更新记录
1.0.1(2021-05-12) 下载此版本
更新一些属性和事件的详细用法
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
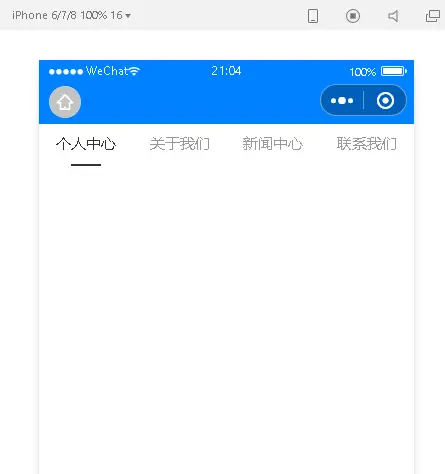
smh-nav
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components
基本用法
在 template 中的使用
<!-- 基本用法 -->
<smh-nav :list="list" :current="defaultindex" @change="switchs"></smh-nav>
data() {
return {
list:[
{name:"个人中心",id:1},
{name:"关于我们",id:2},
{name:"新闻中心",id:3},
{name:"联系我们",id:4}
],
defaultindex:1 //默认让下标为1的数据选中,下标从0开始
}
}
<!-- 基本用法 -->
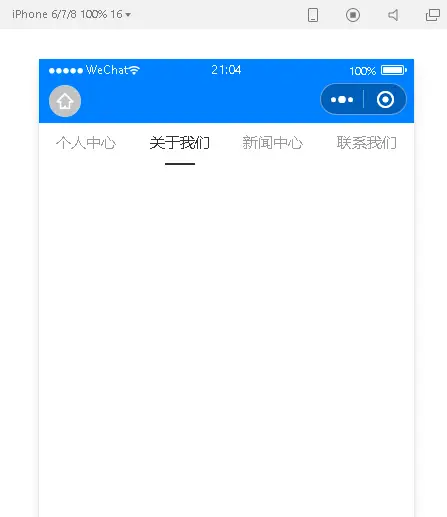
@change会在选项改变时触发,会返回选项的下标和id,各位可以根据返回的下标或者id来进行对应的操作。
methods: {
switchs(e){
let index= e.index //下标
this.defaultindex=index
let id = e.id //id
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 3260
下载 3260
 赞赏 1
赞赏 1

 下载 11225131
下载 11225131
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号