更新记录
1.1.3(2020-07-02) 下载此版本
新增column配置是否自动格式化数字 {boolean} formateNum 默认为true 新增column配置是否不计算总和 {boolean} noSum 默认为false
1.1.2(1)(2019-09-26) 下载此版本
修复行数值为空时的判断的BUG
1.1.2(2019-09-09) 下载此版本
添加自定表头 内容对齐方式
查看更多平台兼容性
z-table
uni-app的表格插件 目前兼容H5和微信小程序
表格使用
props:
tableData [Array | Boolean] | 表格数据 如果为false则显示loading
columns [Array | Boolean] | 数据映射表 如果为false则显示loading
| params | 类型 | 说明 | 默认值 |
|---|---|---|---|
| title | String | 表头文字 | - |
| width | Number | 每列宽度 | 内容宽度 |
| key | String | 对应tableData的字段名 | - |
| format | Object | 自定义内容 | - |
| sort | Boolean | 是否要排序 | false |
| isLink | Object | 是否显示为超链接 | undefind |
| listenerClick | Boolean | 是否监听点击事件 | false |
| formatNum | Boolean | 是否自动格式化数字 | true |
| noSum | Boolean | 设置showBottomSum时是否不计算总和 | false |
format格式:
| params | 类型 | 说明 |
|---|---|---|
| template | String | 字符串模版用 #key# 表示需要被替换的数据 |
| names | Array[String] | 对应template的要被替换内容的key |
isLink格式:
| params | 类型 | 说明 |
|---|---|---|
| url | String | 链接地址 |
| params | Array[String] | 地址带的参数Array[key|value, key|value, ...],每一项都是key和value以'|'链接,如果不带'|'默认键值同名 |
stickSide Boolean | 是否固定右侧首栏 默认不显示
showBottomSum Boolean | 是否显示底部统计 默认不显示
showLoading Boolean | 是否首次加载首次加载不显示暂无数据内容
emptyText String | 空数据显示的文字内容
tableHeight Number | 设置表格高度会滚动
sort Boolean | 开启排序
showSelect Boolean | 开启选择
singleSelect Boolean | 在开启选择的状态下是否开起单选
textAlign String | 内容对齐方式 left center right
titleTextAlign String | 表头对齐方式 left center right
event:
onSort | 排序事件 返回{key: 被排序列的字段名, type: 正序'asc'/倒序'desc'}
onSelect | 选中时触发 返回选择的行的下标
onClick | 单元格点击事件 返回点击单元格所属行的数据
function:
resetSort | 调用后重置排序 *注意:不会触发sort事件
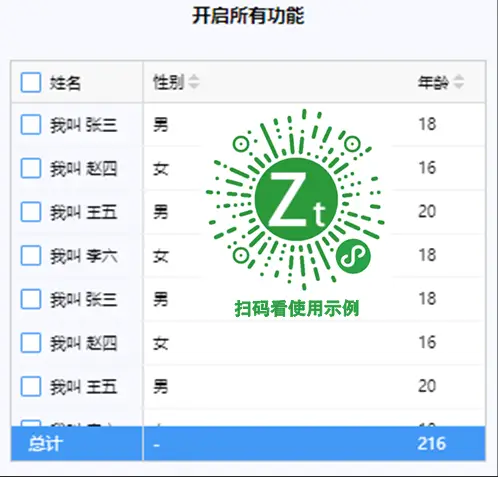
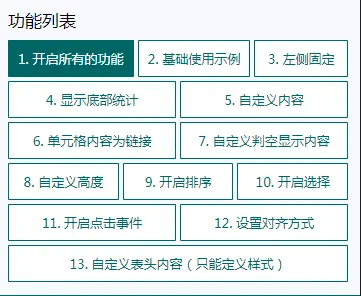
效果预览



 收藏人数:
收藏人数:
 https://github.com/zc897575/z-table.git
https://github.com/zc897575/z-table.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(11)
赞赏(11)


 下载 10266
下载 10266
 赞赏 11
赞赏 11

 下载 12826611
下载 12826611
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号