更新记录
1.0.0(2021-04-05) 下载此版本
完成了插件的编写
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
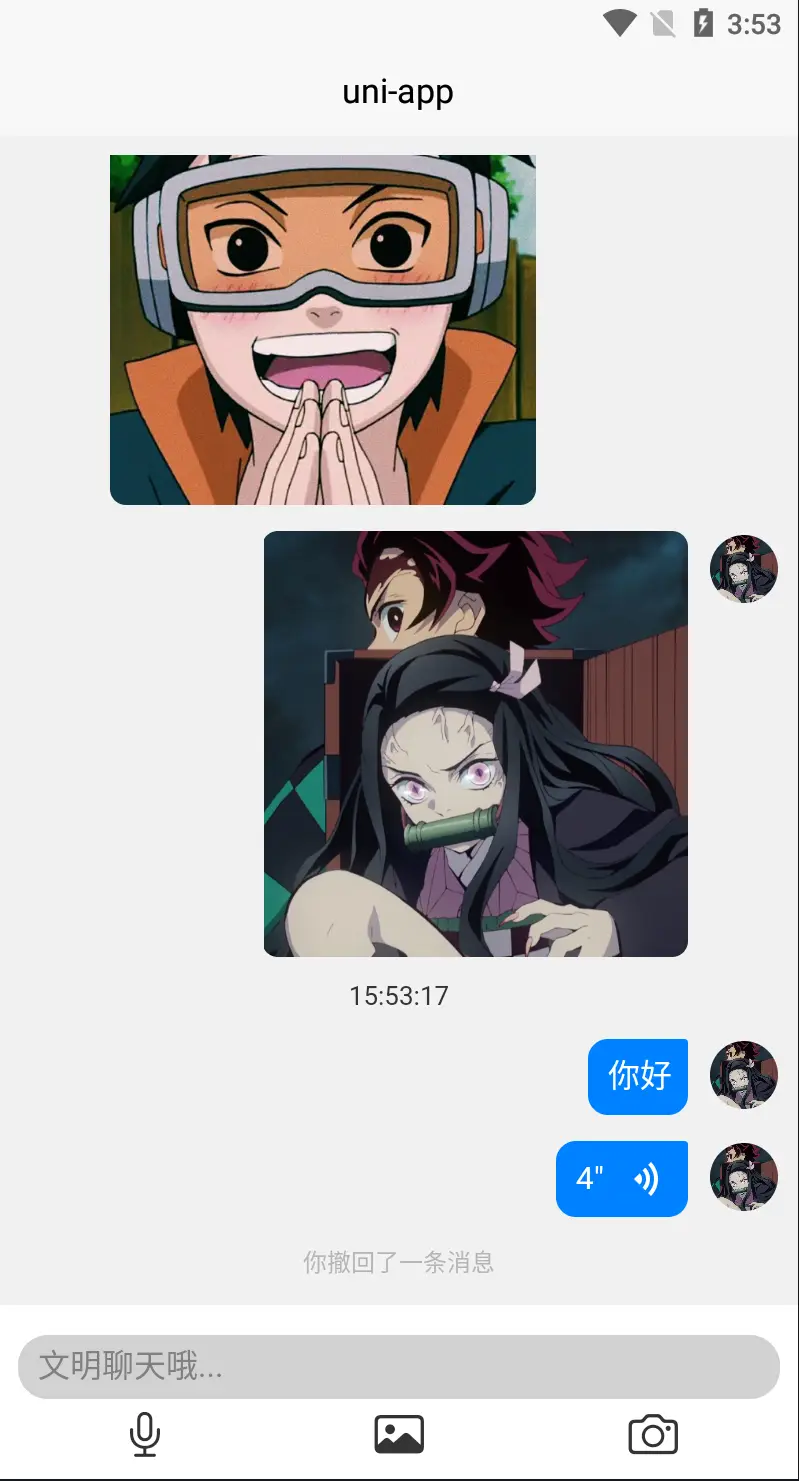
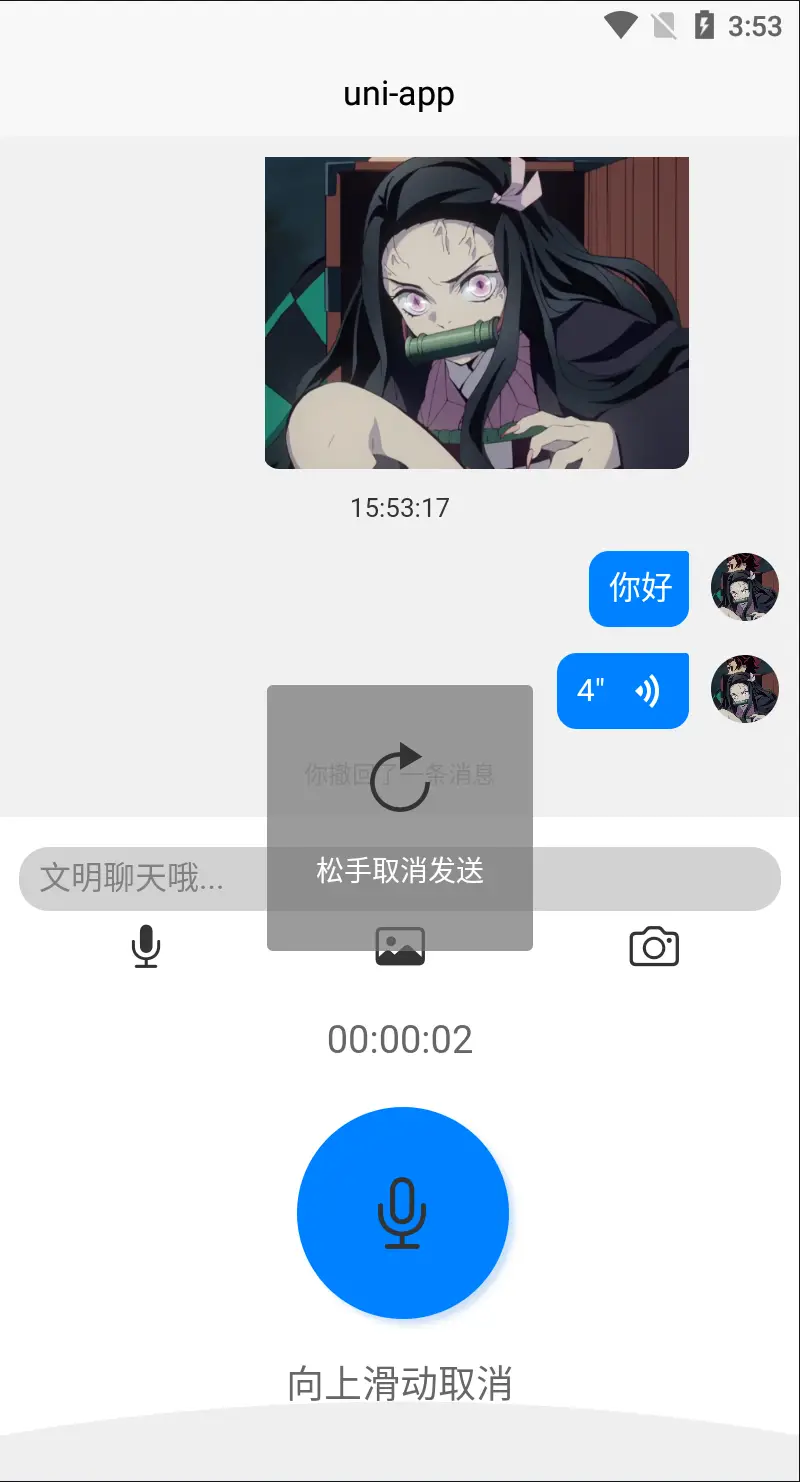
聊天窗口插件说明文档
插件使用
<view>
<easyChat :testList="testlist"></easyChat>
</view>
...
<script>
import easyChat from '@/components/easyChat/easyChat.vue'
</script>具体请参考示例工程
ps:本插件使用了colorui,所以使用时别忘了加入colorui
使用注意
- 与后端的交互写在socket-item中,请根据自己需要进行修改
- 个别地方可能会有bug,请见谅
后续说明
本人学生党,这个插件也是因为项目需要而做,质量有所不足,还请见谅,后续可能还会继续完善

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 2553
下载 2553
 赞赏 0
赞赏 0


 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号