更新记录
0.1.7(2021-06-25) 下载此版本
refresh
0.1.6(2021-06-25) 下载此版本
新增空状态
0.1.5(2021-05-24) 下载此版本
处理app端不生效的问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
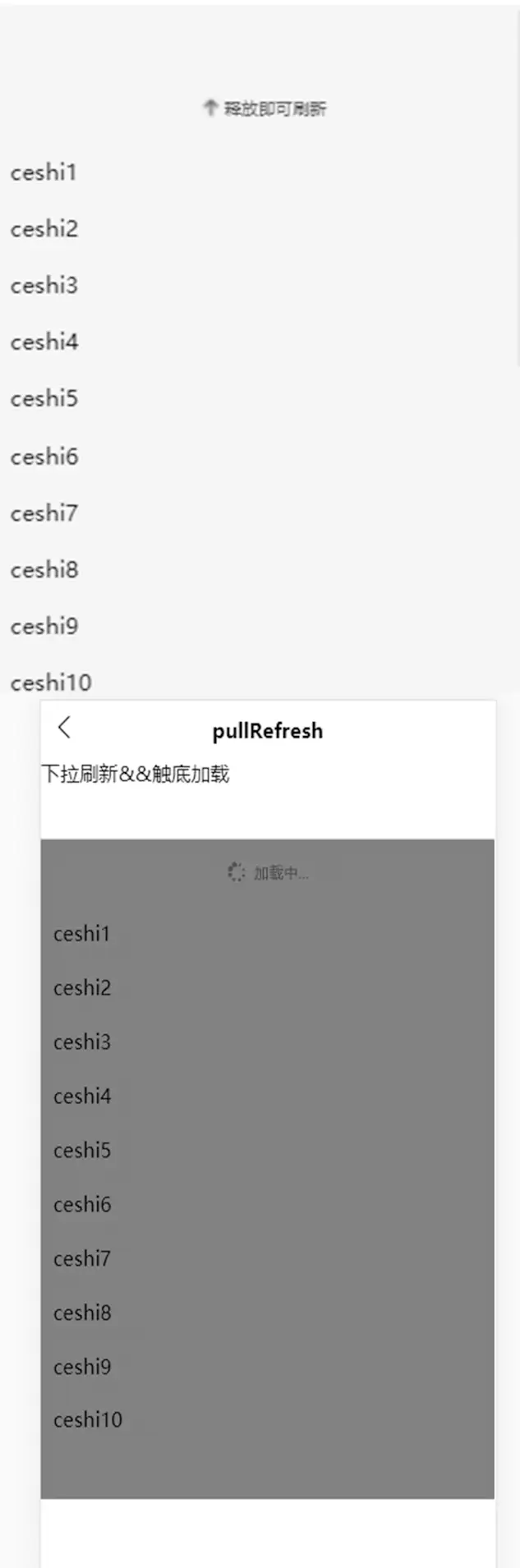
IvePullRefresh组件
介绍:该组件集成了局部下拉刷新和触底加载的功能
配置参数options
| 参数 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| refreshable | 是否可以下拉刷新 | Boolean | true | 默认启用下拉刷新的开关 |
| pullDistance | 触发刷新的距离 | Number | 50 | |
| pullMaxDistance | 下拉刷新可下拉的最大距离 | Number | 120 | 到达这个值的时候下拉的效果将受到阻力 |
| pullingText | 下拉刷新的未到达距离的提示 | String | '下拉即可刷新' | |
| loosingText | 下拉刷新到达释放距离的提示 | String | '释放即可刷新' | |
| pullLoadingText | 下拉刷新加载中的提示 | String | '加载中...' | |
| pullArrowIconShow | 是否显示下拉刷新的箭头 | Boolean | true | |
| pullArrowIcon | 自定义下拉刷新的箭头图标 | String | '' | 图片的链接 |
| pullLoadingIconShow | 是否显示下拉刷新的时候的loading 图标 | Boolean | true | |
| pullLoadingIcon | 自定义下拉刷新的loading图标 | String | '' | 图片的链接 |
| loadmoreable | 是否可以触底加载 | Boolean | false | 默认不启用触底加载 |
| downText | 触底加载的加载前的文案 | String | '上拉显示更多' | |
| downLoadingText | 触底加载的加载中的文案 | String | '正在加载...' | |
| nomoreText | 触底加载的没有更多了的文案 | String | '没有更多数据了' | |
| downLoadingIconShow | 是否显示触底加载的loading Icon | Boolean | true | |
| downLoadingIcon | 触底加载的loading Icon | String | '' | 图片的链接 |
| emptyShow | 列表数据为空的时候是否显示空状态 | Boolean | true | |
| emptyIcon | 空状态的图案链接 | String | '' | |
| emptyText | 空状态的文案 | String | '' |
事件
| 事件名 | 说明 | 备注 |
|---|---|---|
| refresh | 下拉刷新事件 | 携带了一个next回调函数,在刷新内容成功后调用next()可以关闭下拉的加载状态,注意:当下拉刷新和触底加载同时出现的时候,只需将页面数据恢复到初始状态后直接调用next,组件会自动调用loadmore初始页 |
| loadmore | 触底加载事件 | 携带了一个next回调函数,在加载内容成功后调用next()可以关闭加载状态,其中调用next(true)的情况下表示告诉组件,没有更多内容了,next()调用的时候则可以继续加载。注意:页面初始化的时候,如果内容没有填充满,则触发不了滚动事件,所以在没填充满的情况下,组件会再次调用loadmore回调内容,直到内容填满或者next(true)为止 |


 收藏人数:
收藏人数:
 https://github.com/xiaohouzimiantuo/ive-vue-mobile-examples
https://github.com/xiaohouzimiantuo/ive-vue-mobile-examples
 https://www.npmjs.com/package/ive-vue-mobile
https://www.npmjs.com/package/ive-vue-mobile
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 563
下载 563
 赞赏 1
赞赏 1

 下载 11178422
下载 11178422
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号