更新记录
1.0(2021-04-22) 下载此版本
第一版,如有什么好的建议或者bug可以在留言区评论
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
使用方式
在 script 中引用组件
import navsearch from '@/components/lj-nav-search/lj-nav-search.nvue'
export default {
navsearch
}在 template 中使用组件
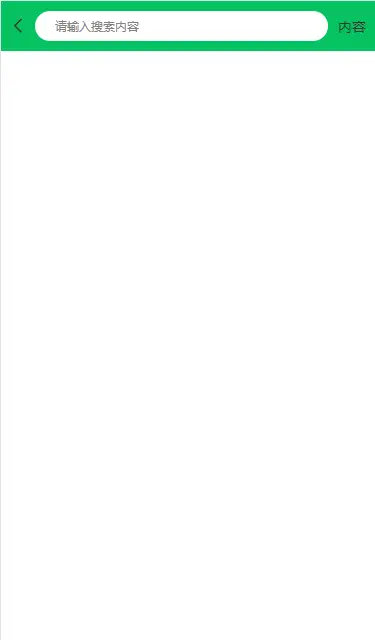
<navsearch @changeInput="changeInput"></navsearch>在 data 中定义要使用的属性
export default {
components: {
navsearch
},
data() {
return {
mysNavConfig:{
bgColor:“#333”//背景颜色
//模式一
statelist: [
{
name: '文字内容'
},
{
name: '文字内容'
}
],
/* 搜索框配置 */
searchConfig:{
value: "",
placeholder: "请输入搜索内容",
disabled: false,
color: "#333333",
}
}
}
},
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 53
下载 53
 赞赏 0
赞赏 0

 下载 12750845
下载 12750845
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号