更新记录
1.1(2021-03-08) 下载此版本
1、多选题判断错误优化(字段需要自己自行修改)
<checkbox-group class="block" @change="RadioboxChange" v-else-if="subject.testType===2" style="line-height: 1;">
<label class="" v-for="option in subject.optionList" :key="option.value">
<view class="cu-form-group" style="border-radius:52rpx;margin: 0rpx 38rpx;border:1px solid #D1D1D1" :class="[subject.userAnswer.indexOf(option.id)>-1&&subject.selectVal.indexOf(option.id)>-1&&subject.testAnswer.indexOf(option.id)>-1?'judgeBgcTrue':'',subject.testAnswer.indexOf(subject.userAnswer)==-1&&subject.userAnswer!=''&&subject.testAnswer.indexOf(option.id)==-1&&subject.userAnswer.indexOf(subject.selectVal)>-1&&subject.userAnswer.indexOf(option.id)>-1?'judgeBgcFalse':'',subject.selectVal.indexOf(option.id)>-1?'selectStyle':'']"
id="selectNone">
<checkbox :value="option.id" :class="subject.userAnswer.indexOf(option.id) > -1?'checked':''" :checked="subject.userAnswer.indexOf(option.id) > -1?true:false"></checkbox>
<view class="title text-black">{{option.id}}.{{option.content}}</view>
<view class="judgeStyle" v-if="subject.userAnswer.indexOf(option.id)>-1&&subject.selectVal.indexOf(option.id)>-1&&subject.userAnswer.indexOf(option.id) > -1">
<image src="../../static/images/true.png" mode=""></image>
</view>
<view class="judgeStyle" v-if="subject.testAnswer.indexOf(subject.userAnswer)==-1&&subject.userAnswer!=''&&subject.testAnswer.indexOf(option.id)==-1&&subject.userAnswer.indexOf(subject.selectVal)>-1&&subject.userAnswer.indexOf(option.id)>-1">
<image src="../../static/images/false.png" mode=""></image>
</view>
</view>
</label>
<button class="grace-button" @tap="goNextAnswer(subject,index)" style="width:420rpx;height: 105rpx;line-height: 105rpx;border-radius:52rpx;background-color: #0071BC;color:#fff;font-size: 35rpx;">确 定</button>
</checkbox-group>1.0(2021-03-08) 下载此版本
1、多选题判断错误优化(字段需要自己自行修改)
<checkbox-group class="block" @change="RadioboxChange" v-else-if="subject.testType===2" style="line-height: 1;">
<button class="grace-button" @tap="goNextAnswer(subject,index)" style="width:420rpx;height: 105rpx;line-height: 105rpx;border-radius:52rpx;background-color: #0071BC;color:#fff;font-size: 35rpx;">确 定</button>
</checkbox-group>平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
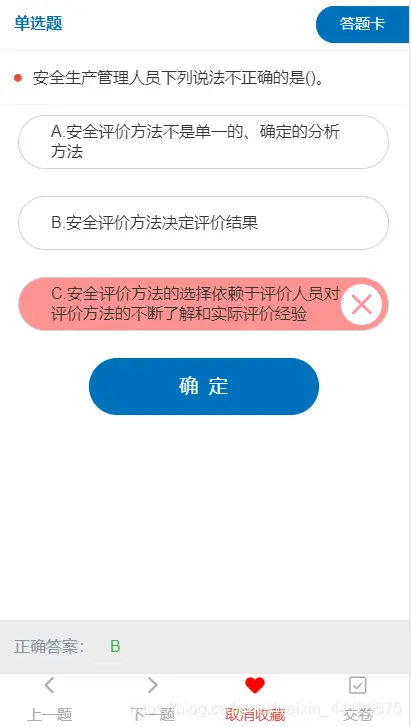
答题卡模板 注释项目中都有 针对接口和答题页面封装
1、多选题判断错误优化(字段需要自己自行修改)
<checkbox-group class="block" @change="RadioboxChange" v-else-if="subject.testType===2" style="line-height: 1;">
<label class="" v-for="option in subject.optionList" :key="option.value">
<view class="cu-form-group" style="border-radius:52rpx;margin: 0rpx 38rpx;border:1px solid #D1D1D1" :class="[subject.userAnswer.indexOf(option.id)>-1&&subject.selectVal.indexOf(option.id)>-1&&subject.testAnswer.indexOf(option.id)>-1?'judgeBgcTrue':'',subject.testAnswer.indexOf(subject.userAnswer)==-1&&subject.userAnswer!=''&&subject.testAnswer.indexOf(option.id)==-1&&subject.userAnswer.indexOf(subject.selectVal)>-1&&subject.userAnswer.indexOf(option.id)>-1?'judgeBgcFalse':'',subject.selectVal.indexOf(option.id)>-1?'selectStyle':'']"
id="selectNone">
<checkbox :value="option.id" :class="subject.userAnswer.indexOf(option.id) > -1?'checked':''" :checked="subject.userAnswer.indexOf(option.id) > -1?true:false"></checkbox>
<view class="title text-black">{{option.id}}.{{option.content}}</view>
<view class="judgeStyle" v-if="subject.userAnswer.indexOf(option.id)>-1&&subject.selectVal.indexOf(option.id)>-1&&subject.userAnswer.indexOf(option.id) > -1">
<image src="../../static/images/true.png" mode=""></image>
</view>
<view class="judgeStyle" v-if="subject.testAnswer.indexOf(subject.userAnswer)==-1&&subject.userAnswer!=''&&subject.testAnswer.indexOf(option.id)==-1&&subject.userAnswer.indexOf(subject.selectVal)>-1&&subject.userAnswer.indexOf(option.id)>-1">
<image src="../../static/images/false.png" mode=""></image>
</view>
</view>
</label>
<button class="grace-button" @tap="goNextAnswer(subject,index)" style="width:420rpx;height: 105rpx;line-height: 105rpx;border-radius:52rpx;background-color: #0071BC;color:#fff;font-size: 35rpx;">确 定</button>
</checkbox-group>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 795
下载 795
 赞赏 0
赞赏 0

 下载 11181190
下载 11181190
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号