更新记录
1.0.0(2021-04-15)
下载此版本
基于本公司开发时候情况 单独写了一个 ,
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
- |
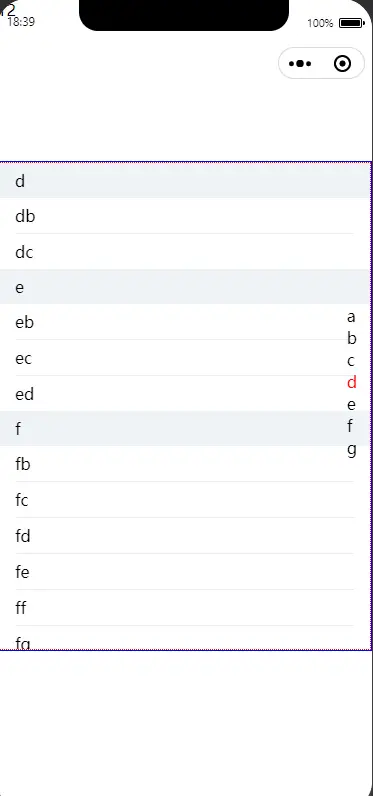
cf-IndexedList
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
暂只支持插件市场下载 或者hbuildx插件安装,暂不支持npm
暂只支持小程序开发使用,可以自定义大小,不一定要全屏高度显示,可以放到布局分配好的某一块区域内,自由放置。
- 可以自定义列表的样式和内容,也可以直接修改样式来个性化展示
基本用法
在 template 中使用组件
<!-- 一般用法 -->
<cf-indexedList :list="list" height="100vh" @itemClick="itemClick" ></cf-indexedList>
<!-- 自定义列表用法 -->
<cf-indexedList :list="list" height="60vh" >
<template v-slot:letter="{item}">
<text>{{item.letter+'---Ok'}}</text>
</template>
<template v-slot:itemArr="{item}">
<view
v-for="(item2, i2) in item.arr"
:key="i2"
class="cell_inner"
@click="itemClick(item2)"
>
<view style="color:blue;">
{{item2.label}}
</view>
{{item2.label}}
</view>
</template>
</cf-indexedList>
list : [{
letter:'a',
arr:[
{
label:'ab',
id:'1'
},
{
label:'ac',
id:'2'
}
]
},
{
letter:'b',
arr:[
{
label:'bb',
id:'3'
},
{
label:'bc',
id:'4'
}
]
},
{
letter:'c',
arr:[
{
label:'cb',
id:'5'
},
{
label:'cc',
id:'6'
}
]
},
{
letter:'d',
arr:[
{
label:'db',
id:'7'
},
{
label:'dc',
id:'8'
}
]
},
{
letter:'e',
arr:[
{
label:'eb',
id:'9'
},
{
label:'ec',
id:'10'
},
{
label:'ed',
id:'11'
}
]
},
{
letter:'f',
arr:[
{
label:'fb',
id:'12'
},
{
label:'fc',
id:'13'
},
{
label:'fd',
id:'14'
},
{
label:'fe',
id:'15'
},
{
label:'ff',
id:'16'
},
{
label:'fg',
id:'17'
}
]
},
{
letter:'g',
arr:[
{
label:'gb',
id:'17'
},
{
label:'gc',
id:'18'
},
{
label:'gd',
id:'19'
},
{
label:'ge',
id:'20'
},
{
label:'gf',
id:'21'
},
{
label:'gg',
id:'22'
}
]
},
]
Props
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
- |
列表数据 |
| height |
String |
100vh |
带单位的高度 或者百分比 |
list数据结构
| 属性名 |
类型 |
默认值 |
说明 |
| letter |
String |
- |
索引字符 |
| arr |
Array |
- |
每个索引字符下面对应的列表项 |
事件
| 事件称名 |
事件说明 |
返回参数 |
| @itemClick |
点击 列表中某项 触发事件,自定义用法自定义事件 |
obj |
Slots
| 插槽称名 |
说明 |
| letter |
索引字符插槽 |
| itemArr |
对应列表项自定义插槽 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 135
下载 135
 赞赏 0
赞赏 0

 下载 12804832
下载 12804832
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号