更新记录
1.0.0(2021-04-14)
发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
yidd-tools
介绍
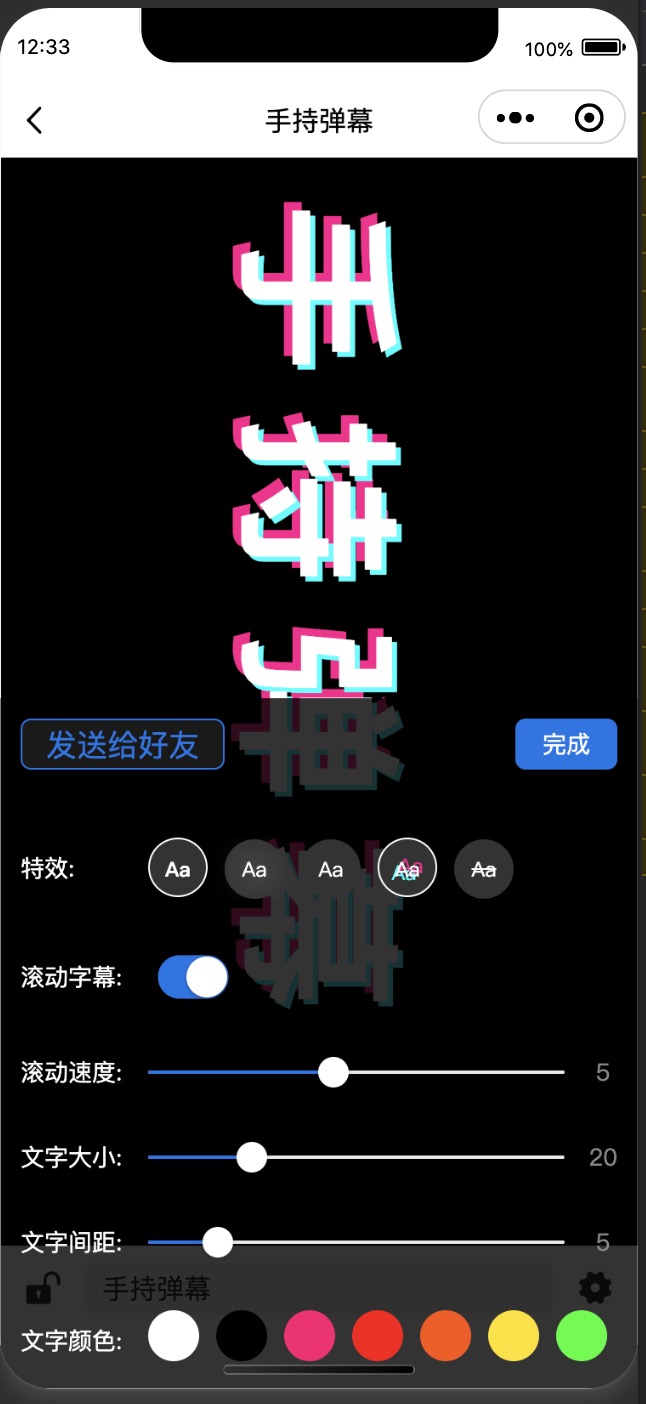
亿点点工具
安装教程
- git clone
- cd yidd-tools
- npm install // npm失败时尝试使用cnpm install(加了个vuex持久化的插件)
- 在HbuildX中打开项目(若当前识别的并非uni-app项目,右键选择重新识别项目类型即可)
- 创建服务空间
- 替换common目录下consts.js文件中的SERVER_PATH字段,值为域名地址(static目录下的图片是放在前端网页托管里面的,不配置也能运行,只是有几张图片访问不到)
- 修改uniCloud-aliyun-cloudfunctions-common-consts-index.js文件中的微信小程序appId和微信小程序appSecret(uni-id登录需要用到)
- 上传 common 下的公用模块,在云函数api-pack内安装一下uni-id和uni-cloud-routerss模块
- 在 cloudfunctions 目录下的db_init.json右键初始化云数据库
- 然后就跟正常的开发差不多了
项目结构
├── common // 常量、公共函数
│ ├── consts.js // 常量
│ ├── reuni.js // 重写uni-app api
│ ├── tools.js // 公共函数
│ └── utils.js // 项目函数
├── components // 组件
│ └── demo.vue // 组件模版
├── libs // 项目用到的插件
├── mixins // 存放全局mixin
├── pages // 项目页面
│ ├── main-pack // 主包
│ ├── sub-pack-a // 分包A
│ └── demo.vue // 页面模版
├── service // 服务端相关
│ └── index.js // uniCloud.callFunction封装
├── static // 公共资源
│ ├── images // 本项目相关的图片
├── store // vuex
│ ├── modules // vuex分类
│ │ ├── common.js // 基础
│ │ ├── system-info.js // 当前平台及系统信息数据管理
│ │ ├── theme.js // 项目主题风格及全局配置数据管理
│ │ └── user.js // 用户数据管理
│ └── index.js // vuex方法集合
├── style // 存放样式文件
│ ├── base.scss // 公共样式
│ ├── mixin.scss // 字体图标样式
│ └── mixin.scss // 样式mixin配置
├── uni_modules // uni插件
├── uniCloud-aliyun // uniCloud云空间目录
│ ├── cloudfunctions // 存放云函数
│ └── database // 云数据目录
├── unpackage // 项目编译后的文件
├── .eslintrc // eslint规则配置
├── App.vue // 项目主界面
├── main.js // 程序入口文件,加载各种公共组件
├── manifest.json // uni-app项目类型及环境配置
├── pages.json // 项目路由及项目界面配置
├── README.md // 项目介绍文件
└── uni.scss // uni-app内置的常用样式变量


 收藏人数:
收藏人数:
 https://gitee.com/aimengmei/yidd-tools.git
https://gitee.com/aimengmei/yidd-tools.git
 赞赏(0)
赞赏(0)



 下载 758
下载 758
 赞赏 0
赞赏 0

 下载 27721
下载 27721
 赞赏 82
赞赏 82















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号