更新记录
1.0.0(2021-04-25)
下载此版本
无
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
- 多日引用
```js
<template>
<view class="content-confirm">
<!-- 日期选择 -->
<calendar-select v-model="showCalendar"
maxDate="2021-6-20"
:addOrRemoveData="addOrRemoveData"
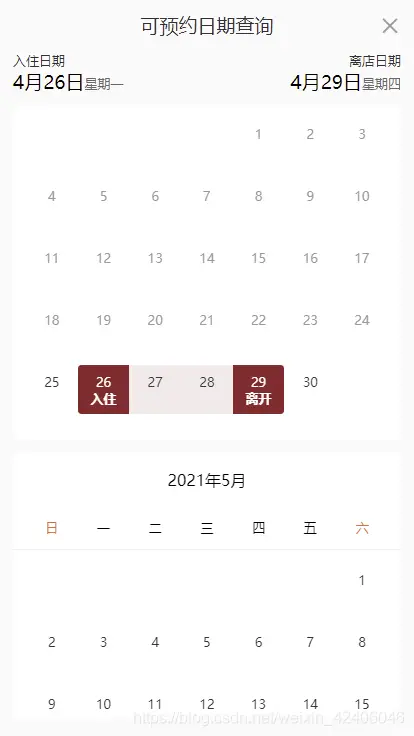
mode="range"
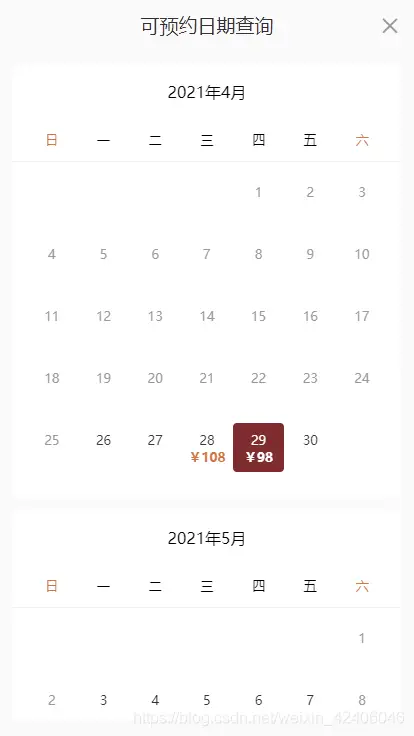
:altPrice="dataPrice"
@change="changeDate"></calendar-select>
</view>
</template>
<script>
import CalendarSelect from '../components/calendar-select.vue'
export default {
components: {
CalendarSelect
},
data() {
return {
showCalendar: false,
dataPrice: [ // 日历上的价格
{
date: '2021-4-23',
price: 98
},
{
date: '2021-4-28',
price: 108
},
{
date: '2021-4-29',
price: 98
}
],
addOrRemoveData: ['2021-04-23', '2021-04-27']
}
},
onLoad() {
},
methods: {
// 初始化页面
init() {},
// 获取选中的日期
changeDate(data) {
console.log(data)
}
}
}
</script>
具体的参数组件中有详细的说明

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 1159
下载 1159
 赞赏 0
赞赏 0


 下载 12709389
下载 12709389
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号