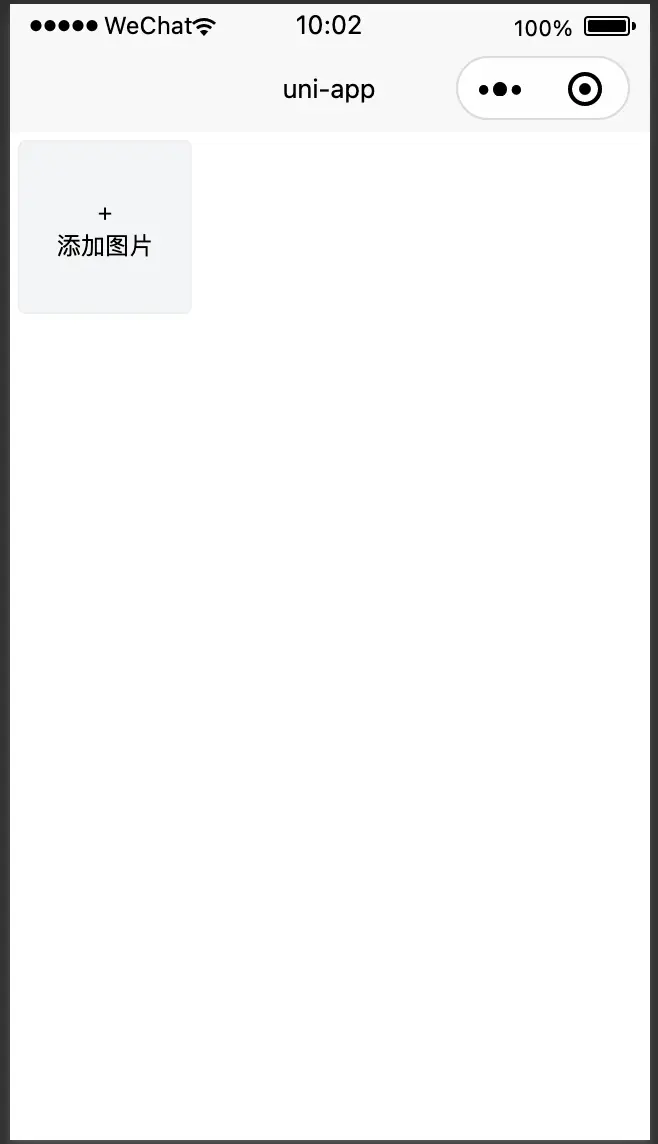
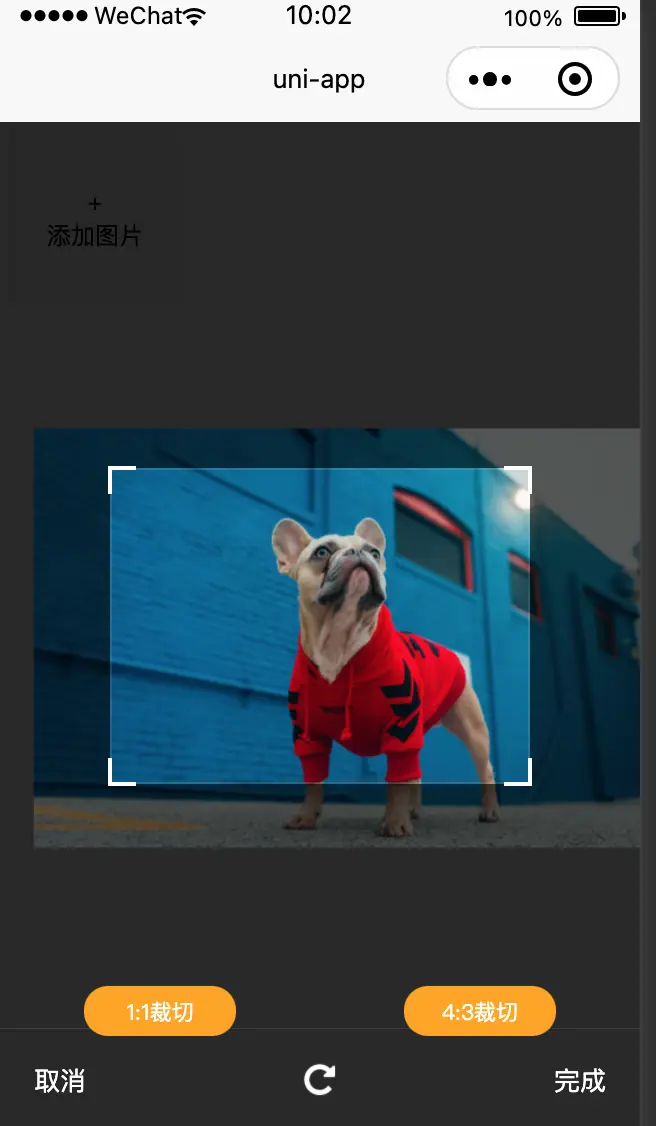
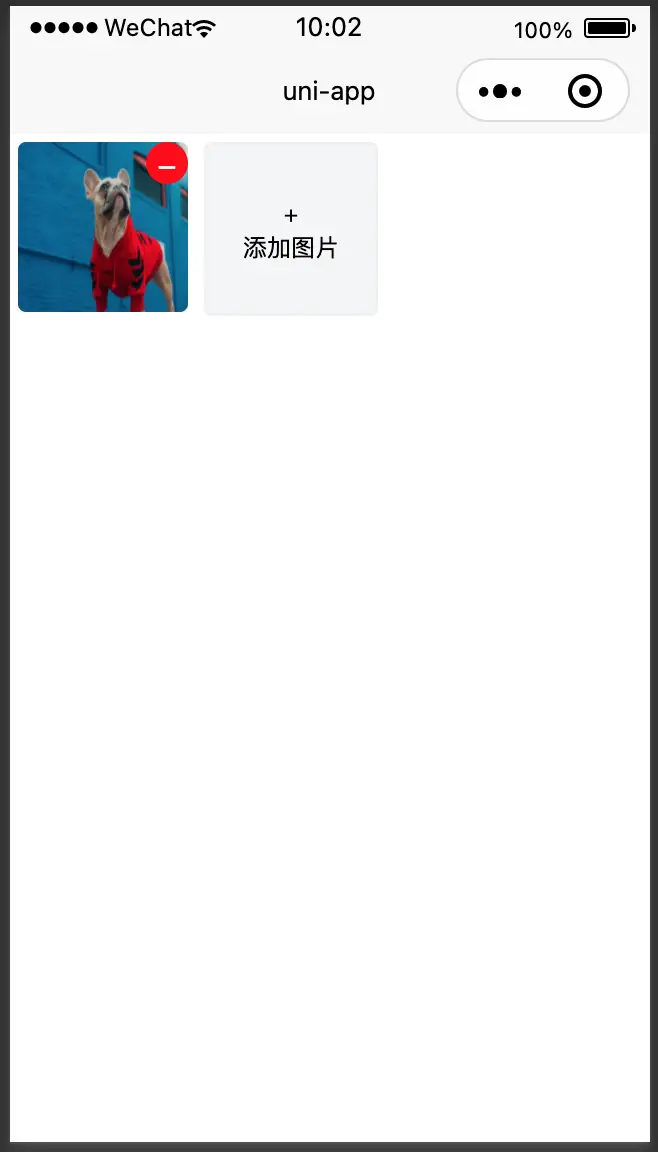
使用方法
<template>
<view>
<imageCut
ratio='4:3'
maxUpload='2'
uploadUrl='https://common/oss/upload'
:upHeader='upHeader'
:upFromData='upFromData'
@uploadComplete='uploadCompleteHandle'
></imageCut>
</view>
</template>
<script>
import imageCut from '@/components/imagecut-upload/index.vue'
export default {
components:{
imageCut
},
data() {
return {
upFromData: {
'token':'token'
},
upHeader: {
'Authorization':'Bearere token',
}
}
},
methods: {
uploadCompleteHandle(e) {
console.log(e)
}
}
}
</script>
<style>
</style>
| 参数 |
类型 |
默认值 |
备注 |
| maxUpload |
number |
1 |
最大上传个数 |
| uploadUrl |
String |
- |
上传文件api地址 |
| upFromData |
Object |
- |
上传文件FromData |
| upHeader |
Object |
- |
上传文件Header |
| ratio |
String |
1:1 |
图片裁切框比例支持(1:1,4:3) |





 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)






 下载 288
下载 288
 赞赏 0
赞赏 0

 下载 12828388
下载 12828388
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号