更新记录
0.0.25(2022-07-17)
下载此版本
- 修改swipe-item的个数,只展示三个提高性能
0.0.24(2021-04-28)
下载此版本
- 新增参数 yearsList 可设置切换日历的年份 (但是设置多了 swipe-item多了会卡顿 。。。 还在想办法优化中)
- 修复值引用问题
0.0.23(2021-04-27)
下载此版本
修复值引用问题
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
下载解压导入Hbuilderx
平台兼容性
| Android APP |
IOS APP |
H5 |
小程序 |
| √ |
√ |
√ |
√ |
其他没测试过,理论上应该是一样的
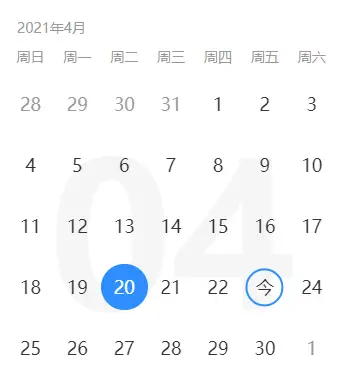
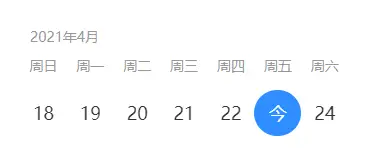
Props
| isExpand |
format |
yearsList |
| 展开/收缩状态 默认: false |
返回的时间字符串格式 默认: YYYY-MM-DD |
['2020', '2021']设置年份数组 默认当前年份 2021 |
event
| changeDate |
| 切换日期的回调,返回当前时间对象 |
代码示例
import Calendar from '@/components/yi-calendar/main.vue'
<Calendar
@changeDate="changeDateMethods"
:isExpand="isExpand"
:yearsList="[2020, 2021]"
>
</Calendar>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1115
下载 1115
 赞赏 0
赞赏 0

 下载 12791277
下载 12791277
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号