更新记录
1.0.1(2023-07-23)
下载此版本
修复微信小程序修改背景颜色不生效问题
1.0.0(2021-03-24)
下载此版本
发布版本1.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
属性参数
| 属性 |
类型 |
默认值 |
说明 |
| confirmText |
String |
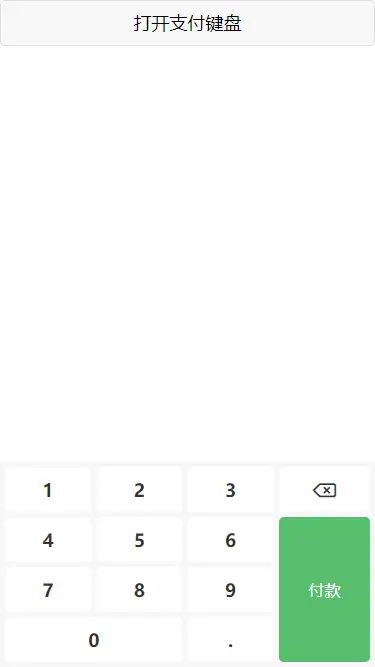
'付款' |
确认按钮的文本 |
| confirmStyle |
Object |
{backgroundColor:'#57BE6D'} |
确认按钮的样式 |
| duration |
Number |
300 |
键盘弹起的动画时间 |
</slot> |
HTML |
- |
键盘上部是一个插槽,可以自定义内容 |
事件方法
| 属性 |
类型 |
说明 |
返回值 |
| change |
Events |
数字改变时触发 |
数字键盘的值 |
| confirm |
Events |
点击右下角确认按钮触发 |
数字键盘的值 |
| hide |
Events |
点击非键盘位置时触发 |
- |
使用方法示例
在template中使用
<cu-keyboard ref="cukeyboard" @change="change" @confirm="confirm" @hide="hide"></cu-keyboard>
调用键盘显示的方法
this.$refs.cukeyboard.open();


 收藏人数:
收藏人数:
 https://github.com/FE-YJP/cu-keyboard
https://github.com/FE-YJP/cu-keyboard
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)

 下载 2398
下载 2398
 赞赏 6
赞赏 6

 下载 12735833
下载 12735833
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号