更新记录
1.0.4(2022-01-10)
下载此版本
修复
1.0.3(2022-01-10)
下载此版本
优化 单行高度auto
1.0.2(2022-01-10)
下载此版本
修复
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
× |
× |
其他
:
使用方法
/* 引用 */
import *** from "@/components/t-slide/t-slide.vue"
components:{***}
/* 使用 */
<template>
<view class="t-wrap" >
<t-slide ref="slide" @edit="edit" @del="del" @itemClick="itemClick">
// 内容区域 自定义样式
<template v-slot:default="{item}">
<view>
{{item.content}}
</view>
</template>
</t-slide>
</view>
</template>
赋值!!!!!
this.$***(()=>{
this.$refs.slide.assignment(this.***) //this.*** 你的数据数组
})
参数
| 名称 |
类型 |
默认 |
说明 |
| height |
String |
auto |
单行高度 |
| btnWidth |
Number |
200 |
按钮宽度 |
| btnArr |
Array |
|
滑动展示的按钮 |
btnArr
// 默认值
{
name:'编辑', //名称
background:'#00aaff', //背景色
color:'#fff', //文字颜色
events:'edit' //事件名称
},
{
name:'删除',
background:'#ff5500',
color:'#fff',
events:'del'
}
事件
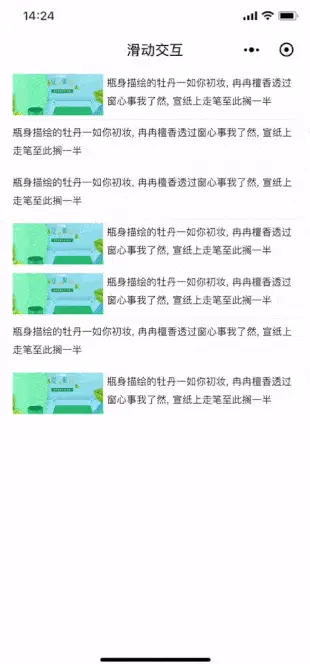
简单示例
<template>
<view class="t-wrap" >
<t-slide ref="slide" @edit="edit" @del="del" @itemClick="itemClick">
<template v-slot:default="{item}">
<view class="t-conten">
<image :src="item.img" mode="" v-if="item.img" class="image"></image>
<text class="t-conten-text">{{item.content}}</text>
</view>
</template>
</t-slide>
</view>
</template>
<script>
import *** from "@/components/t-slide/t-slide.vue"
export default {
components:{***},
data() {
return {
***:[],
}
},
onLoad: function () {
for (var i = 0; i < 7; i++) {
this.***.push({
content:"瓶身描绘的牡丹一如你初妆, 冉冉檀香透过窗心事我了然, 宣纸上走笔至此搁一半",
id:i,
img:[1,2,5].indexOf(i)==-1?'https://cdn.uviewui.com/uview/swiper/3.jpg':'',
})
}
this.$***(()=>{
this.$refs.slide.assignment(this.***)
})
},
methods: {
//点击单行
itemClick(data){
console.log('点击',data)
},
//删除
del(data){
console.log('删除',data)
uni.showToast({
title:'删除ID--'+data.id,
icon:'none'
})
},
//编辑
edit(data){
console.log('编辑',data)
uni.showToast({
title:'编辑ID--'+data.id,
icon:'none'
})
},
}
}
</script>
<style lang="scss">
.t-wrap{
padding: 0 30upx;
.t-conten{
display: flex;
flex-direction:row !important;
padding: 10upx 0;
.image{
width:400upx;
height:100upx;
margin-right: 10upx;
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 3640
下载 3640
 赞赏 1
赞赏 1

 下载 13127333
下载 13127333
 赞赏 1843
赞赏 1843















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号