更新记录
1.0.1(2021-04-03) 下载此版本
1、小程序登录页模板调整为2021年4月最新小程序登录规范
1.0.0(2021-03-20) 下载此版本
1.初版发布
平台兼容性
写在前面
本模版是uniapp项目基础模板,集成了uview-ui和微信jssdk,免去配置的麻烦,并封装了众多全局方法及小组件,适合开新项目使用。如果对你有帮助的话,给个好评和star吧~
基本功能 🚀
- 统一配置
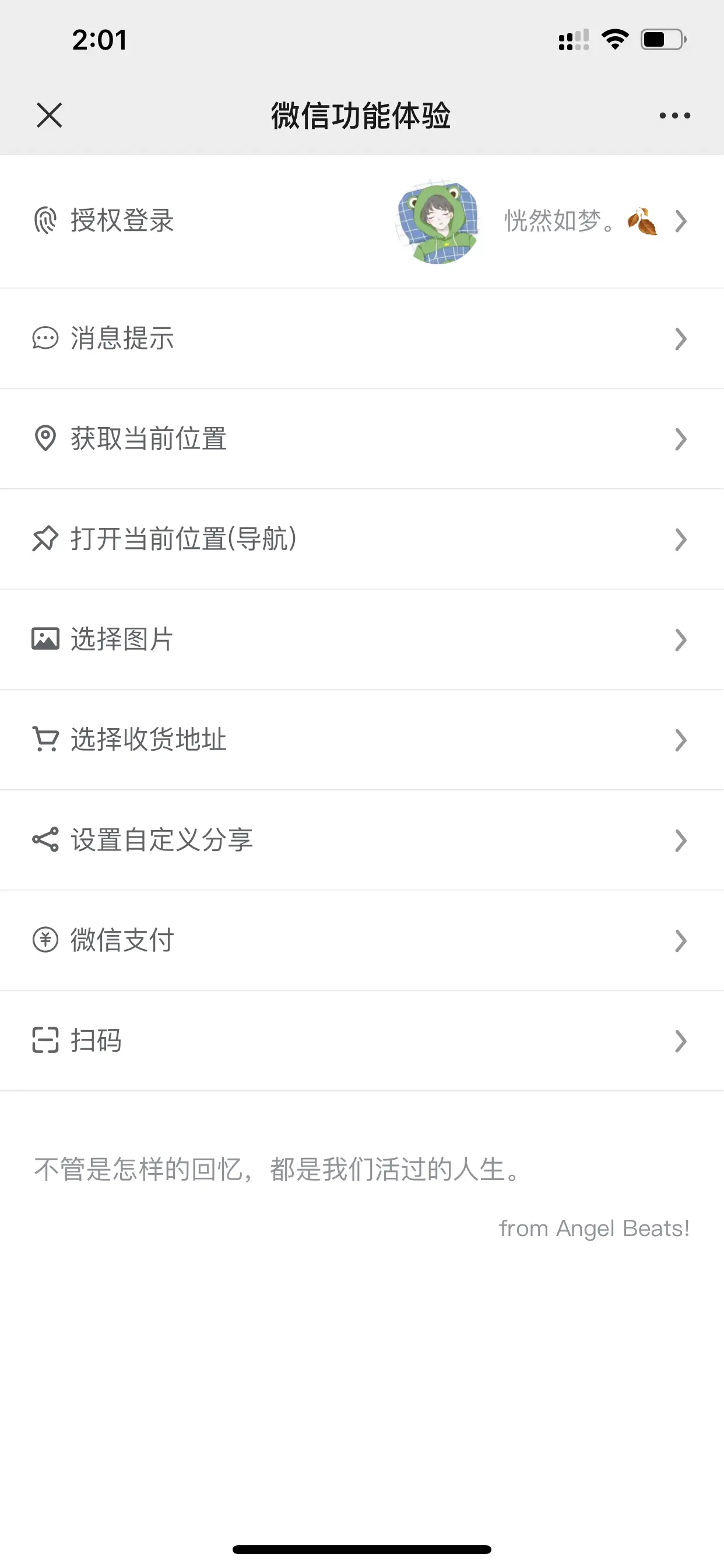
- 集成微信公众号JSSDK,已封装部分sdk方法,请扫描下方二维码查看演示
- 集成uview-ui,采用下载安装方式,已配置好,无需npm
- api分模块管理和拦截器
- vuex和缓存实现全局变量
- 全局公共函数
- 小清新轻提示toast组件
- 更多组件开发中。。。
相关文档 📃
项目目录 📁
│ App.vue
│ main.js
│ manifest.json
│ package-lock.json
│ package.json
│ pages.json
│ README.md
│ uni.scss
│
├─api // api目录,把模块的api写在对应的js文件中
│ | order.js
│ | wxapp.js
│
├─common
| | settings.js // 全局配置文件
│ | common.style.scss // 全局样式类
│ | http.api.js // api集中管理,挂载所有api到$u.api中
│ | http.interceptor.js // api拦截器
│
├─components
│ │ iconfont.css // toast字体图标
│ │ style.components.scss // 组件公共样式
│ ├─ v-bottom-menu // 底部菜单组件,用户表单提交等场景
│ ├─ v-image // 小巧的image组件
│ ├─ v-navtab // tabs组件封装,固定在页面顶部
│ ├─ v-title // 标题组件
│ └─ v-toast // 小清新轻提示组件
│
├─pages // 页面主目录
│
├─static
│ │ logo.png
│ │
│ └─tabbar // tabbar图标目录
│
├─store
│ $u.mixin.js // vuex挂载全局变量
│ index.js // vuex主文件
│
├─utils
│ common.js // 全局公共函数
│ jwx.js // 封装的jssdk函数
│ wx-jssdk.js // 微信jssdk
│
└─uview-ui // uview-ui组件库
鸣谢 🚁
- uview-ui 多平台快速开发的UI框架,uniapp生态最优秀的UI框架。
项目演示(公众号授权) 👇

tips 📌
使用过程中遇到问题请发评论或*** 1843544121 反馈,感谢~


 收藏人数:
收藏人数:
 https://gitee.com/vaevie520/uniapp-uview-ui-template.git
https://gitee.com/vaevie520/uniapp-uview-ui-template.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(6)
赞赏(6)

 下载 8640
下载 8640
 赞赏 19
赞赏 19

 下载 11209453
下载 11209453
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号