更新记录
1.0.0(2021-03-11)
下载此版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
√ |
- |
- |
- |
√ |
- |
- |
- |
其他
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
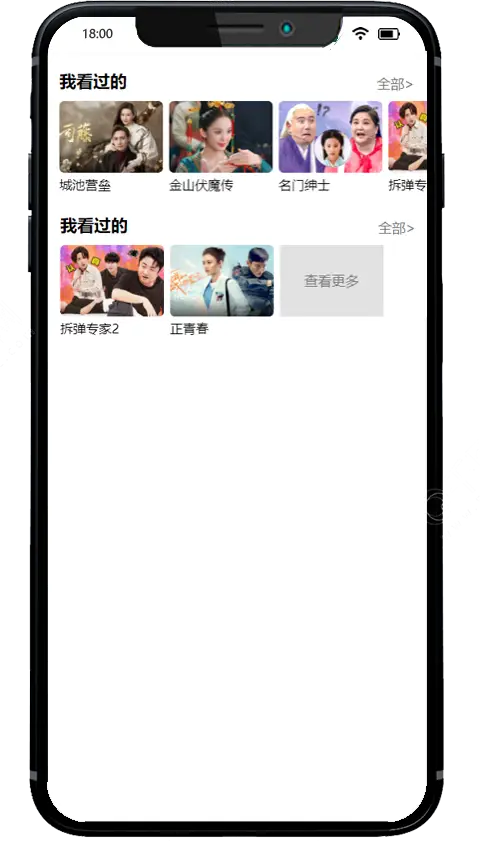
<orange-longswiper :list="listData" :config="configData" @tapMore="tapMore" @tapList="tapList"></orange-longswiper>
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
- |
列表数组 字段见下方说明 |
| config |
Array |
- |
列表数组 字段见下方说明 |
list
| 属性名 |
类型 |
默认值 |
说明 |
| id |
Number |
- |
id |
| img |
String |
- |
图片路径 |
| subject |
String |
- |
图片标题 |
config
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
- |
模块左侧大标题 |
| titlemore |
String |
- |
模块右侧更多小标题 |
| listmore |
String |
- |
图片列表最右侧更多文字 |
| moreurl |
String |
- |
点击更多跳转链接 |
| multiple |
Number |
3 |
页面同时显示的图片数量 |
| nextMargin |
Number |
0 |
后边距,可用于露出后一项的一小部分 rpx |
| height |
Number |
140 |
图片高度 rpx |
| radius |
Number |
0 |
图片圆角 rpx |
Event
| 属性名 |
说明 |
| @tapMore |
返回 config 内的 moreurl |
| @tapList |
返回 list 数组的 id和index |
示例项目
本组件也提供了示例项目,可点击下载查看


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 3127
下载 3127
 赞赏 3
赞赏 3

 下载 12726188
下载 12726188
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号