更新记录
1.0.1(2021-03-15)
下载此版本
优化
1.0.0(2021-03-15)
下载此版本
创建组件 v1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
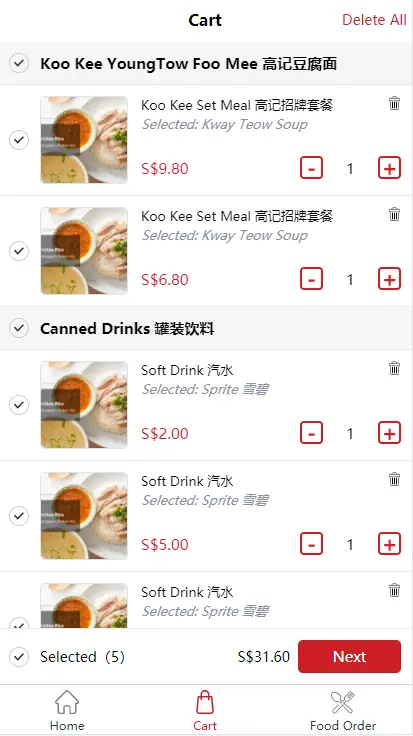
基本用法
在 template 中使用组件
<template>
<view>
<common-car :list="goodsProducts" @next="toNext" @toBuy="toBuyGoods"></common-car>
</view>
</template>
import commonCar from "@/components/lebron-car/commonCar.vue"
export default {
components: {
uniTransition
},
data() {
return {
goodsProducts: [{
name: 'Koo Kee YoungTow Foo Mee 高记豆腐面',
checked: 1,
goods: [
{
img: '',
title: 'Koo Kee Set Meal 高记招牌套餐',
remark: 'Kway Teow Soup',
price: '9.80',
number: 1,
checked: 1
},{
img: '',
title: 'Koo Kee Set Meal 高记招牌套餐',
remark: 'Kway Teow Soup',
price: '6.80',
number: 1,
checked: 1
}
]
}],
}
},
onLoad() {},
methods: {
toBuyGoods(){
console.log("点击去购买页面")
},
toNext(){
console.log("点击下一步")
}
}
}
API
commonCar Props
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
[] |
购物车数据 |
commonCar Events
| 事件称名 |
说明 |
返回值 |
| toBuy |
购物车数据为空点击触发 |
- |
| next |
点击下一步按钮触发 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1292
下载 1292
 赞赏 0
赞赏 0

 下载 8969704
下载 8969704
 赞赏 1306
赞赏 1306















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号