更新记录
2.4(2021-04-15) 下载此版本
微信小程序支付上线,收藏上线!
2.1(2021-04-07) 下载此版本
新增H5(服务号)支付功能!
2.0(2021-04-04) 下载此版本
更新后台,Api更新
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
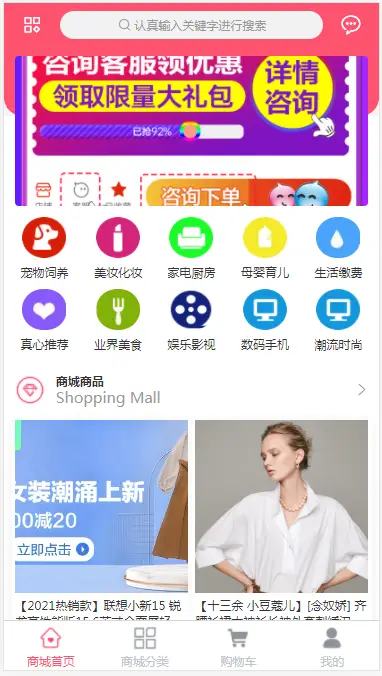
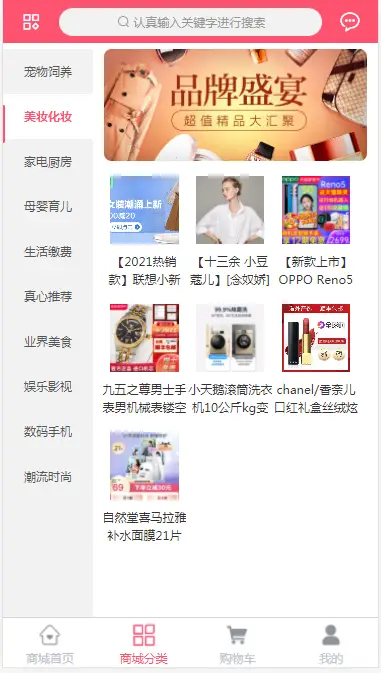
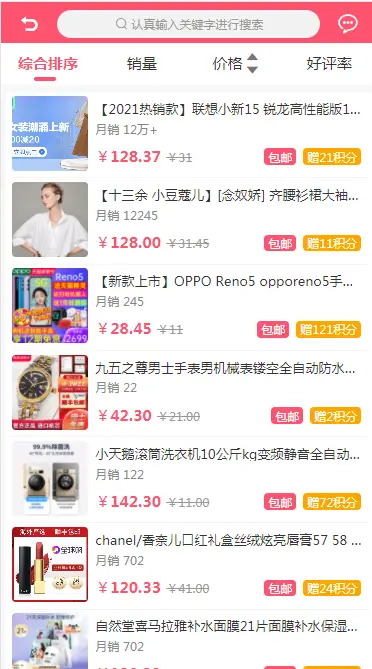
# Nana商城(v2.0版)
1. 声明与介绍
Nana商城是基于uniapp开发的在线商城系统,目前应用于H5(微信服务号)、微信小程序,其他展示端也会逐步增加和完善。
作者(微信:zhengwei5908)本着技术共享才能发展,闭门造车是技术落后的原则,无偿的分享给大家,可随意使用或二次开发。
因为是个人项目,项目服务器,流量,短信,源码等费用都是作者自己承担,并且不做任何收费和盈利。中心目的为了发现问题,解决问题,打造完美代码,欢迎您随时提出,共同学习,共同进步。
上架uniCloud,如遇问题请加作者微信咨询,请勿随意差评,感谢您的理解。
2. 使用场景
Nana商城目前支持H5和小程序,考虑到支付问题,作者对此两种展示端,逐一说明使用场景和需求,方面大家使用。
2.1 H5版本(服务号)
-
您可以通过代码发行功能,把代码生成为H5版,然后上传到您的空间,然后在服务号菜单中绑定您的H5域名。(下面有详细图文使用说明)
-
客户进入方式:A.可以通过二维码进入 B.可以过进入服务号点击菜单进入 C. 点击域名进入
2.2 微信小程序
-
毋容置疑,直接使用微信小程序,通过发行功能,把代码生成小程序版本,用小程序开发编辑器把源码上传 -> 审批 -> 发布, 完成开发流程。同时也可以把小程序绑定到服务号菜单。(下面有详细图文使用说明)
-
客户进入方式:A.可以通过二维码进入 B.可以过进入服务号点击菜单进入
3. 使用方法
3.1 源码配置方法
- 首先您需要申请一个数据源账号,请联系作者(微信:zhengwei5908),如果你就想简单看看,下面会提供测试账号。
- 进入管理端登录账户
- 点击 【系统设置】并进入。看见商城标识代码(这是您数据源接口的唯一标识)并复制下来待用
- 简单配置后台 【广告】,【分类】,【商品】等丰富一下内容,方便展示。
- 下载源码,打开文件路径【common->vue->urlRequest.js】 文件,使用【商城标识代码】替换配置字段shop即可。
- 运行源码,查看运行效果。
- 后台地址:http://buys.maisy.top/admin/login/index.html
- 用户名:uniadmin 密码:123456789
- 码云地址:https://gitee.com/zhengwei5908/nana.git
后端登录页面

系统设置,获取标识

简单设置其他栏目

更换源码标识

3.2 H5配置方法
- 使用HBuildx生成您的H5网站
- 上传到您的空间并绑定域名
- 打开您的服务号界面进入自定义菜单,创建你的导航并填入您的域名,保存即可
- 进入您的服务号可以在下面菜单看见您设置的导航。
- 您也可以不使用服务号,去 https://cli.im/ 生成二维码,通过二维码直接进入商城,但因为没有支付账号,将无法进行支付操作
- -H5(服务号)配置方法
-
A 进入后台,打开H5支付配置 添加服务号信息包括(H5网址,appid,appsecret,mchid,key)-
H5支付配置

-
3.3 小程序配置方法
- 使用HBuildx生成小程序版本源码
- 打开小程序编辑器(微信开发者工具),新建项目,然后选择目录 【源码路径->unpackage->dist->dev->mp-weixin】即可,到此可预览效果
- 如您需要发布小程序版本,还需要填入小程序appid。
- 最后上传 等待审批通过 版本发布即可。
小程序支付配置

4. 代码结构与优化
- ----common 公共文件夹
- ----pages 页面文件
- --------cart 购物车文件夹
- --------category 分类文件夹
- --------components 组件文件夹
- --------index 首页文件夹
- --------order 订单文件夹
- --------produce 产品文件夹
- --------user 用户文件夹
- ----static 图片文件夹
已知功能未优化
- 小程序支付认证付款
- 部分页面scss优化
- 用户体验优化
- 对话框优化
5 问题解答-
如果您有以下问题,可以联系作者(微信:zhengwei5908 请备注Nana),会给你满意的解决方案-
-1. 想申请后台Api数据源账号! -2. 没有服务号,怎么办! -3. 没有小程序,怎么办! -4. 没有域名,怎么办! -5. 程序小白,完全不会弄怎么办!
6.总结
Nana商城完美的依托微信平台,一托二的形式兼容微信,即一个api数据源账户能同时承接微信服务号,微信小程序,达到完美运行,完美支付的生态环境。
最终形态(下面是图片展示)
- A. 通过服务号可进入小程序和H5商城
- B. 通过二维码进入小程序或H5商城,从而互相引流。

- 服务号二维码

- 小程序二维码

- H5二维码


 收藏人数:
收藏人数:
 https://gitee.com/zhengwei5908/nana.git
https://gitee.com/zhengwei5908/nana.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 442
下载 442
 赞赏 0
赞赏 0

 下载 12737798
下载 12737798
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号