平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
关于
之前看了官方文档关于onPullDownRefresh的使用,官方是直接放到onLoad处, 使用了第一次加载也刷新,但是没有在刷新里面调用其他函数的示例,这样新手根本无法理解(因为我就是)。
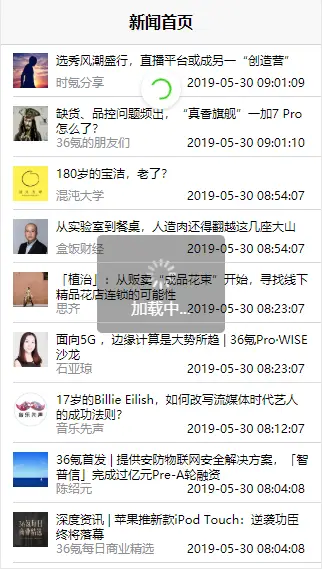
此模板演示了使用官方接口onPullDownRefresh,然后结合官方教程中提供的新闻api接口做好新闻列表后, 可下拉刷新查看最新新闻,另外有加载中等待图标,关键代码有注释,方便和我一样的新手学习!
PS:此教程只适合新入门新手,大神绕道,文档有什么问题欢迎指出!
如果此模板对你提供了帮助,欢迎好评、赞赏,有问题可以在评论区留言。
下拉刷新使用说明
首先需要在 pages.json 里,找到对应页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。 比如我的是index.vue:
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "演示",
"enablePullDownRefresh": true //开启刷新
}
}开启后去你的页面下拉一下就有样式效果了。
现在仅仅是有一个样式,还没有执行任何动作, 需要在export default下添加生命周期刷新监听:onPullDownRefresh 然后添加执行的动作(重点),这样刷新才能有效果
export default {
onPullDownRefresh() {
console.log("开始刷新");
uni.showLoading({
title: '加载中...'
});//出现加载中图标
this.fresh();//重点在这里,执行你需要执行的动作,和下面methods中一致
setTimeout(function(){
console.log("关闭刷新");
uni.stopPullDownRefresh();//关闭刷新,不关闭会一直刷新不加载内容
},1000)//1s后关闭刷新
}
} 最后在methods中定义你的函数,这里是以官方教程新闻api为例
methods: {
fresh: function(){
uni.request({
url: 'https://unidemo.dcloud.net.cn/api/news',
method: 'GET',
data: {},
success: res => {
this.news = res.data;
uni.hideLoading();//关闭加载中图标
console.log("获取数据完成");
},
fail: () => {},
complete: () => {}
})
}
}另外说一下uni.startPullDownRefresh uni.startPullDownRefresh相当于你手动下拉一次,也就是执行一次onPullDownRefresh里面的动作,不需要你下拉


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 945
下载 945
 赞赏 0
赞赏 0

 下载 12804832
下载 12804832
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号