更新记录
1.0.3(2021-06-02) 下载此版本
统一一级选择颜色
1.0.2(2021-04-13) 下载此版本
1.修复渲染数据对齐样式布局
1.0.1(2021-04-02) 下载此版本
去除测试默认值
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
-
引入文件
import cascader from '@/components/yunmiao-cascader.vue'; export default { components: { cascader }, ..............2.使用组件
<cascader ref="cascader" :cascaderData="cascaderData" @confirem="cascaderConfirem"></cascader>3.调用显示隐藏
this.$refs.cascader.show() this.$refs.cascader.hide()4.参数说明 参数 默认值 说明 类型 cascaderData [ ] 选择数据 Array activeIndex 0 展开选中项 Int oneSelect true 开启一级选择 Boolean twoSelect true 开启二级选择 Boolean labelName 'name' label展示字段 String valueName 'id' value选中字段 String selectValue [] 默认选中 Array 5.事件说明 方法 说明 @confirem 返回选中id集合和name集合{select_ids: select_ids,select_names: select_names} 6.完整示例
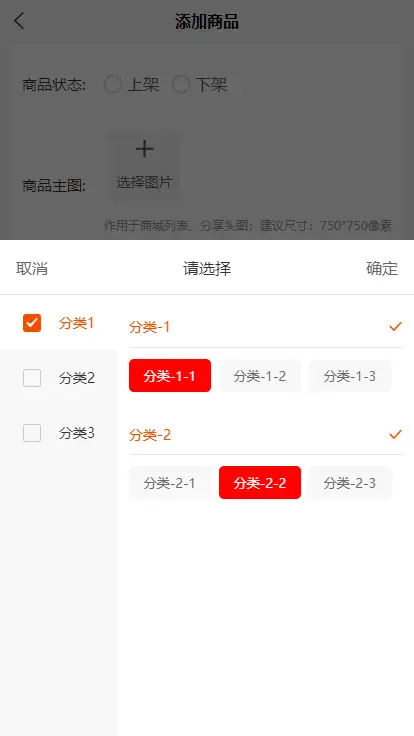
<template> <view> <view class="rowcell" @click="showCate"></view> <cascader ref="cascader" :cascaderData="cascaderData" @confirem="cascaderConfirem"></cascader> </view> </template> <script> import cascader from '@/components/yunmiao-cascader/yunmiao-cascader.vue'; export default { components: { cascader }, data() { return { cascaderData: [{ id: 1, name: '分类1', children: [{ id: 3, name: '分类-1', children: [{ id: 4, name: '分类-1-1', }, { id: 5, name: '分类-1-2', }, { id: 6, name: '分类-1-3', }] }, { id: 15, name: '分类-2', children: [{ id: 10, name: '分类-2-1', }, { id: 11, name: '分类-2-2', }, { id: 12, name: '分类-2-3', }] }] }, { id: 2, name: '分类2', children: [{ id: 5, name: '分类2-1', children: [{ id: 6, name: '分类2-1-1', }] }] }, { id: 7, name: '分类3', children: [] }], category_name: [], }; }, onLoad() { }, methods: { showCate() { this.$refs.cascader.show() }, cascaderConfirem(e) { console.log(e) this.form['category_ids'] = e.select_ids; this.category_name = e.select_names; } } } </script> <style lang="scss" scoped> </style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2069
下载 2069
 赞赏 1
赞赏 1

 下载 13127406
下载 13127406
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号