更新记录
0.0.1(2021-04-13) 下载此版本
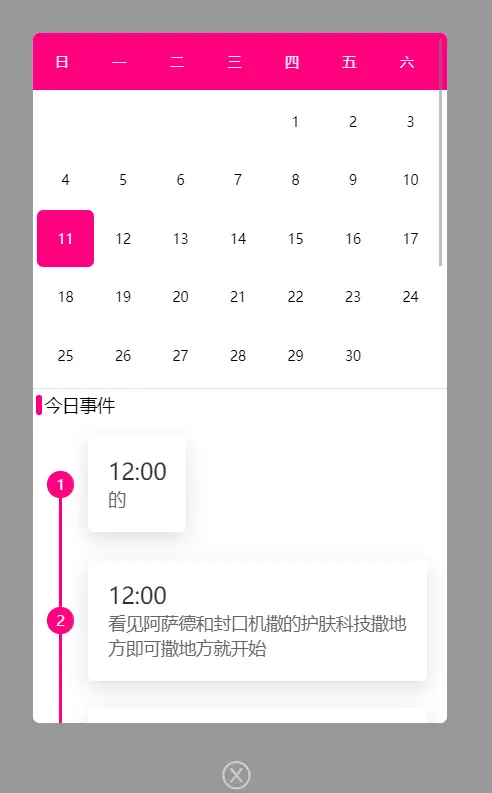
备忘录,事件记录
:current_time="current_time" //当前时间
@close="close" // 关闭后调用
:show="show" 控制显隐
@Timetap="Timetap" //日期选择
:infoList="list" //事件纪录
:slot_show="false" //是否自定义事件记录
:titlebackground="'#ff007f'" //标题背景色
:titlecolor="#fff" //标题字体颜色
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
<template>
;
<times
:current_time="current_time"
@close="close"
:show="show"
@Timetap="Timetap"
:infoList="list"
:slot_show="false"
:titlebackground="'#ff007f'">
<view slot="time">
<view v-for="(item,index) in title" :key="index">{{index}}</view>
</view>
</times>
#</view></template>
<script>
import times from '../../components/time-box/index.vue'
export default {
components:{times},
data() {
return {
title: new Array(50),
show:false,
current_time:'2021-04-11',
list:[
{
date: '12:00',
info: '的'
},
{
date: '12:00',
info: ''
},
{
date: '12:00',
info: ''
},
{
date: '12:00',
info: ''
},
{
date: '12:00',
info: ''
},
{
date: '12:00',
info: ''
},
{
date: '12:00',
info: ''
},
{
date: '12:00',
info: ''
},
]
}
},
onLoad() {
},
methods: {
close(data){
console.log(data);
this.show = data;
},
Timetap(data){
this.current_time=data;
console.log(data)
}
}
}</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 536
下载 536
 赞赏 0
赞赏 0

 下载 11214440
下载 11214440
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号