更新记录
1.0.1(2021-05-27)
下载此版本
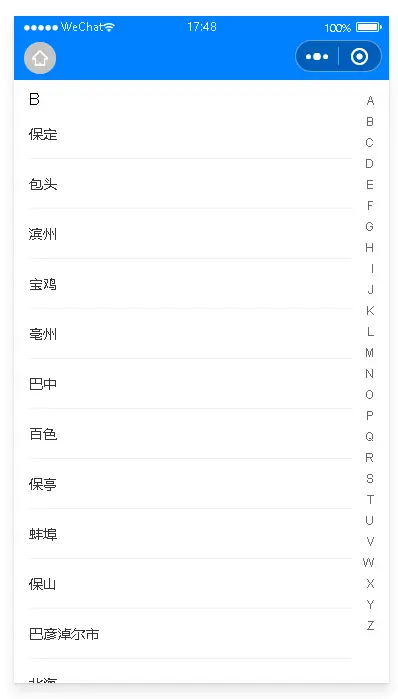
更新了默认定位到某个字母的功能和返回事件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
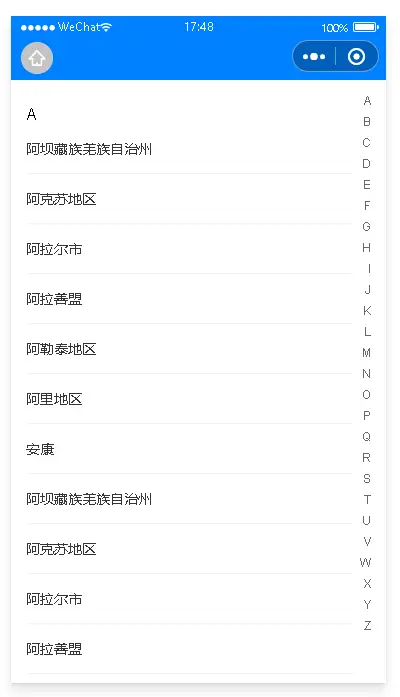
smh-address-indexed
拼音首字母城市索引列表插件。
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<smh-address-indexed :letter="'B'" @confirm="confrim"></smh-address-indexed>
methods: {
confrim(e){
console.log(e)//=>{id:123,name:'北京'}
}
}
API
smh-address-indexed Props
| 属性名 |
类型 |
默认值 |
说明 |
| letter |
String |
A |
默认定位到哪个字母的城市 |
smh-address-indexed Events
| 事件名 |
说明 |
返回值 |
| @confirm |
选中城市事件 |
Object |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 3246
下载 3246
 赞赏 1
赞赏 1

 下载 12754124
下载 12754124
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号