更新记录
V1.0.2(2021-04-01) 下载此版本
解决日期禁用bug
V1.0.1(2021-03-25) 下载此版本
新增禁用周日历功能等时间BUG
V1.0.0(2021-03-22) 下载此版本
首次
查看更多平台兼容性
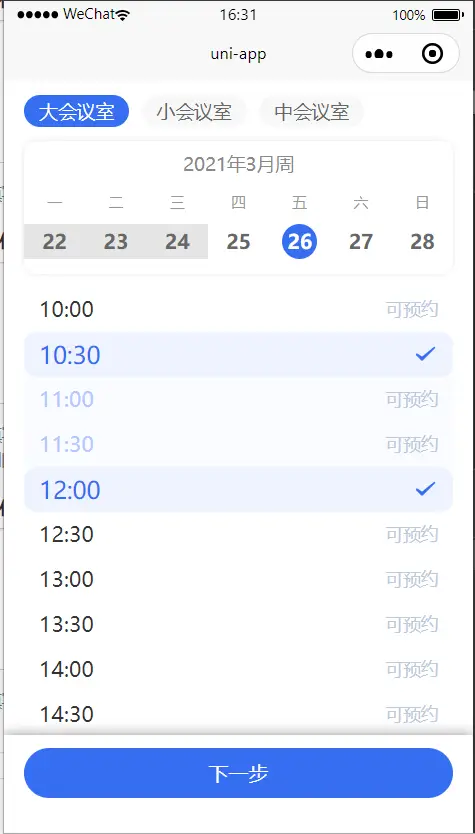
本插件分为周日历,时间选择两个插件组合,可以单独使用
引用方法
import weekTime from '@/components/weeks-calendars/weekTime.vue'
import dateTime from '@/components/weeks-calendars/dateTime.vue'注册组件
components: {
weekTime, dateTime
},日期滑动选择器
<week-time @back="changeBack"></week-time>
methods中写:
changeBack(t){
console.log(t);
},时间选择器
<date-time :startTime="startTime" :endTime="endTime" :disableTime="disableTime" @dataAll="dataAll"></date-time>
data中写:
// 禁用的时间段
disableTime: [
{ 'startTime': '11:00', 'endTime': '12:00' },
{ 'startTime': '13:00', 'endTime': '14:00' }
],
// 日期的开始时间
startTime: '10:00',
// 日期的结束时间
endTime: '20:00',methods中写:
dataAll(time) {
console.log(time)
},以上为周日历和时间日历的单独引用,全部引用可导入插件后直接复制以下代码
<template>
<view class="conference-box">
<view class="conference-fixed">
<view class="conference-top">
<view :class="{'active':conferenceActive === index}" v-for="(item, index) in conferenceTop" :key="index" @click="activeTop(index)">{{item}}</view>
</view>
<!-- 日期选择 -->
<week-time @back="changeBack"></week-time>
</view>
<view style="height: 300rpx;"></view>
<!-- 时间选择 -->
<date-time :startTime="startTime" :endTime="endTime" :disableTime="disableTime" @dataAll="dataAll"></date-time>
<view style="height: 160rpx;"></view>
<view class="details-box">
<button type="primary" class="send-submit"
:class="primaryDate.start === null?'submit-start':primaryDate.end === null?'submit-end':''"
@click="">{{primaryDate.start === null?'请选择开始时间':primaryDate.end === null?'请选择结束时间':'下一步'}}</button>
</view>
</view>
</template>
<script>
import weekTime from '@/components/weeks-calendars/weekTime.vue'
import dateTime from '@/components/weeks-calendars/dateTime.vue'
export default {
components: {
weekTime, dateTime
},
data () {
return {
primaryDate: {
start: null,
end: null
},
disableTime: [
{ 'startTime': '11:00', 'endTime': '12:00' },
{ 'startTime': '13:00', 'endTime': '14:00' }
],
startTime: '10:00',
endTime: '20:00',
conferenceActive: 0,
conferenceTop: ['大会议室', '小会议室', '中会议室']
}
},
methods: {
/* 选择时间 */
dataAll(time) {
console.log(time)
this.primaryDate = time;
},
/* 日期选择 */
changeBack(t){
console.log(t);
},
activeTop(i) {
this.conferenceActive = i
}
}
}
</script>
<style lang="less" scoped>
.conference-fixed{
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: white;
padding-bottom: 20rpx;
}
.conference-top{
margin: 22rpx 32rpx;
display: flex;
>view{
color: #666666;
font-size: 30rpx;
padding: 6rpx 24rpx;
background-color: #F8F8F8;
border-radius: 30rpx;
margin-right: 20rpx;
}
.active{
background-color: #376EF1;
color: white;
}
}
.details-box{
box-sizing: border-box;
background-color: white;
width: 100%;
height: 160rpx;
box-shadow: 0 0 20rpx #989898;
position: fixed;
bottom: 0;
left: 0;
z-index: 9;
padding: 0 32rpx;
display: flex;
justify-content: center;
align-items: center;
button{
flex: 1;
height: 80rpx;
font-size: 32rpx;
border-radius: 80rpx;
border: none;
margin-bottom: 40rpx;
}
button::after{
display: none;
}
.send-back{
color: #376EF1;
background-color: #F5F8FF;
margin-right: 24rpx;
}
.send-submit{
color: #FFFFFF;
background-color: #376EF1;
}
.submit-start, .submit-end{
background-color: #A5C0FF;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 674
下载 674
 赞赏 0
赞赏 0

 下载 11193657
下载 11193657
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号