更新记录
1.0.1(2021-04-12)
v1.0.1版本说明:
- 新增Android禁止截屏
- 新增iOS截屏事件
- 新增iOS录屏事件
- 新增iOS录屏状态获取
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.1 - 10.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件说明
- 新增Android禁止截屏
- 新增iOS截屏事件
- 新增iOS录屏事件
- 新增iOS录屏状态获取
- Android系统可以禁止用户截屏。
- iOS系统不能禁止用户截屏、录屏操作,但可以添加截屏、录屏事件。
插件引入
// 引入插件
let screenshot = uni.requireNativePlugin('YiDian-Screenshot');
// 添加截屏事件后返回的事件key
let shotListenerKey = '';
// 添加录屏事件后返回的事件key
let capturedListenerKey = '';插件使用
// Android 阻止截屏功能,回调函数在调用成功时触发
screenshot.stopShot((res) => {
let msg = JSON.stringify(res);
uni.showToast({
title: 'Android关闭截屏:' + msg,
icon: 'none',
duration: 3000
});
});
// Android 还原截屏功能,回调函数在调用成功时触发
screenshot.resetShot((res) => {
let msg = JSON.stringify(res);
uni.showToast({
title: 'Android打开截屏:' + msg,
icon: 'none',
duration: 3000
});
});
// iOS添加截屏事件,回调函数在 添加成功、截屏时触发
// code为'0'表示添加成功,返回截屏事件的key
// code为'1'表示截屏了
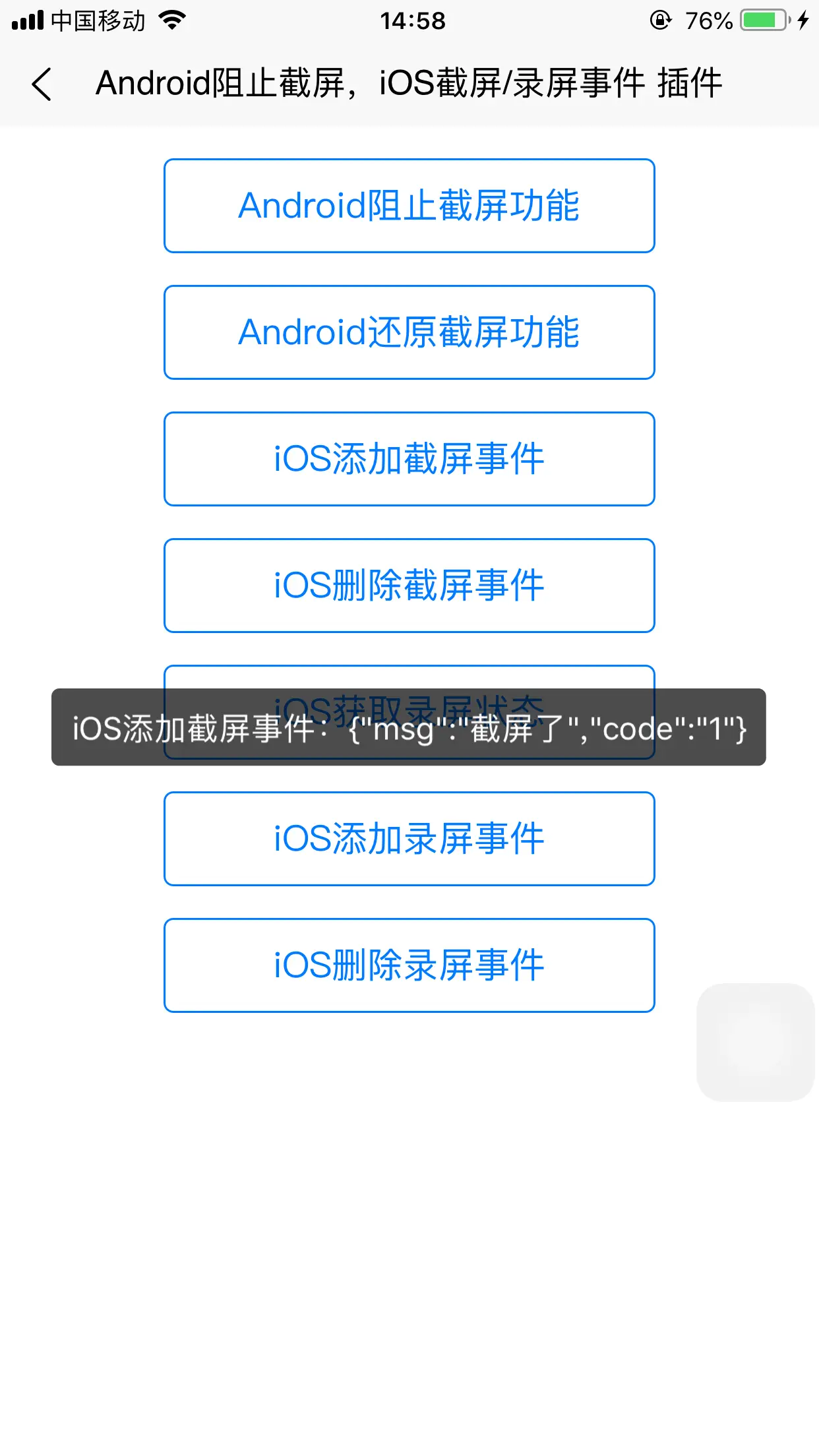
screenshot.addShotListener((res) => {
if (res.code == '0') {
shotListenerKey = res.key;
}
let msg = JSON.stringify(res);
uni.showToast({
title: 'iOS添加截屏事件:' + msg,
icon: 'none',
duration: 3000
});
});
// iOS删除截屏事件,回调函数在删除成功时触发
// 入参key的值为:添加事件成功时返回的key
// code为'0'表示删除成功
screenshot.delShotListener({
key: shotListenerKey
}, (res) => {
let msg = JSON.stringify(res);
uni.showToast({
title: 'iOS删除截屏事件:' + msg,
icon: "none",
duration: 3000
});
});
// iOS获取录屏状态,回调函数在获取录屏状态时触发
// code为'1'表示正在录屏
// code为'2'表示没有录屏
screenshot.getCaptured((res) => {
let msg = JSON.stringify(res);
uni.showToast({
title: 'iOS获取录屏状态: ' + msg,
icon: "none",
duration: 3000
});
});
// iOS添加录屏事件,回调函数在 添加成功、录屏时触发
// code为'0'表示添加成功,返回录屏事件的key
// code为'1'表示正在录屏
// code为'2'表示结束录屏
screenshot.addCapturedListener((res) => {
if (res.code == '0') {
capturedListenerKey = res.key;
}
let msg = JSON.stringify(res);
uni.showToast({
title: 'iOS添加录屏事件:' + msg,
icon: "none",
duration: 3000
});
});
// iOS删除录屏事件,回调函数在删除成功时触发
// 入参key的值为:添加事件成功时返回的key
// code为'0'表示删除成功
screenshot.delCapturedListener({
key: capturedListenerKey
}, (res) => {
let msg = JSON.stringify(res);
uni.showToast({
title: 'iOS删除录屏事件:' + msg,
icon: "none",
duration: 3000
});
});

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 247
下载 247
 赞赏 0
赞赏 0

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号