更新记录
v1.0.2(2019-07-11) 下载此版本
兼容H5
平台兼容性
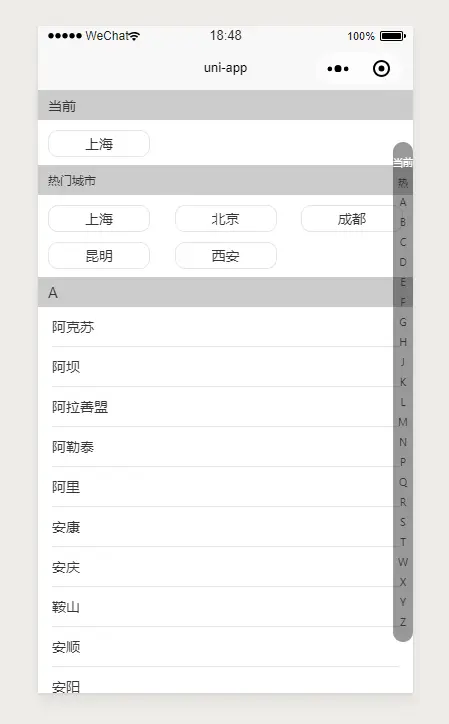
uni-select城市选择组件
主要功能:
-
自定义模块面板样式
-
类别与列表联动
自定义属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| listData | Array | [] | 数据列表 |
| quickPanelData | Array | [] | 快捷选择面板集合 |
| navAttr | Object | null | 导航栏样式属性 |
| listAttr | Object | null | 列表样式属性 |
listData属性说明:
listData为传入组件的列表数据,不同应用定义的数据结构可能不一样,开发者需将源码中定义的字段改为自己所需的字段。
quickPanelData属性说明:[object,object],所有快捷面板的集合,数组元素为Object
object 说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 标题 | 快捷面板的标题 |
| navName | String | 标题 | 快捷面板的导航名 |
| titleFontSize | Number | 28 | 标题字体大小 |
| titleColor | String | #333 | 标题颜色 |
| titleHeight | Number | 60 | 标题高度 |
| titleBackground | String | #ccc | 标题背景颜色 |
| height | Number | 350 | 面板高度 |
| contentPadding | Number | 20 | 内容区域左右的内填充 |
| data | Array | [] | 数据元素的集合 |
| itemWidth | Number | [] | 数据的宽度 |
| itemHeight | Number | [] | 数据项高度 |
| itemFontSize | Number | 28 | 数据项的字体大小 |
| itemBorder | Number | 1upx solid rgba(0, 0, 0, 0.1) | 数据项边框 |
| itemBorderRadius | Number | 20 | 数据项圆角 |
| itemMarginTop | Number | 20 | 数据项的margin-top值 |
| itemColor | String | '#333' | 数据项的颜色 |
| itemBackgroundColor | String | 空 | 数据项的背景色 |
navAttr属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| enable | Boolean | true | 是否开启导航 |
| backgroundColor | String | rgba(0, 0, 0, 0.4) | 导航背景色 |
| color | String | #333 | 字体颜色 |
| activeColor | String | #fff | 被选中的导航项字体颜色 |
| fontSize | Number | 20 | 导航项字体大小 |
| itemPadding | Number || String | 6 0 | 导航项的padding值,设置各个方向时应用空格隔开 |
| borderRadius | Number | 100 | 导航的圆角 |
| padding | Number || String | 0 0 | 导航容器的padding值,设置各个方向时应用空格隔开 |
listAttr属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| listBackgroundColor | String | none | 列表背景颜色 |
| titleFontSize | Number | 28 | 列表类别标题字体大小 |
| titleColor | String | #333 | 列表类别标题字体颜色 |
| titleHeight | Number | 60 | 列表类别标题高度 |
| titleBackground | String | #ccc | 列表类别标题背景色 |
| titlePadding | Number | 20 | 列表类别标题左右填充 |
| itemHeight | Number | 80 | 列表项的高度 |
| itemFontSize | Number | 28 | 列表项的字体大小 |
| itemBorderBottom | String | 1px solid rgba(0, 0, 0, 0.1) | 列表项的下边框 |
| itemColor | String | #333 | 列表项的字体颜色 |
可触发的事件
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @chooseItem | EventHandle | 点击列表项触发的事件,返回点击的内容 |
使用方式:
<template>
<view class="content">
<uni-select :listData="listData" :quickPanelData="quickPanelData" @chooseItem="chooseItem"></uni-select>
</view>
</template>
<script>
import city from '../../common/city.js'
import uniSelect from '../../components/lee-select/lee-select.vue'
export default {
components:{
uniSelect
},
data() {
return {
listData: city,
quickPanelData:[
{
title:'当前城市',
navName: '当前',
data:['上海'],
height: 150
},
{
title:'热门城市',
navName: '热',
data:['上海','北京','成都','昆明','西安'],
height: 224
}
]
}
},
methods: {
chooseItem(item) {
console.log(item)
}
},
onLoad() {
}
}
</script>
<style lang="scss" scoped>
.content {
height: 100vh;
}
</style>
/* city.js示例 数据需提前处理好*/
let cityData = [
{
"initial": "A",
"list": [{
"code": "0997",
"name": "阿克苏",
"pinyin": "Akesu",
"label": "Akesu0997"
},
{
"code": "0837",
"name": "阿坝",
"pinyin": "Aba",
"label": "Aba0837"
},
{
"code": "0483",
"name": "阿拉善盟",
"pinyin": "Alashanmeng",
"label": "Alashanmeng0483"
}],
},
{
"initial": "B",
"list": [{
"code": "010",
"name": "北京",
"pinyin": "Beijing",
"label": "Beijing010"
},
{
"code": "0436",
"name": "白城",
"pinyin": "Baicheng",
"label": "Baicheng0436"
},
{
"code": "0776",
"name": "百色",
"pinyin": "Baise",
"label": "Baise0776"
},
{
"code": "0439",
"name": "白山",
"pinyin": "Baishan",
"label": "Baishan0439"
},
{
"code": "0943",
"name": "白银",
"pinyin": "Baiyin",
"label": "Baiyin0943"
}
}]
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 3762
下载 3762
 赞赏 0
赞赏 0


 下载 11194874
下载 11194874
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号