更新记录
1.1.0(2021-03-29) 下载此版本
新手的 练手项目 有很多不完善的地方 欢迎各位大佬指正和提出 不胜感激。
1.0.0(2021-03-29) 下载此版本
无 练手项目
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
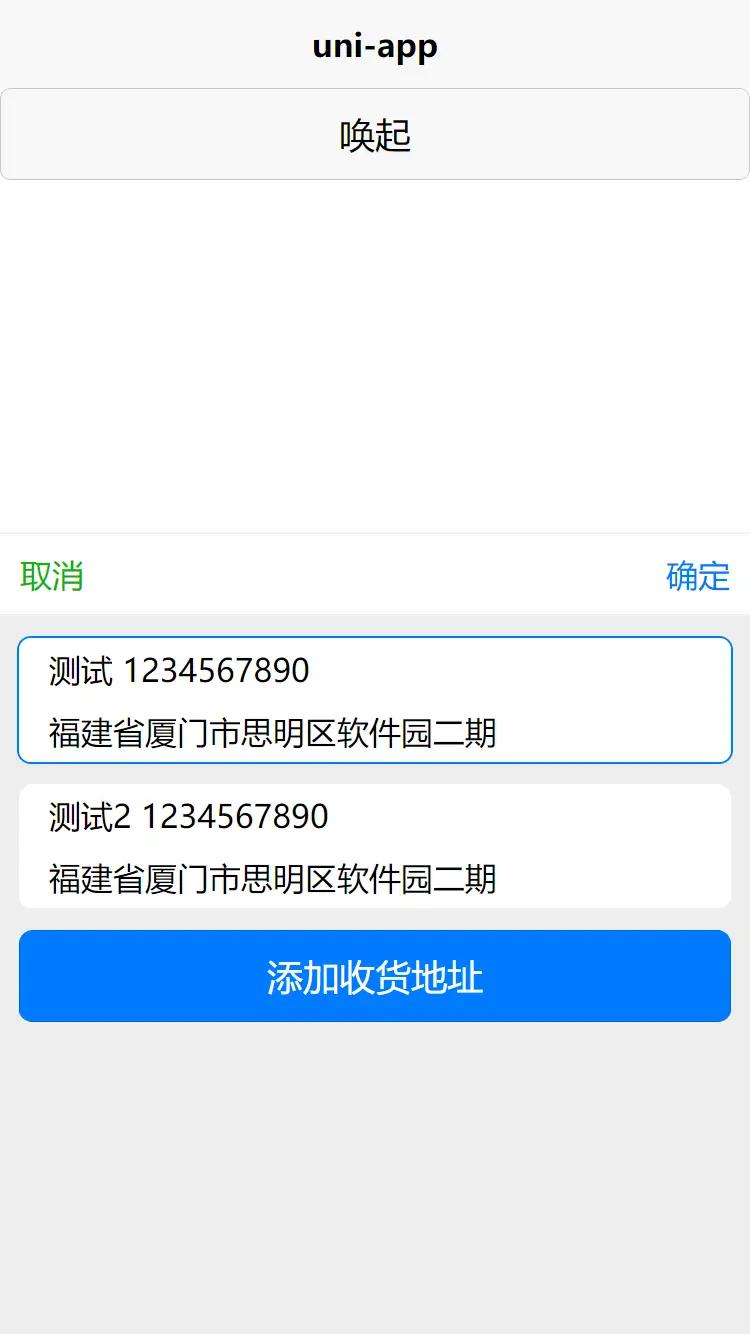
bigCat-shop-adress
自定义 收货地址选择 模态框组件
使用方式:
在 script 中引用组件
import shopAdress from '@/components/shop-adress.vue';
export default {
components: {shopAdress}
}基础使用方式
<shopAdress :adressShow="adressShow" :adressList="adressList" @cancelDialog="cancelDialog" @confirmDialog="confirmDialog" @addAddress = 'addAddress'></shopAdress>属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| adressShow | Boolean | 控制显示和隐藏 | |
| adressList | Array | 地址集合 |
事件说明:
|事件名|说明 | |cancelDialog|点击取消时触发事件| |confirmDialog|点击确认按钮时触发事件| |addAddress|点击添加地址按钮时触发事件|
| 事件名称 | 说明 |
|---|---|
| cancelDialog | 点击取消时触发事件 |
| confirmDialog | 点击确认按钮时触发事件 |
| addAddress | 点击添加地址按钮时触发事件 |
其他
- 使用过程出现问题或有新的需求可在评论区留言。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 343
下载 343
 赞赏 0
赞赏 0

 下载 12740854
下载 12740854
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号