更新记录
1.0.1(2021-04-21) 下载此版本
无需初始化txtStyle(已做有无初始化兼容)
1.0.0(2021-04-02) 下载此版本
第一次提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
前言
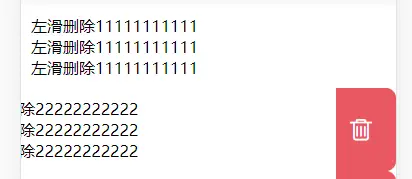
简介:左滑删除组件:
1.引用即可使用,可自定义各项展示
有疑问
微信搜索“慢慢向好”小程序,找客服反馈,相应问题。
素材
示例项目可直接运行
开始使用
下载源码解压,复制/components 下的组件至项目根目录的 /components 文件夹下
index.vue的加入如下部分:
<template>
<view>
<!-- :item="item" -->
<view v-for="(item,index) in result" :key="index" >
<delSlideLeft :item="item" :data_transit="{index:index,item:item}" @delItem="delItem">
<view style="color: #000000;">
<view >
<view >{{item.name}}</view>
<view >{{item.name}}</view>
</view>
<view >
<view >{{item.name}}</view>
</view>
</view>
</delSlideLeft>
</view>
</view>
</template>
<script>
import delSlideLeft from '@/components/ay-operate/del_slideLeft.vue'
export default {
components: {
delSlideLeft,
},
data() {
return {
// 前台用户标志
result: [{
name: '左滑删除11111111111',
}, {
name: '左滑删除22222222222',
},
{
name: '左滑删除333333333',
}, ],
};
},
methods: {
//点击删除按钮事件
delItem: function(e) {
let that = this;
that.result.splice(e.data.index,1)
},
}
}
</script>
<style lang="scss">
</style>
汇总组件
其他有意思组件
参考
供学习整理,易于下次便捷使用与快捷重复使用,如有任何冒犯的地方,可微信搜索“慢慢向好”小程序,找客服说明删除


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 15339
下载 15339
 赞赏 33
赞赏 33

 下载 12707612
下载 12707612
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号