更新记录
1.0.0(2021-04-08) 下载此版本
无
平台兼容性
使用说明
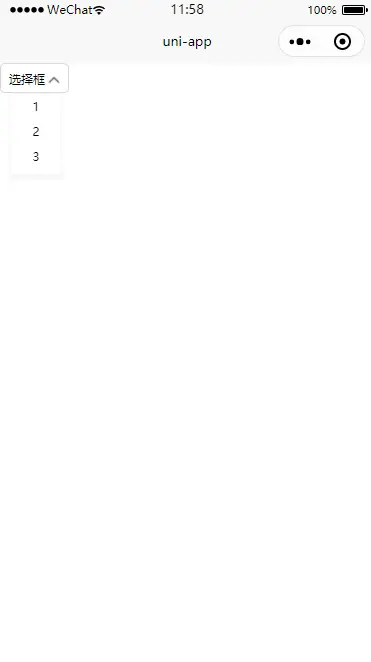
在需要使用的地方引入该插件 将下拉框需要显示的值写入data中的select 通过其中的name属性渲染值 <SelectBox @selectbox="selectbox" :select="select"> select: [{ name: "1" }, { name: "2" }, { name: "3" }, { name: "4" }], @selectbox为在下拉框中选中值的回传函数 通过 selectbox(data){} 获取选中的值 并进行其他操作 (箭头图片附在压缩包内 按路径放置)

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 1041
下载 1041
 赞赏 0
赞赏 0


 下载 13483195
下载 13483195
 赞赏 1848
赞赏 1848















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号