更新记录
1.1(2021-03-17)
下载此版本
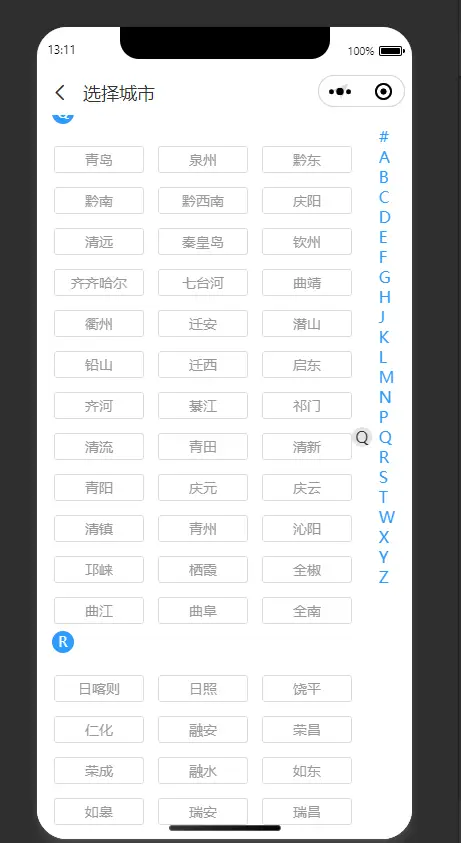
增加锚点滑动选择功能
1.0(2021-03-09)
下载此版本
兼容nvue城市选取 项目中有示例
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
参数说明
hotCitys 热门城市(array)
value 当前选中城市(string)
windowHeight scroll的高 也是滑块的高 记得带单位!!! px rpx upx都支持(string)
事件 @on-select 点击切换城市事件 参数为城市名称
sliding 是否开始滑动选择 不传默认开启(Boolean)
使用说明
<lhSelectCity
:value="value"
:windowHeight="windowHeight"
:hotCitys="hotCitys"
@on-select="City"
// 如果出问题试一下删除-s改成S
/>
import lhSelectCity from '@/components/lh-select-city/index.nvue'
export default {
components:{lhSelectCity},
data() {
return {
hotCitys: [
'杭州',
'天津',
'北京',
'上海',
'深圳',
'广州',
'成都',
'重庆',
'厦门'
],
value: '杭州',
windowHeight:""
}
},
onLoad(){
// 计算出可用高度
this.windowHeight = uni.getSystemInfoSync().windowHeight-100+"px";
},
methods: {
// 选中事件
City(city) {
console.log(city)
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1091
下载 1091
 赞赏 0
赞赏 0

 下载 12726188
下载 12726188
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号