更新记录
v0.0.6(2021-04-09)
修复逆编码地址时,国外逆编码失败,导致app出现奔溃的问题
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:10 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.引用插件
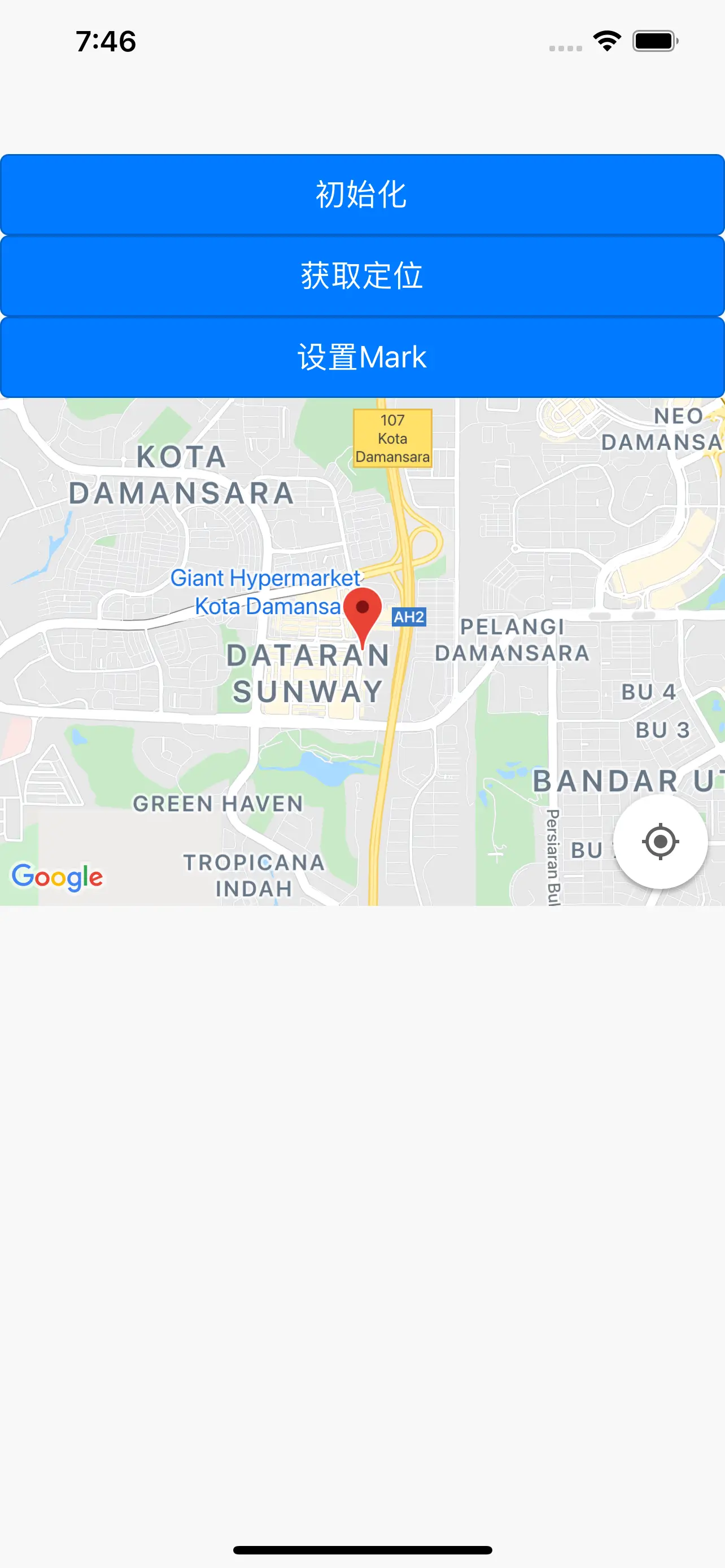
<button type="primary" @click="initDataAction">初始化</button>
<button type="primary" @click="getLocationAction">获取定位</button>
<button type="primary" @click="setLocationAction">设置Mark</button>
<ATC-GoogleMap-GMComponent ref="mapComponent" style="width: 100%;height: 300;"></ATC-GoogleMap-GMComponent>
var googleMapModule = uni.requireNativePlugin("ATC-GoogleMap-GMModule");
const modal = uni.requireNativePlugin("modal");2.初始化操作--用于权限检测
initDataAction() {
googleMapModule.initData(ret => {
const msg = JSON.stringify(ret);
modal.toast({
message: msg,
duration: 5
})
})
}3.获取定位信息
getLocationAction() {
googleMapModule.getLocation(ret => {
const msg = JSON.stringify(ret);
modal.toast({
message: msg,
duration: 5
})
})
}4.在地图上设置Mark标记
setLocationAction() {
this.$refs.mapComponent.setLocation({"latitude":3.1532442,"longitude":101.5960059}, (ret) => {
const msg = JSON.stringify(ret);
modal.toast({
message: msg,
duration: 3.0
})
});
}

 收藏人数:
收藏人数:
 https://gitee.com/cataler/googlemap-uniplugin-demo.git
https://gitee.com/cataler/googlemap-uniplugin-demo.git
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 12686
下载 12686



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号