更新记录
1.1.0(2022-03-30) 下载此版本
一大批更新页面、功能,修改了多处兼容问题!(插件市场不能保持随时更新,如查看最新项目,请访问gitee:https://gitee.com/kevin_chou/qdpz)
1.0.0(2021-05-13) 下载此版本
1.0.0 首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

《前端铺子》· 开源,易上手~
基于uni-app、colorUi、uView,支持小程序、H5、Android和IOS
``` 🕙 项目基本保持每日更新,右上随手点个 🌟 Star 关注,这样才有持续下去的动力,谢谢~ ```扫码体验

关注 前端铺子公众号,关注自动发会员组件下载暗号~(定期更新)及抽奖活动!
文档地址
项目说明
-
项目基于Vue-uniApp,使用colorUi与uview框架,少部分Demo参考uniApp插件市场等,感谢各位开源作者~
-
开源版本 包含功能 (部分):
- 自定义视频插件
- 自定义TabBar与顶部
- 引导页
- 瀑布流
- 排行榜
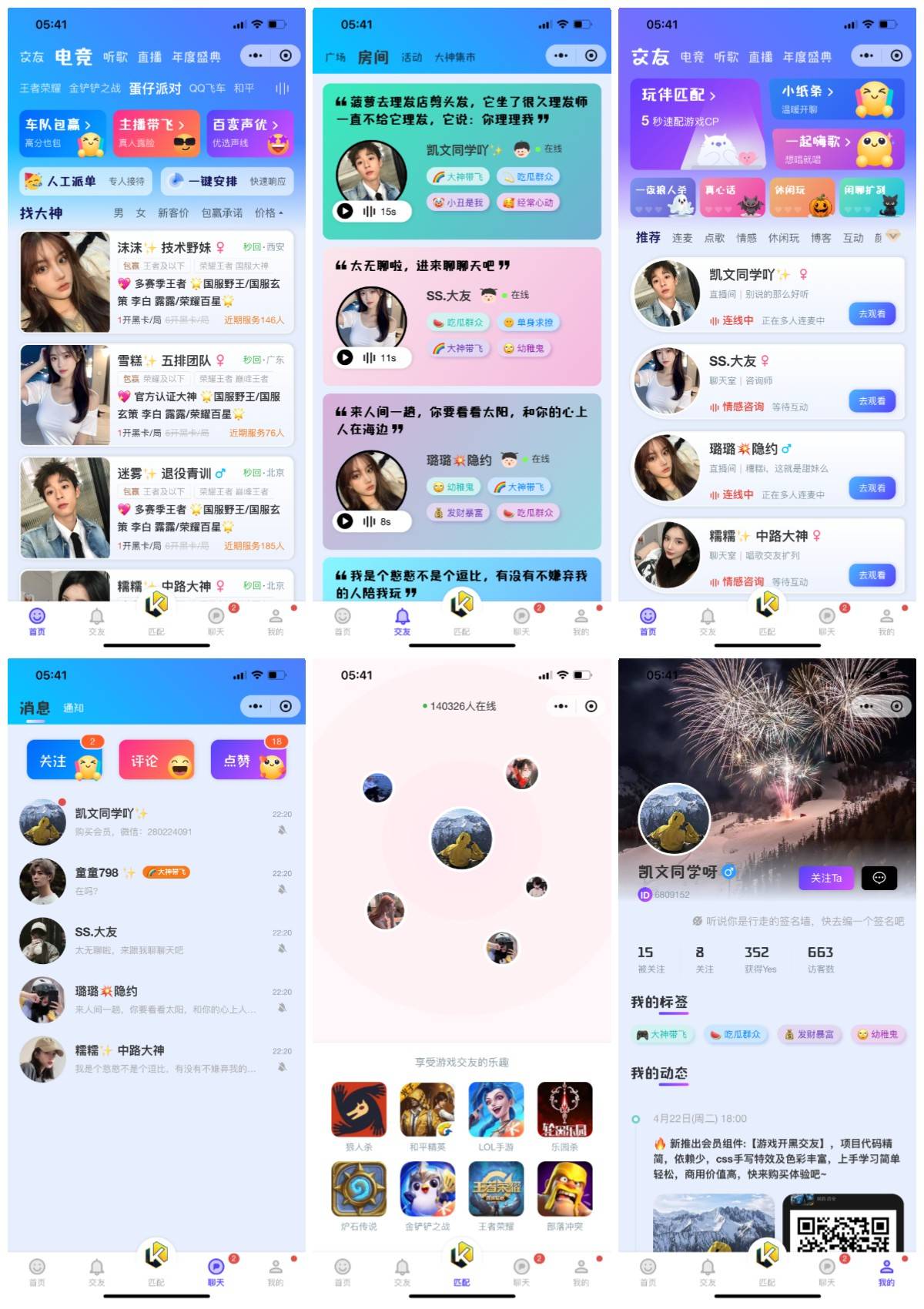
- 聊天室
- 电子签名
- 视频播放
- 证件识别
- 便捷查询
- 文档预览
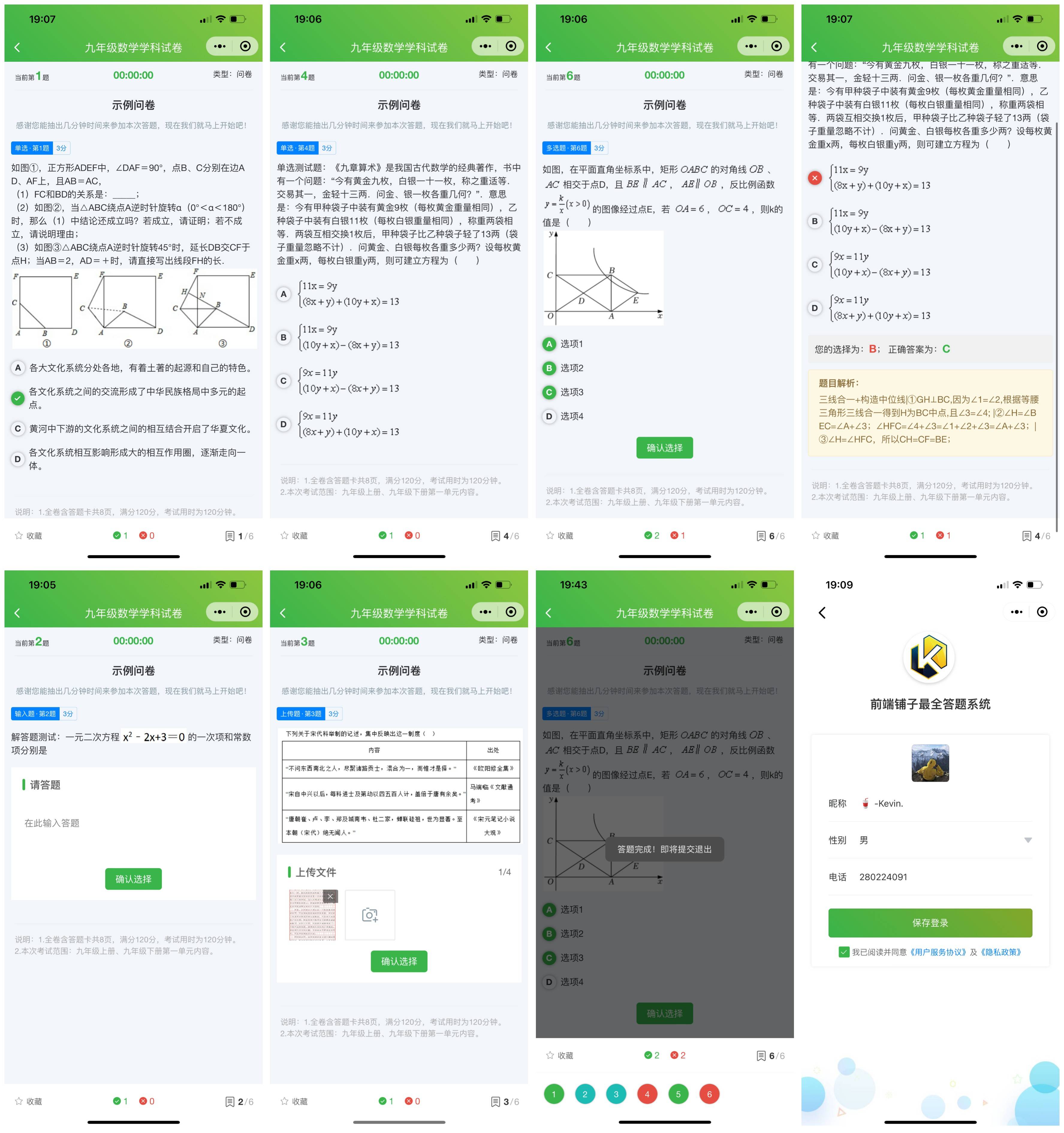
- 在线答题
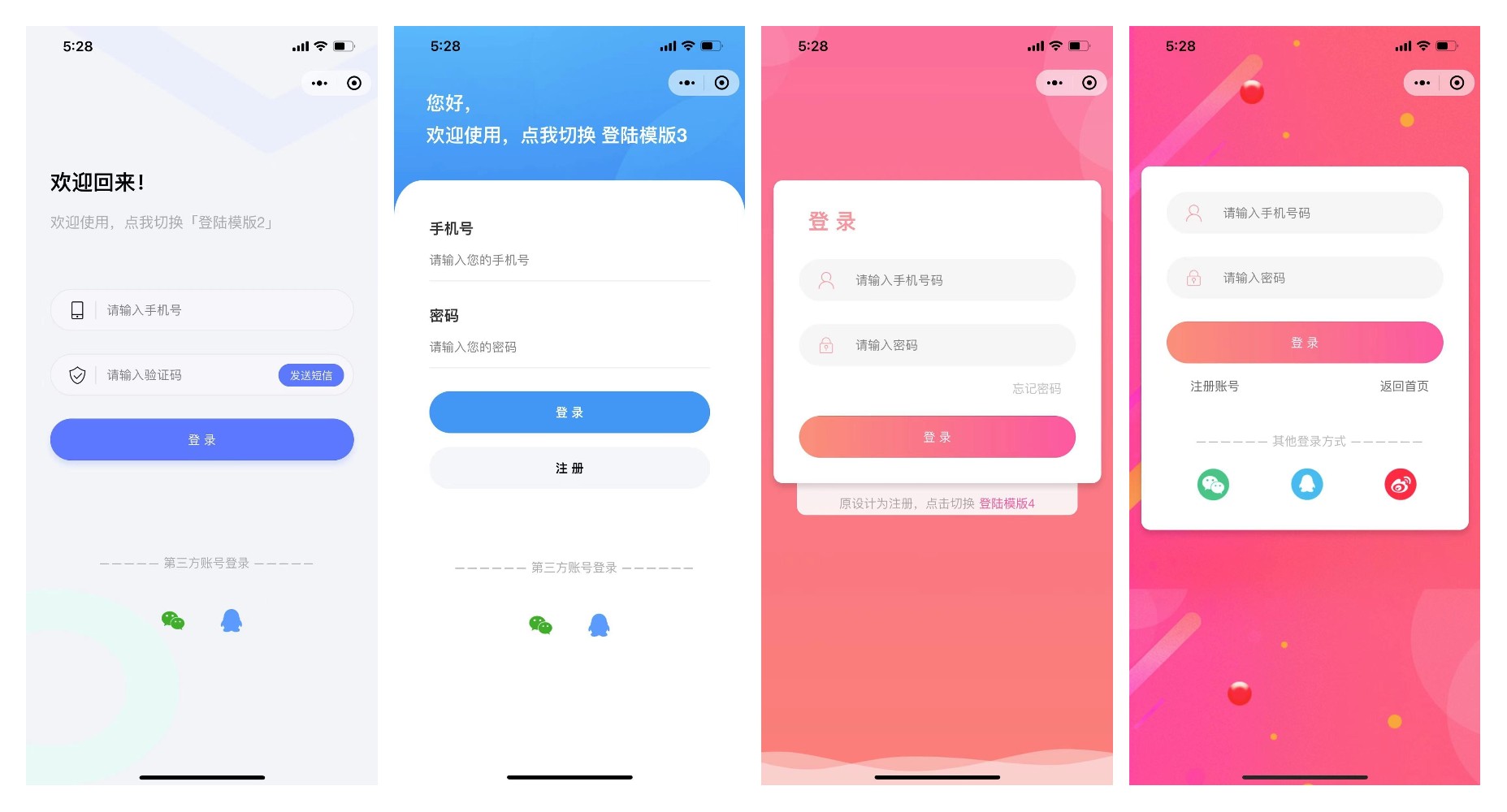
- 主题切换
- 渐变动画
- 加载动画
- 签到页面
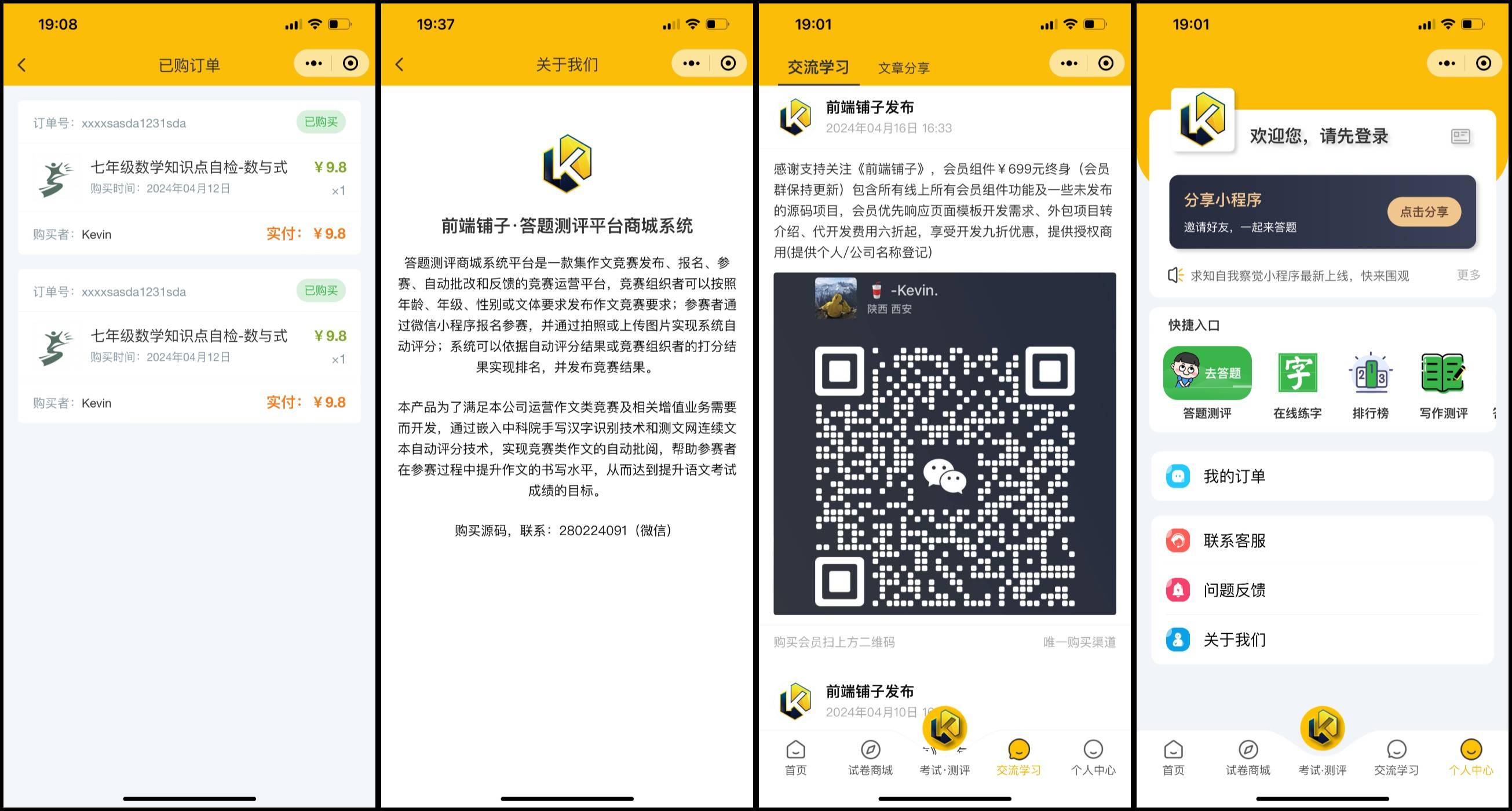
- 会员中心
- 授权登录
- 图片编辑器
- 摄影师资料
- 自定义键盘
- 行政区域图
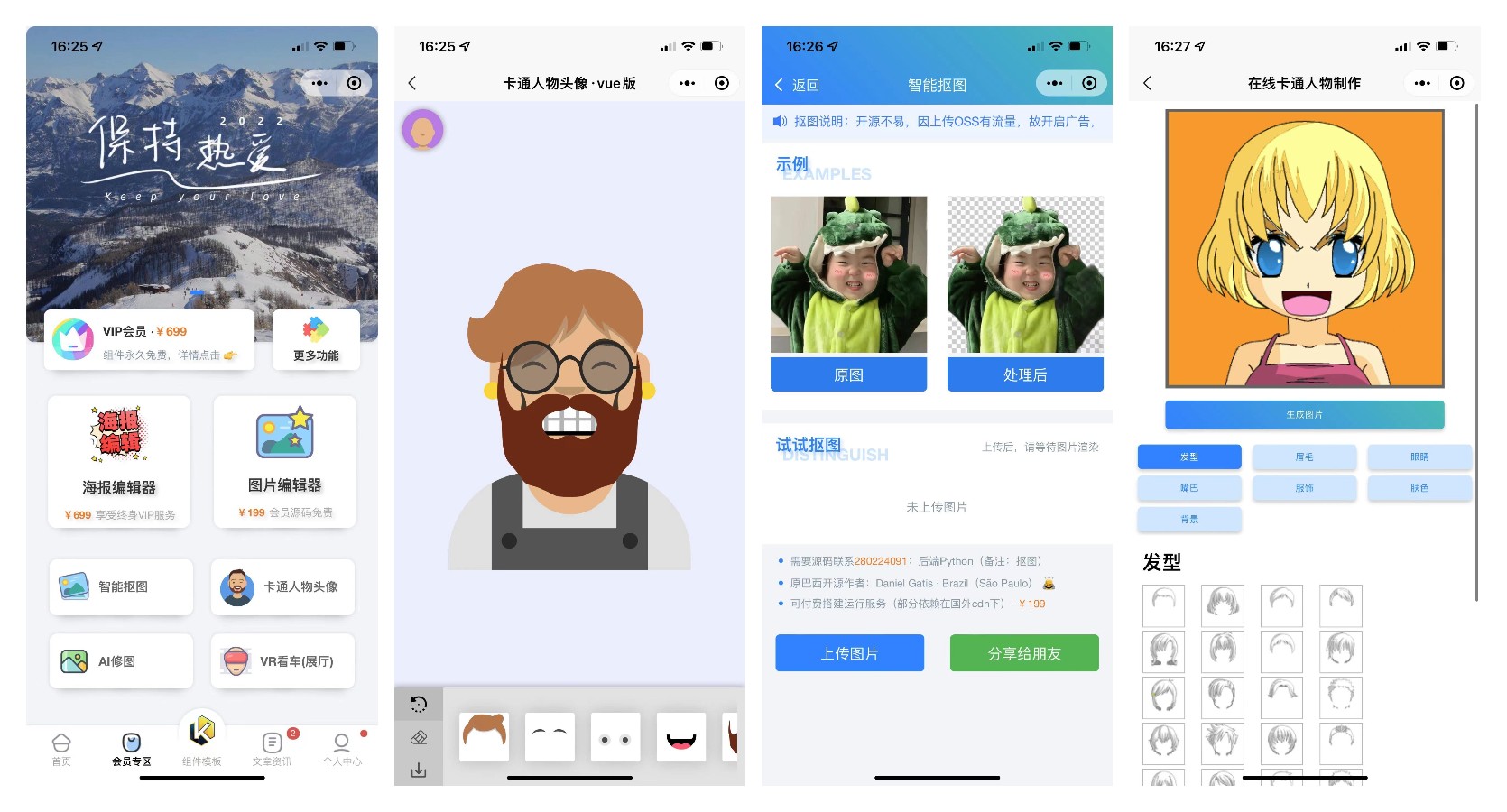
- 海报生成器
- 自定义相机
- 照片加水印
- 海报设计工具
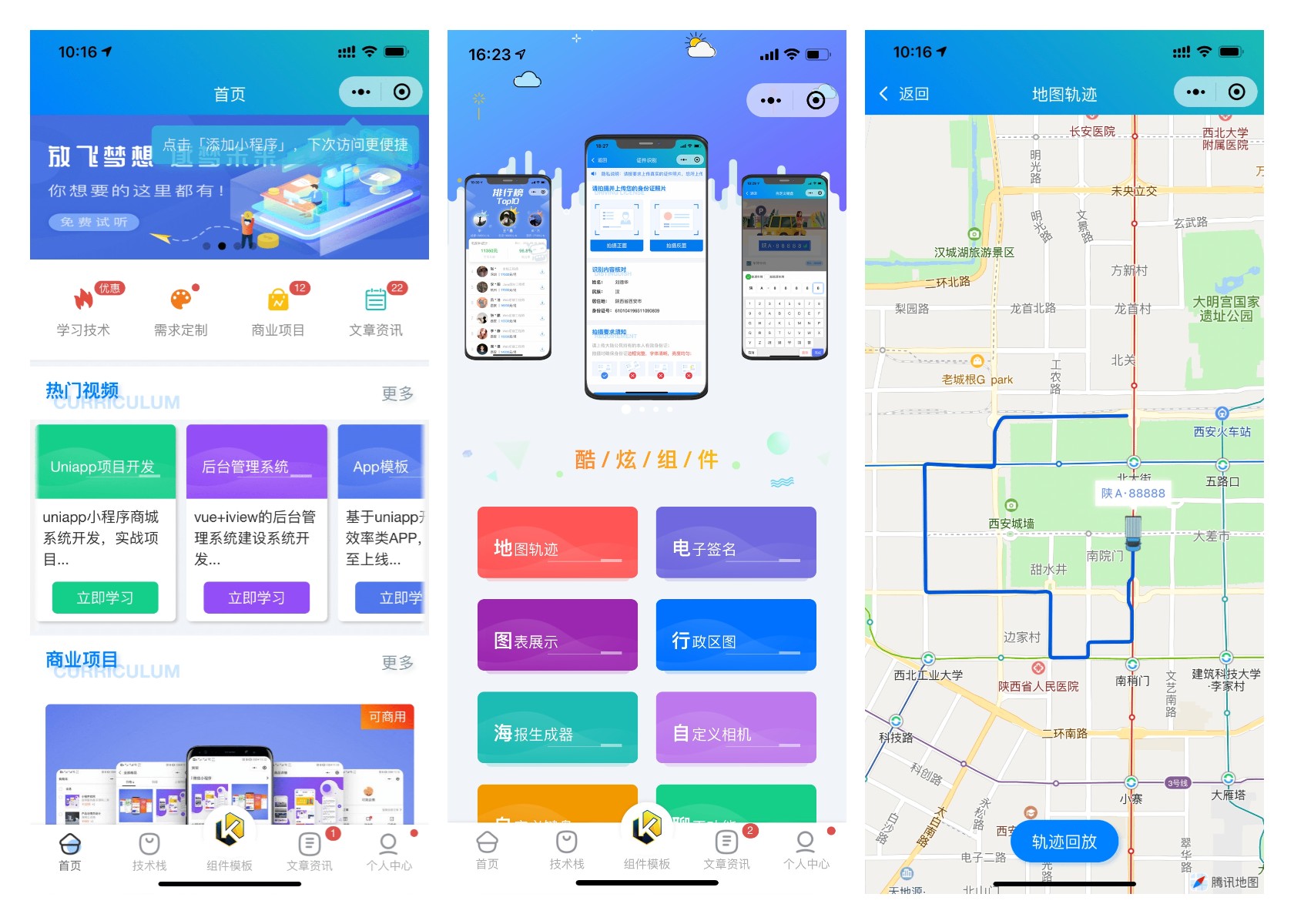
- 地图轨迹回放
- 数据封装请求
- 图表(ucharts)
- 小程序分享等等...
-
会员组件版本 包含功能:
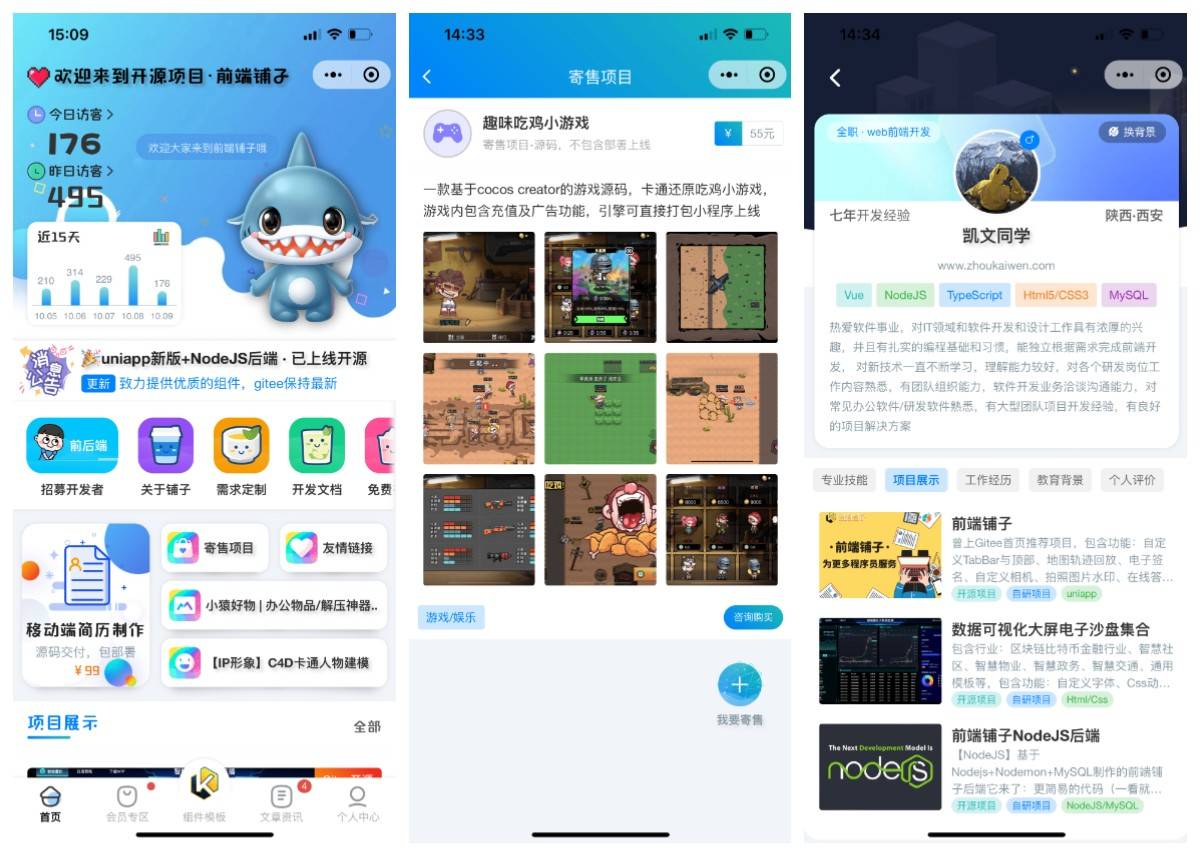
- 前端铺子主项目 (线上的展示项目)
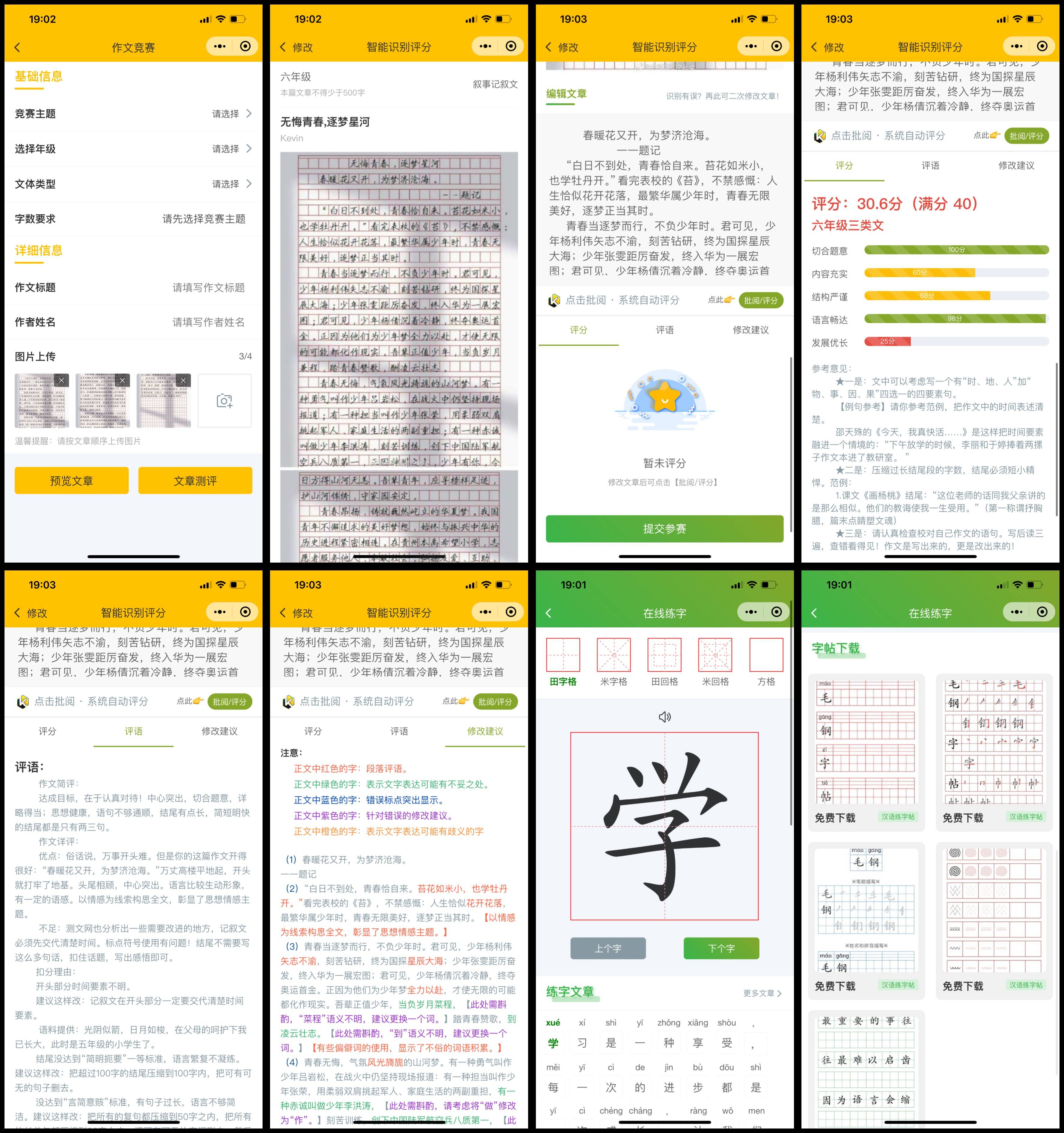
- 测评答题成长系统 (体验了就知道!近两年最大的一次更新!DDDD!!)
- 海报编辑器(包含:H5版本及小程序专用版本,也是卖的最好的项目!)
- 多销云·电子商城 (高质量电商平台,物流跟踪、一件多发)
- 图片编辑器 (功能齐全 性能强悍)
- 酷炫的个人主页(面试神器,小白就狠狠的冲它!)
- 卡通人物头像(vue版本)
- 社区/活动/新闻·前端通用模板
- 抽奖功能合集(多功能,根据业务自由选择)
- 招聘&活动 · H5页面
- VR看车 · 展厅/产品专用(兼容H5移动端&PC电脑端)
- 卡通人物头像(jQ版本)
- 字母动画特效(学习Css3利器)
- canvas · 3D背景打开动画特效(学习动画)
- 底部菜单(jQ版本)
- uni-app国际化+主题切换 解决方案(源码)
- 高德pc解决方案(源码)
- 智能抠图-Python_3.9(源码)
- uniapp+mockjs模拟数据解决方案(源码)
- 还有其他未上线的项目源码,不一一介绍了!
-
组件模版是为了大家做需求时方便查阅参考,万一哪天公司的产品给你提出来了~
-
其他功能还在补充中,部分接口已删除,如果有其他需求也可以留言给我~
-
开源的目的就是为了方便同行的小伙伴,还请各位多支持~
-
本人自知技术还处于底层,还是有很多需要学习的地方!
- 其实国内做开源实属不易,身边很多开源作者已经不做了,这条路很难走~(当然我也是个白嫖怪🤣)但还是非常感谢各位开发者的点赞支持和关注(毕竟近6.6k的star,跪谢大家了!)
- 其实制定的会员¥699元终身,费用主要是用于工作室的开发团队、CDN、服务器、开发成本(咖啡是大头!巨额消费!)希望大家能理解,有单独需要组件也可以联系我单独购买,省点钱,毕竟¥699可以吃顿好吃的(吸溜~)
- 微信目前加了4000+开发者,有时没办法给所有开发同学解答各类的问题,所以目前只针对会员提供技术协助。开源项目的问题在gitee上提issues就可以了,对于入门较晚的同学,可以先针对uniapp学习一下基础知识
- 晚安啦!同行小伙伴们~ 希望大家工作没有bug~ 不加班~ 多挣钱~ 不脱发~ 身体棒~
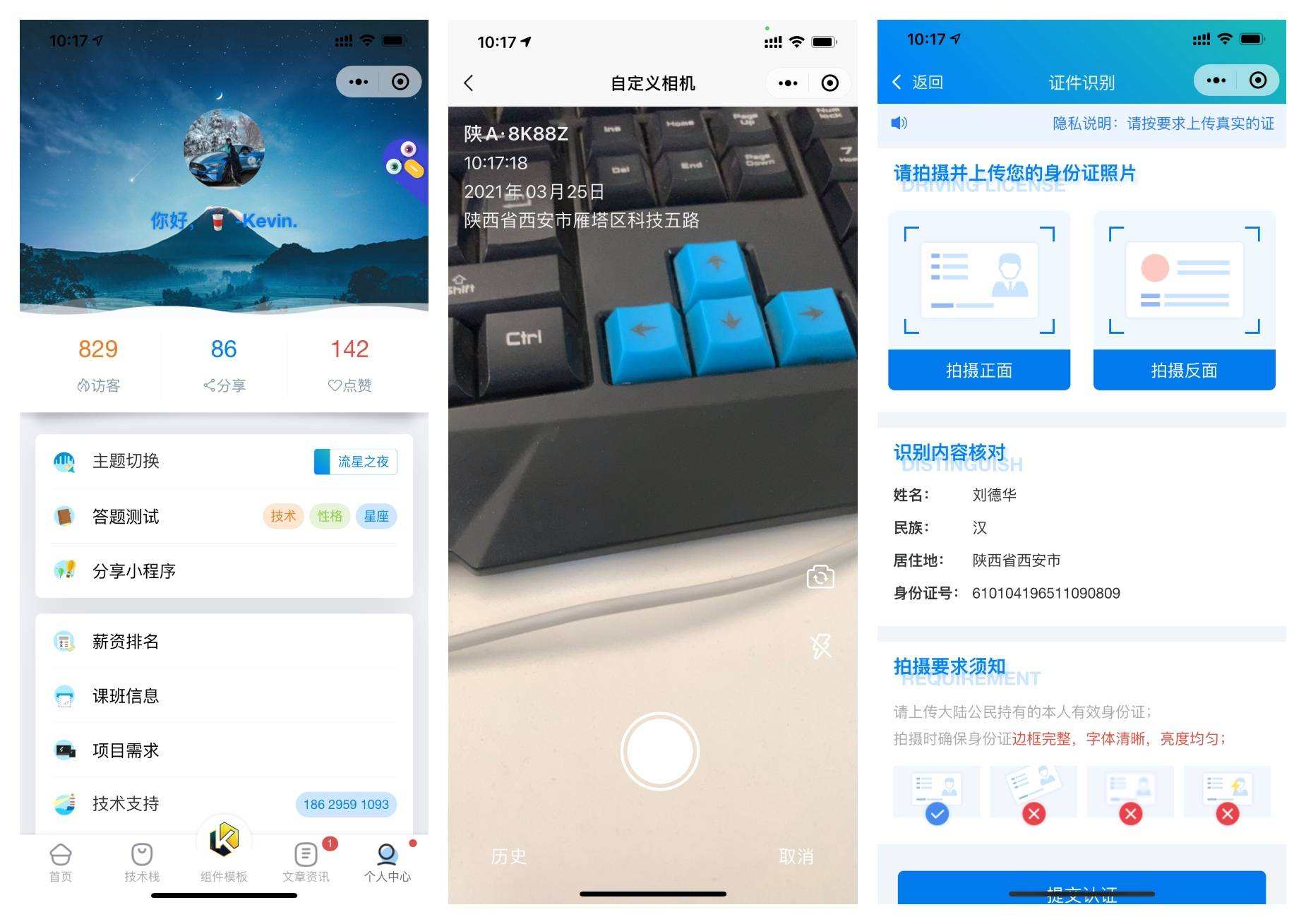
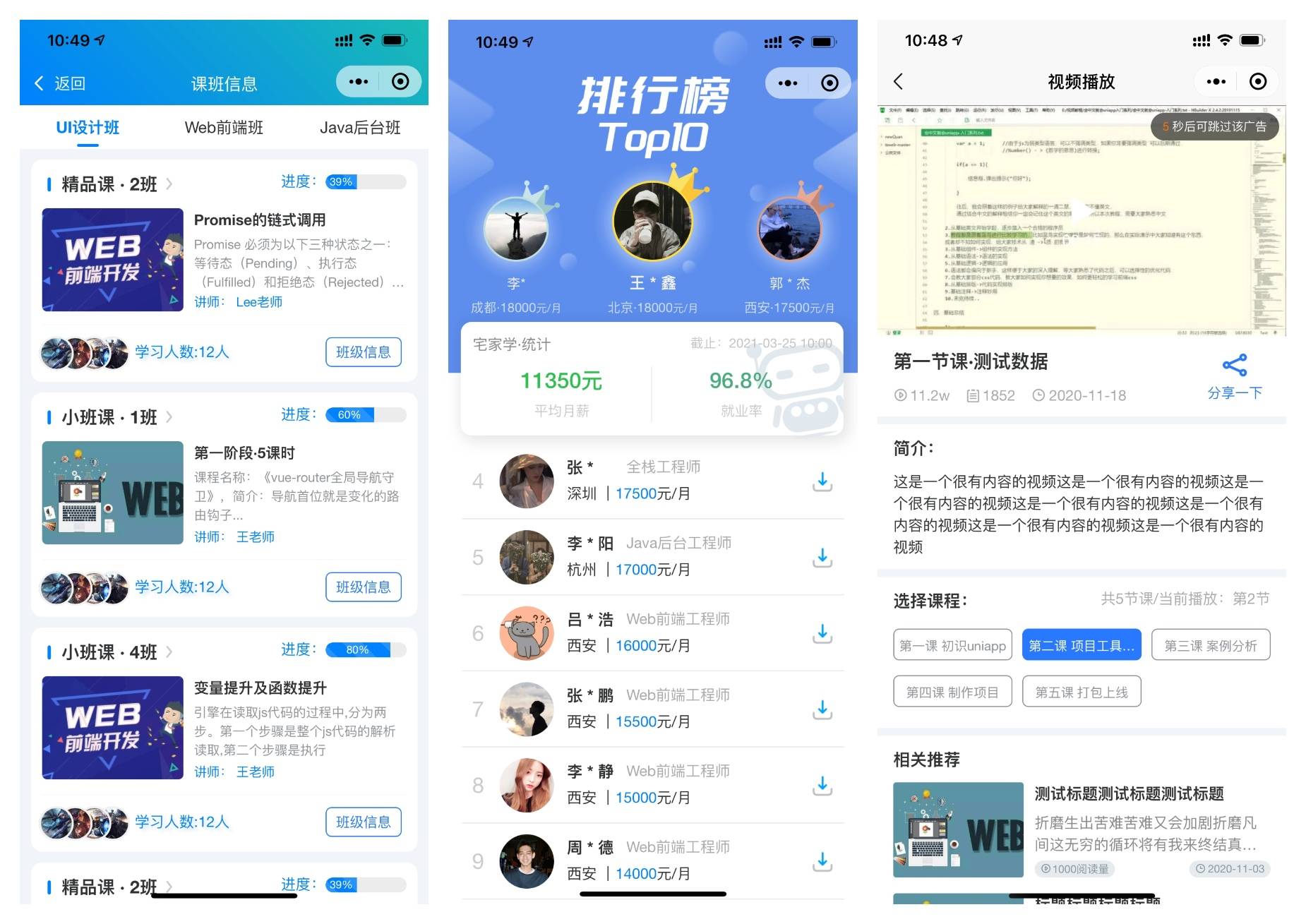
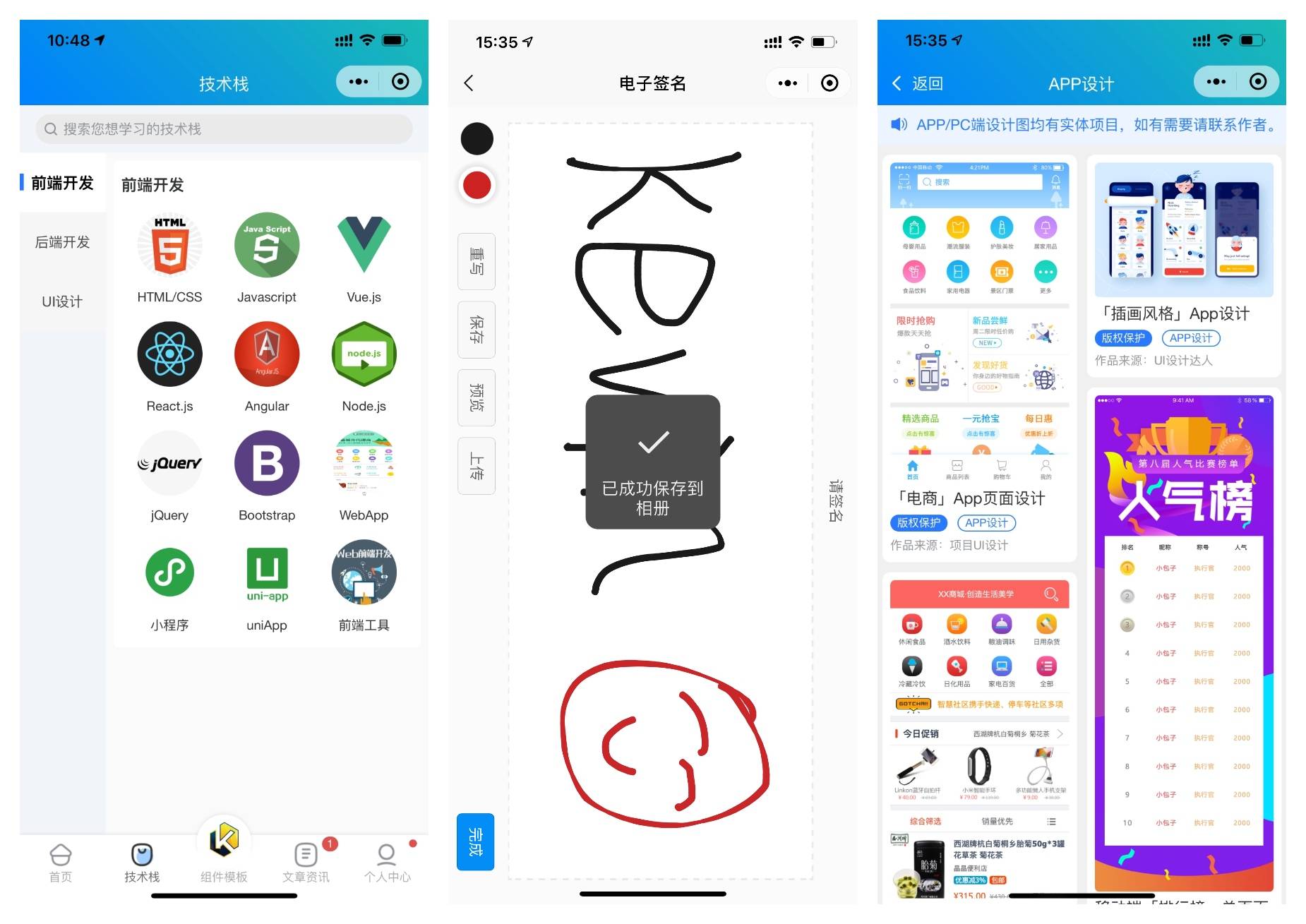
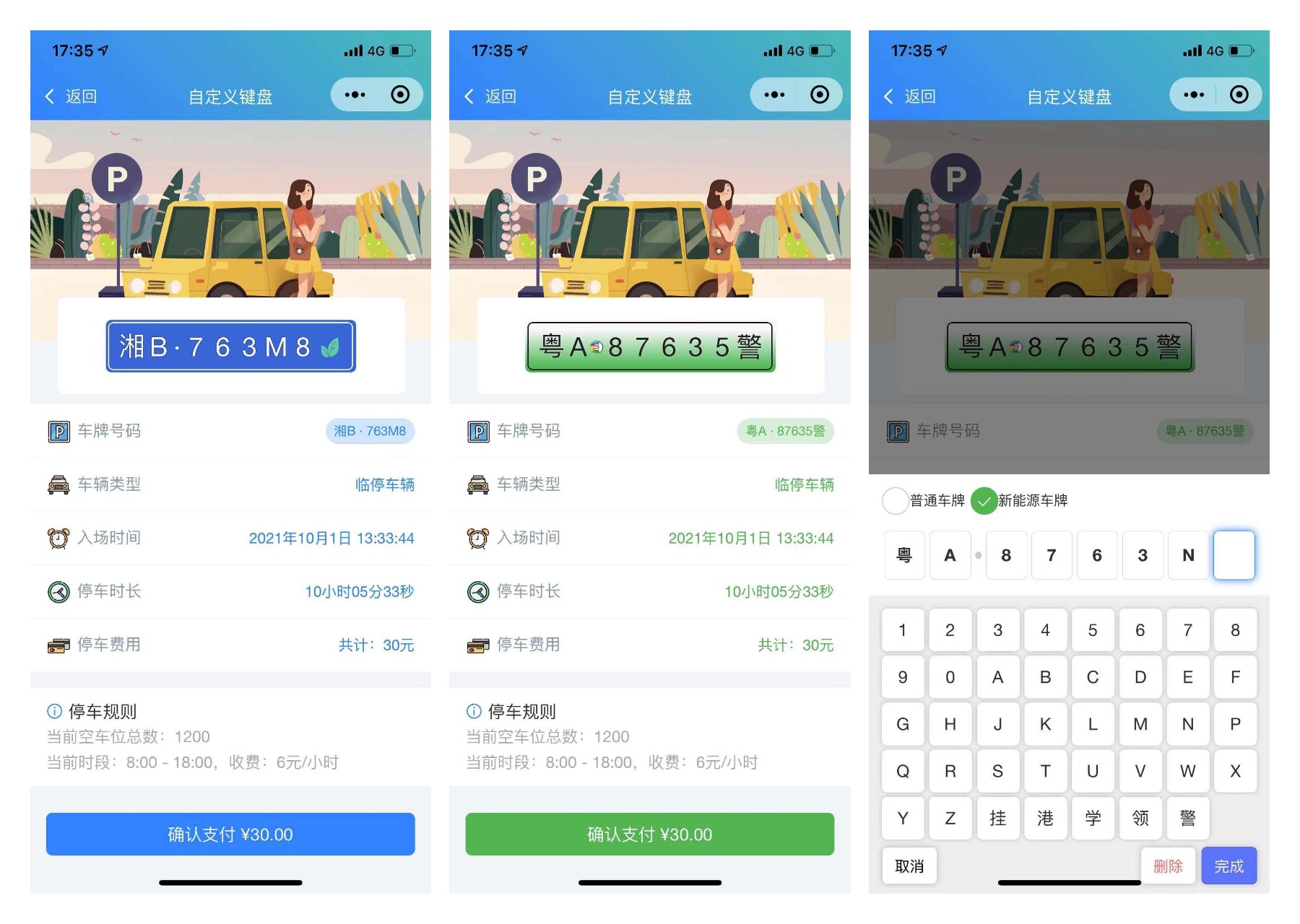
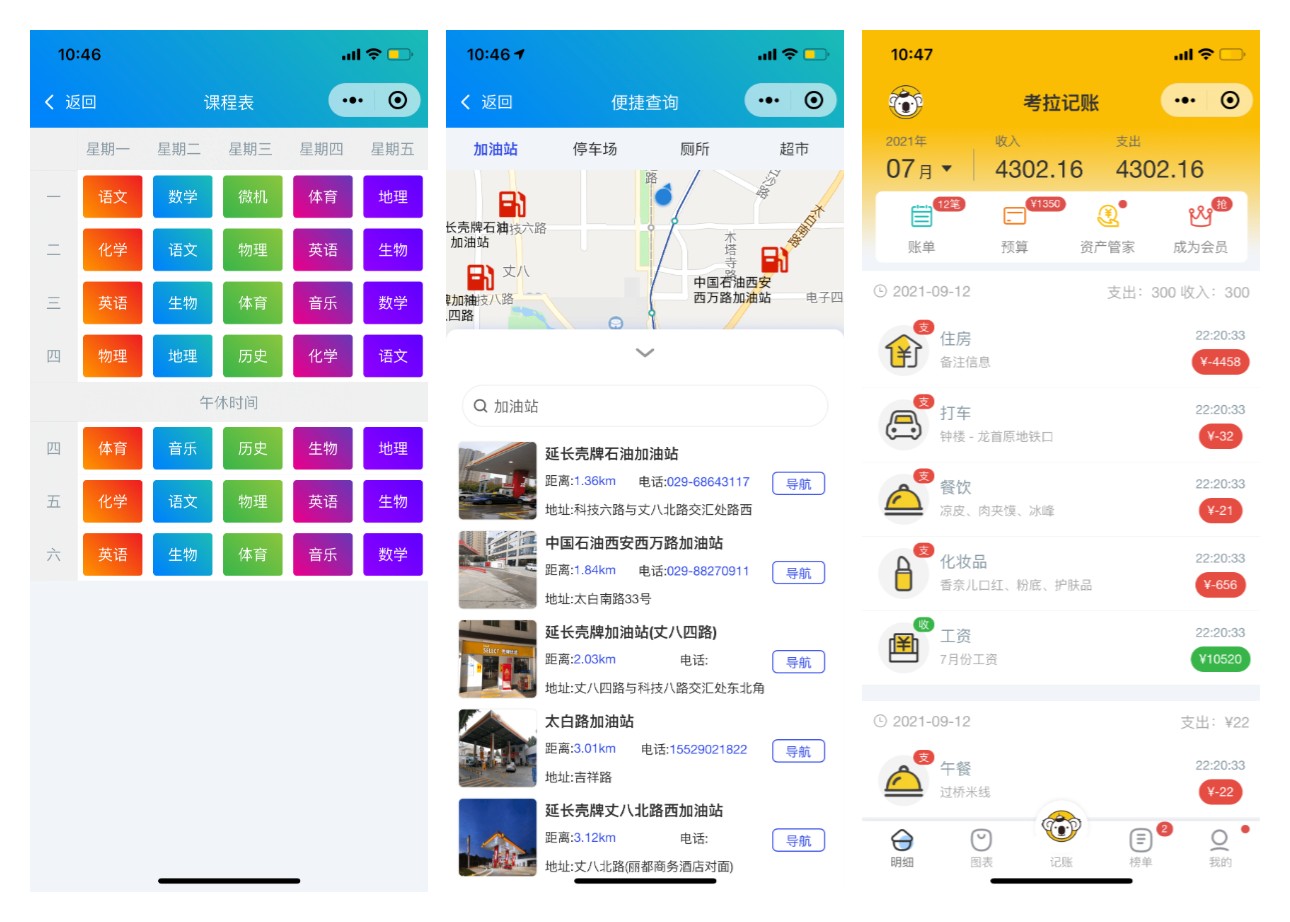
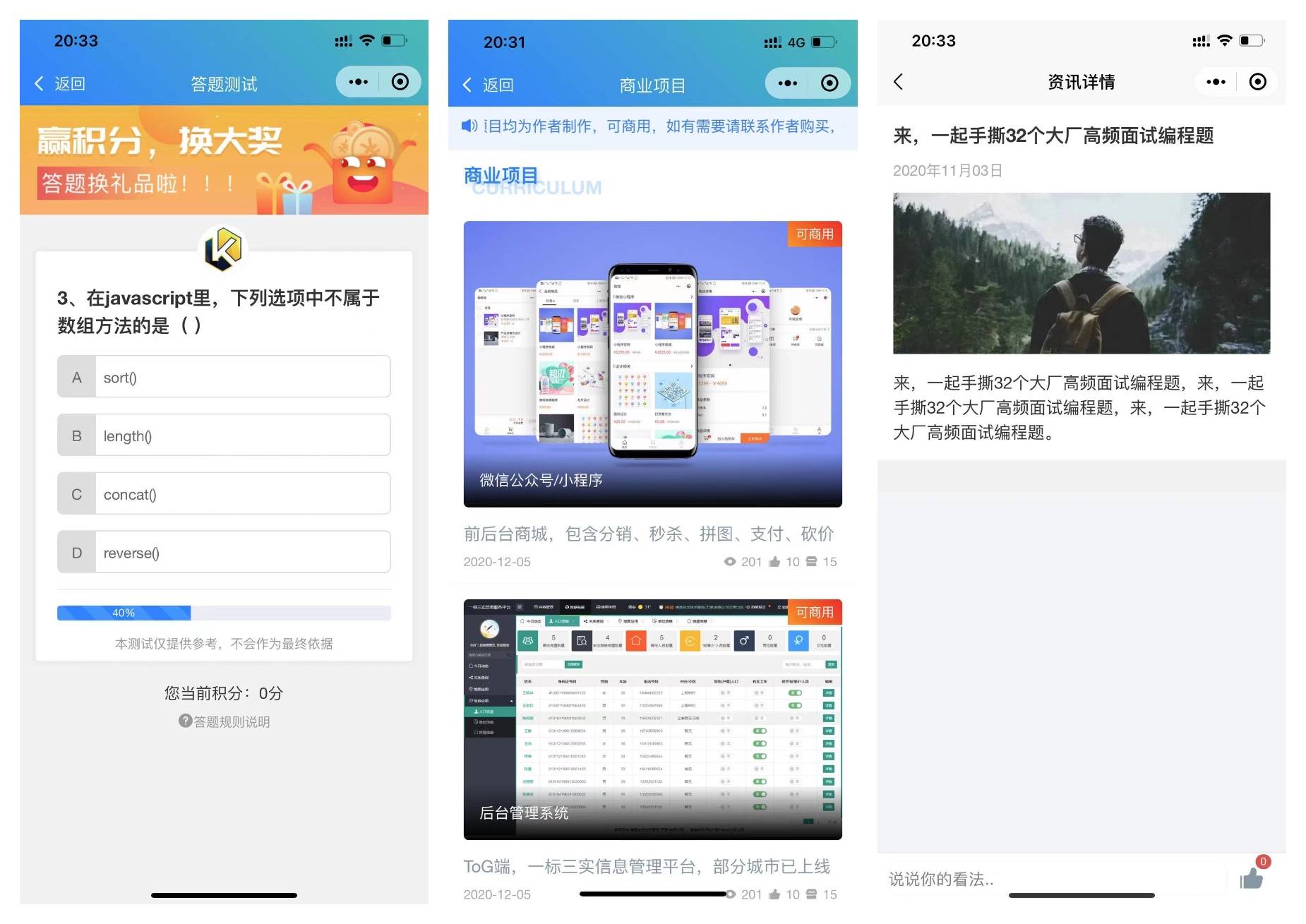
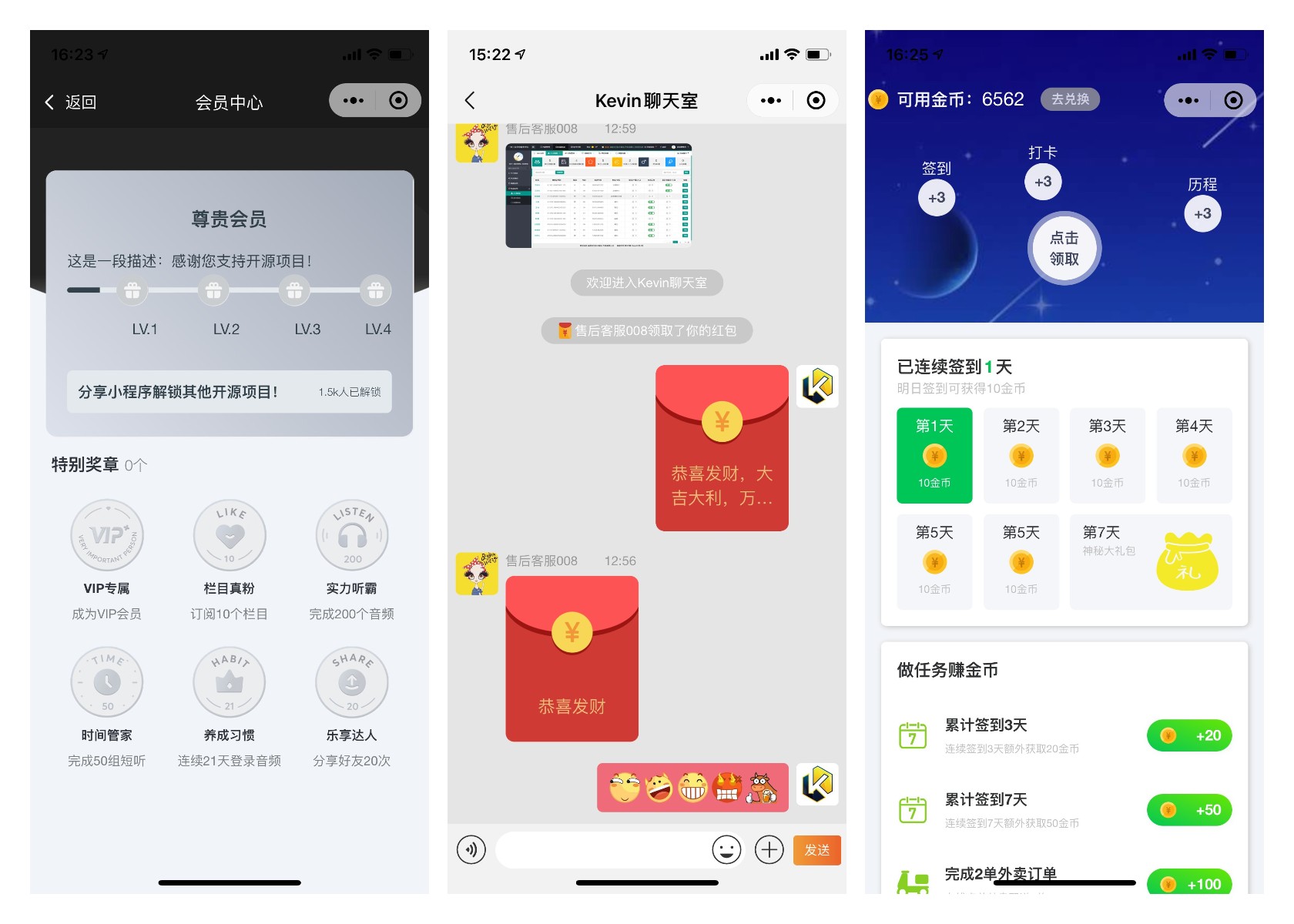
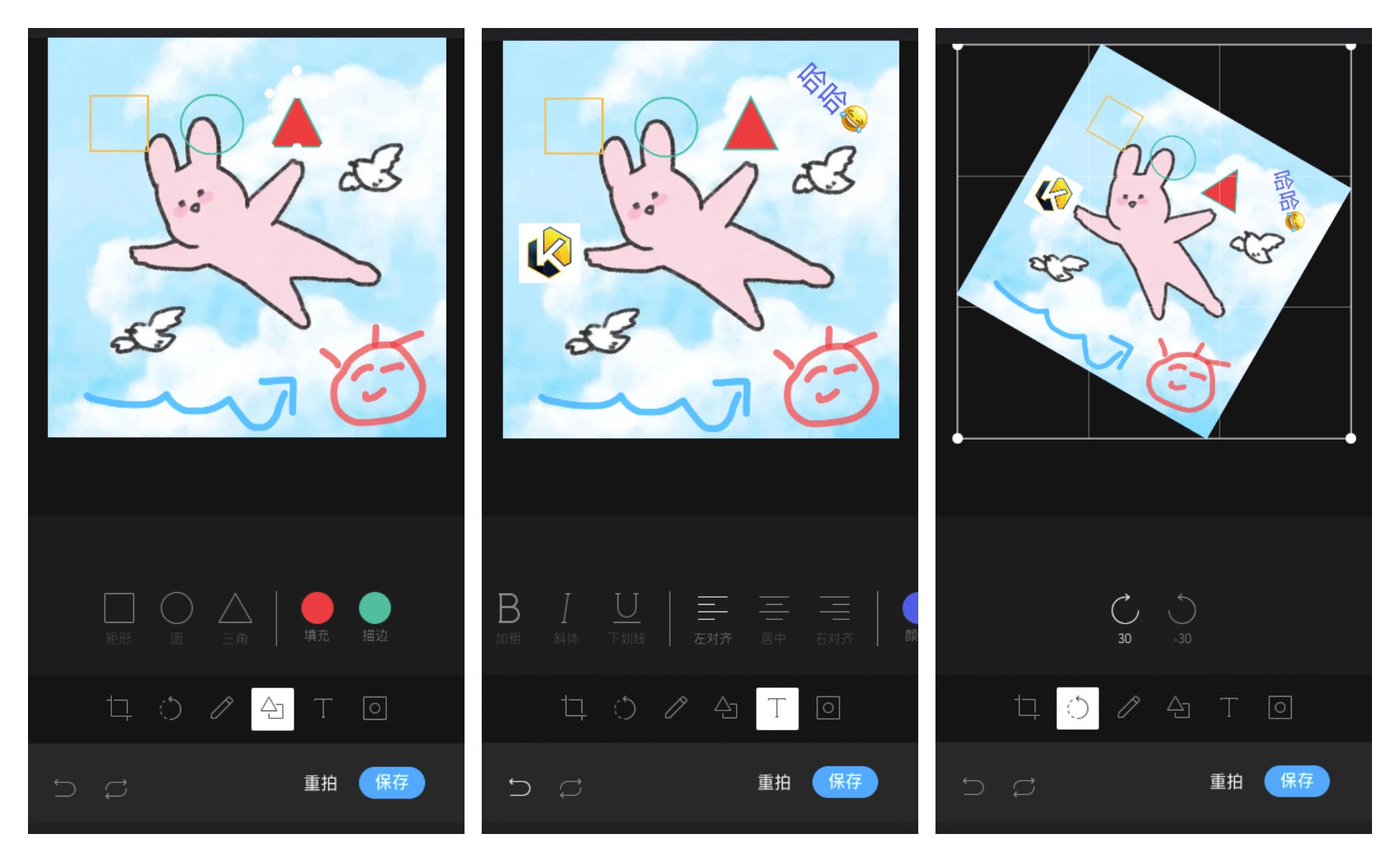
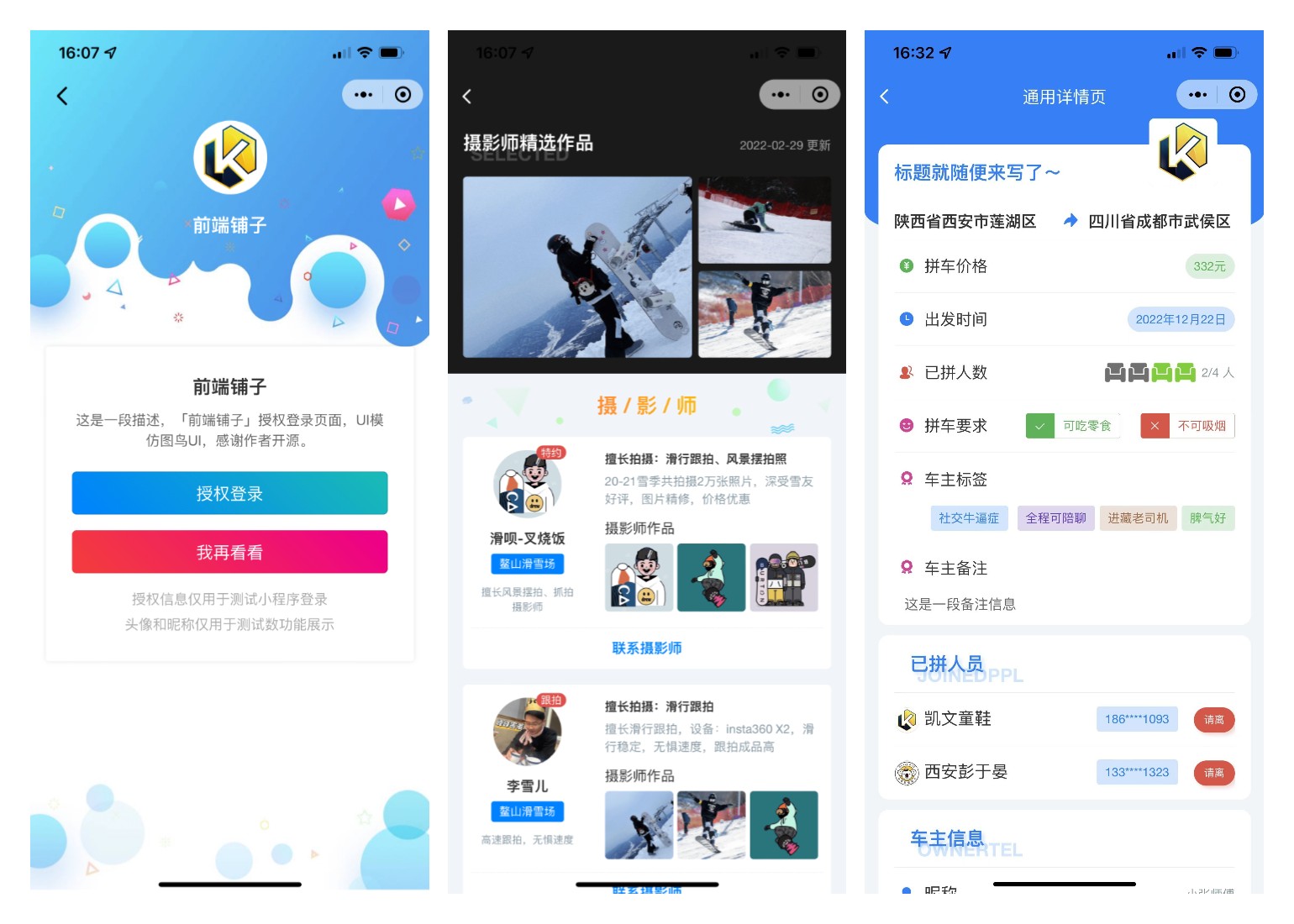
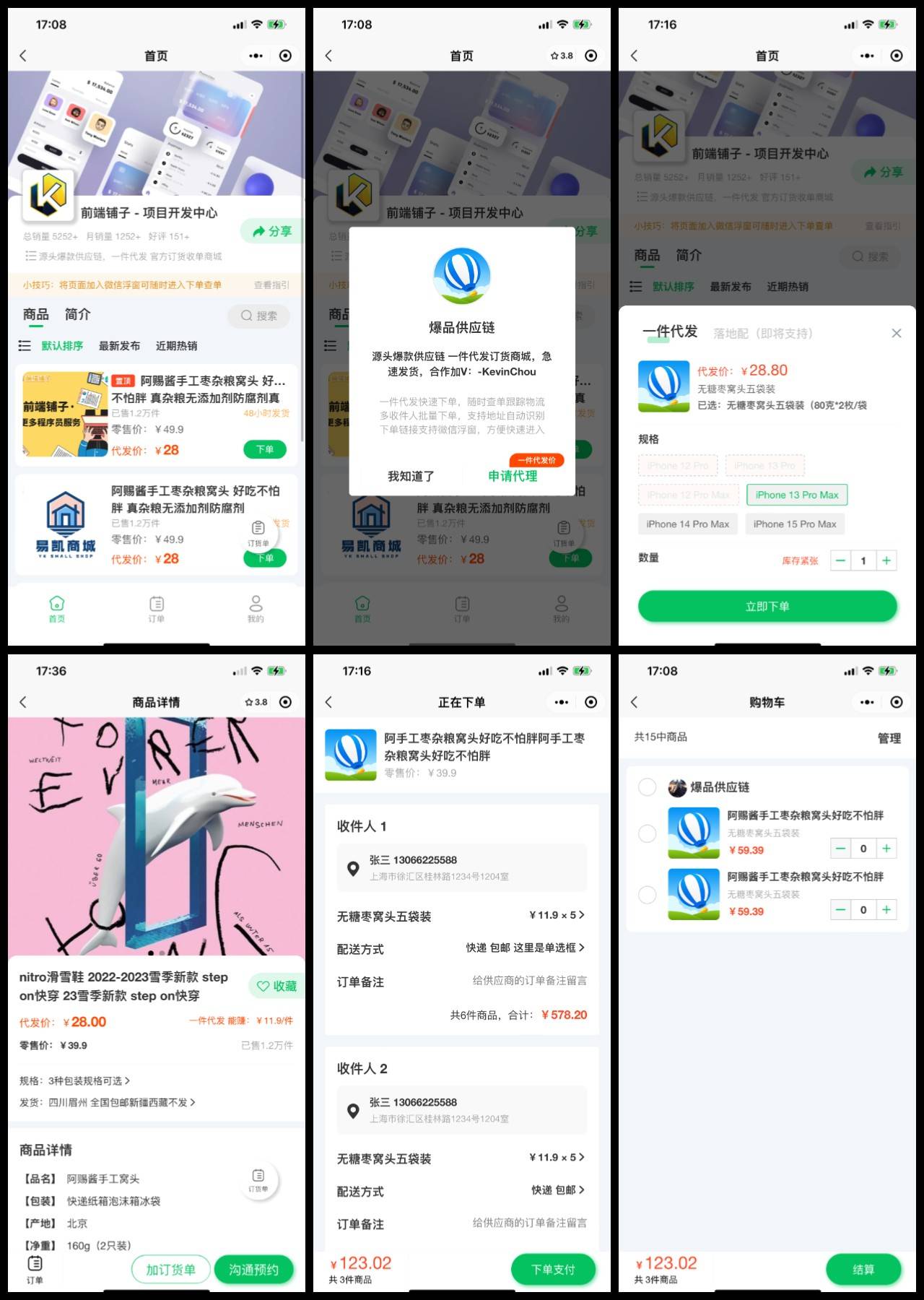
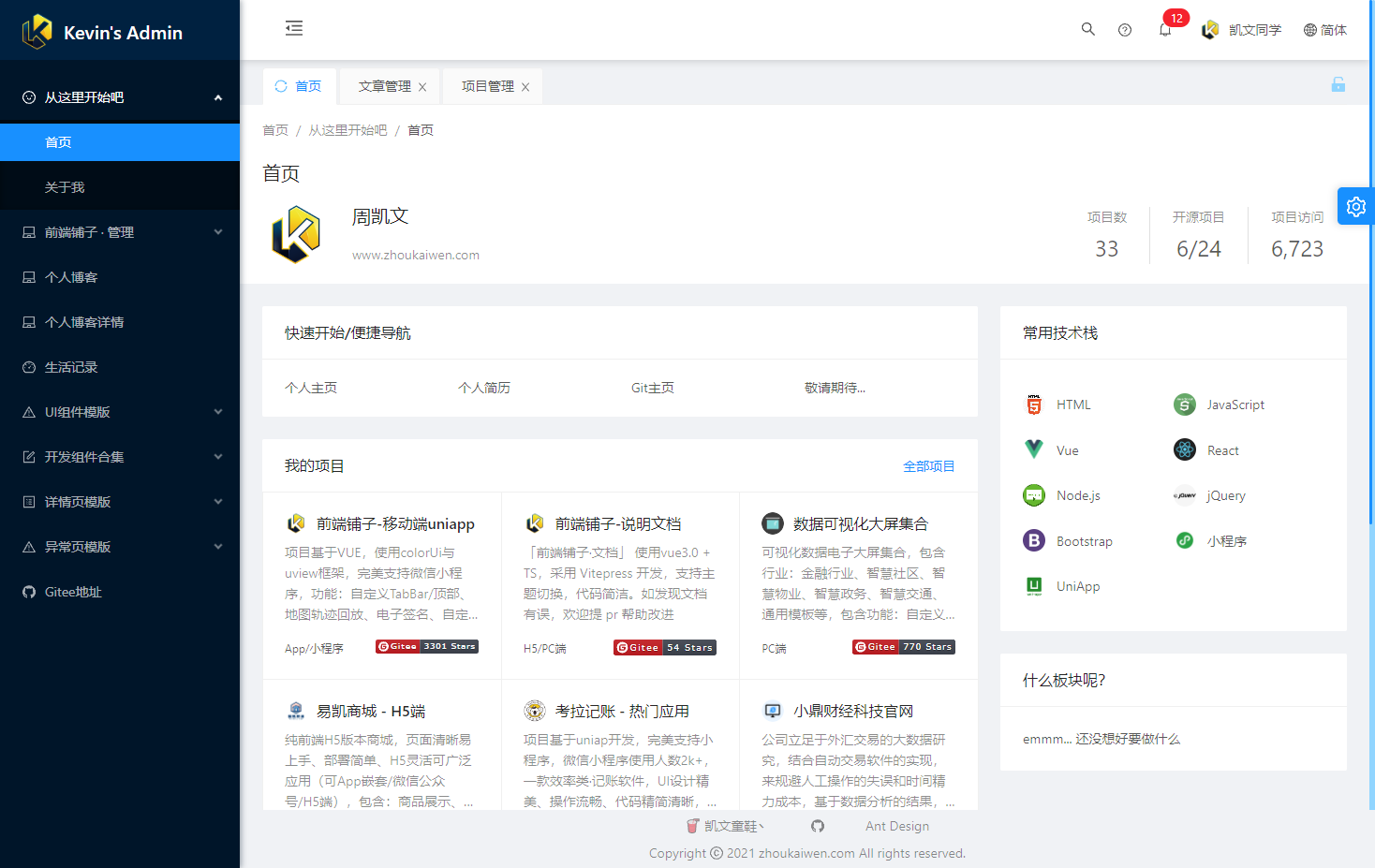
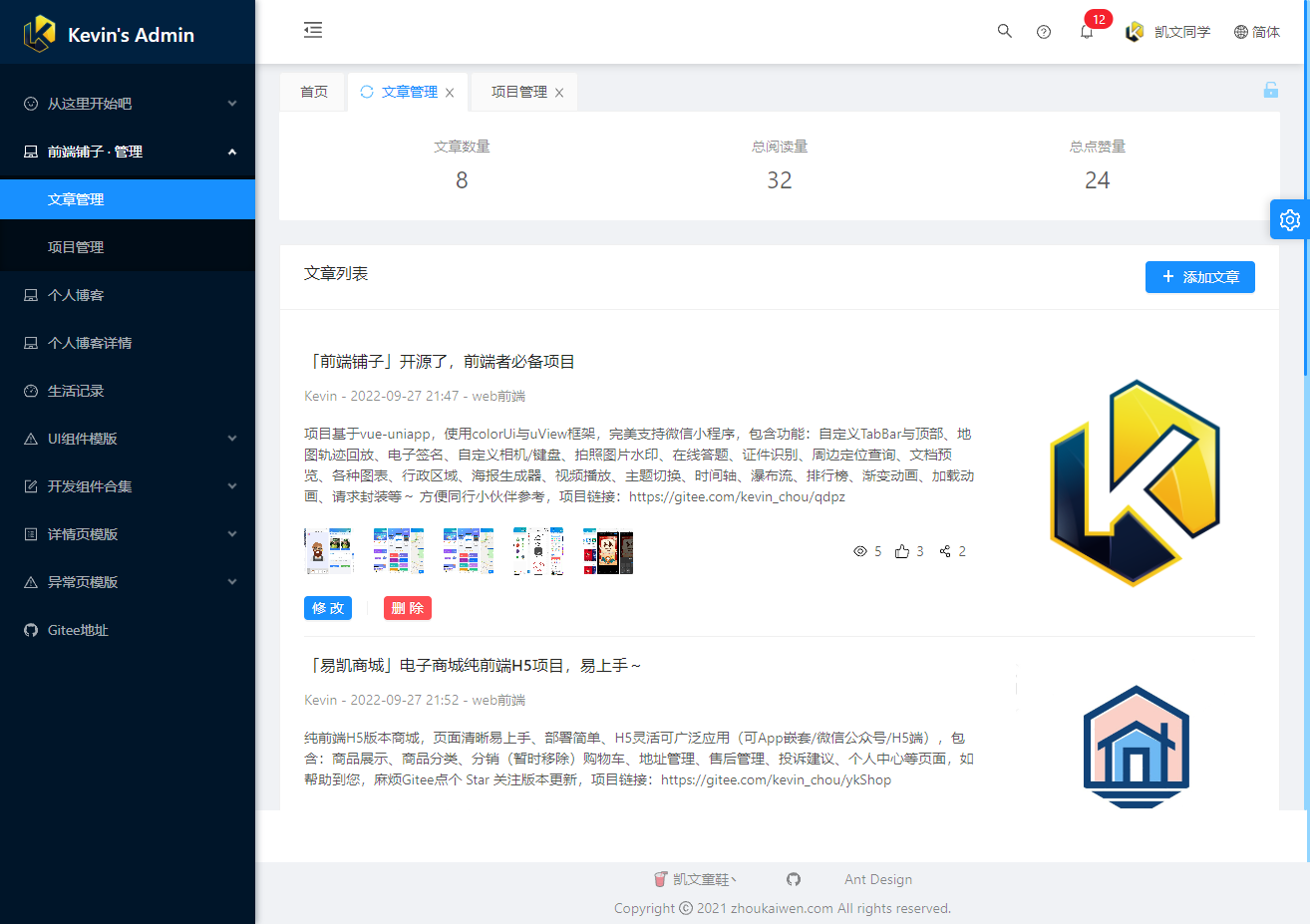
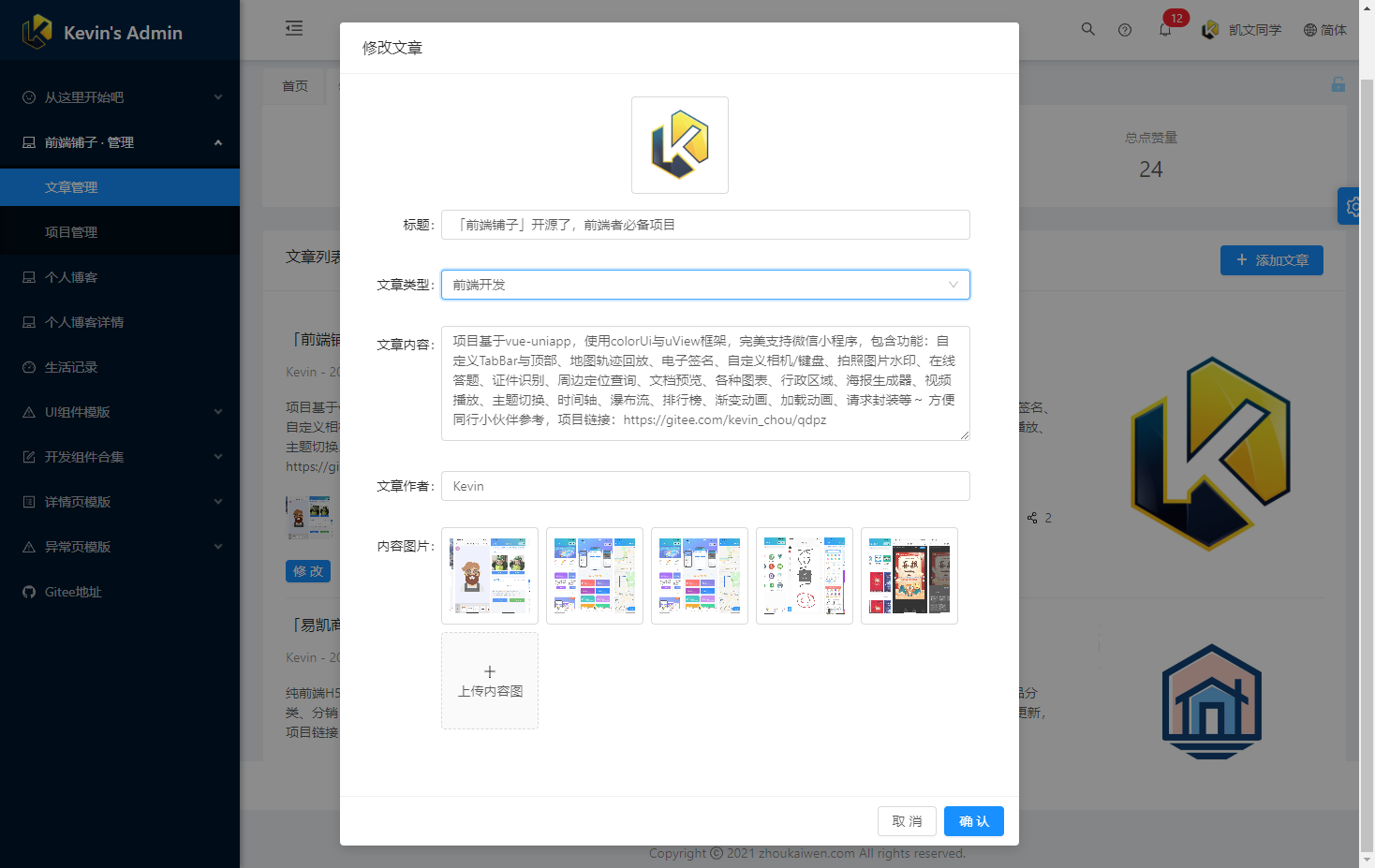
部分截图





















目录说明
├─colorui // colorui插件依赖
├─common // 项目相关公共js方法
│ ├─amap-wx.js // 高德地图依赖js
│ ├─classify.data.js // 模拟数据
│ ├─geocode-utils.js // 腾讯地图方法封装
│ ├─projectData.js // 项目模拟数据
│ ├─qqmap-wx-jssdk.js // 腾讯地图依赖js
│ ├─request.js // 数据请求封装
│ └─uiImg.js // 模拟数据
│
├─components // 项目中使用到的功能封装
│
├─os_project // 客户项目入口
│
├─pages // 页面入口文件夹
│ ├─index // 主页4个TabBar页面
│ ├─me // 个人中心内页面
│ ├─news // 新闻页
│ ├─project // 项目展示页
│ ├─design // 设计模板 · 瀑布流
│ ├─timeline // 时间轴
│ └─video // 视频播放页
│
└─video // 付费模版入口
│ ├─customCamera // 自定义相机/图片编辑器
│ ├─posterList // 海报设计列表
│ └─posterImg // 海报设计详情页
│
├─static // 静态资源
├─tn_components // 组件模板页面入口
├─drag_demo // 悬浮球
├─chat // 聊天室
├─login // 登录页合集
├─photoWall // 照片墙功能
├─anloading.vue // 自定义加载框
└─bgcolor.vue // 背景色
└─bggrad.vue // 背景渐变
└─charts.vue // 图表展示
└─clock.vue // 每日签到
└─company.vue // 自定义相机
└─course.vue // 课班信息
└─discern.vue // 证件识别
└─details.vue // 通用详情页
└─district.vue // 行政区域图
└─guide.vue // 引导页
└─imageEditor.vue // 图片编辑器
└─keyboard.vue // 自定义键盘
└─mapLocus.vue // 地图轨迹
└─medal.vue // 会员中心
└─mimicry.vue // 新拟态
└─openDocument.vue // 文档预览
└─pano.vue // webview高德地图
└─poster.vue // 海报生成器
└─request.vue // 模拟数据请求
└─takePicture.vue // 摄影师资料
└─salary.vue // 排行榜
└─search.vue // 便捷查询
└─sign.vue // 手写签名
└─timeline.vue // 时间轴
└─timetables.vue // 课程表
├─uview-ui // uview-ui插件依赖
├─App.vue // vue项目入口文件
├─LICENSE // 许可证
├─main.js // 公共js
├─manifest.json // uniapp项目配置文件
├─pages.json // 页面路由配置页
├─README.md // 说明文档
└─uni.scss // uniapp内置的常用样式变量
安装教程
- 下载安装:「HBuildX」、「微信开发者工具」
- 扫码登陆微信开发者工具
- 将项目拖进【HBuildX】- 运行 - 微信小程序 - 完成
版权及作者说明
- 版权:西安市莲湖区易凯科技网络工作室 & 西安众凯云科技有限公司
- 开发者:周凯文
- 电话:
- 邮箱:@qq.com
- 微信:
其他说明
- 查看最新项目,请使用微信搜索小程序:"前端铺子Gitee开源项目"
- 如果有不错的页面功能、设计,大家都可以参与项目开发
- 前端铺子 首页 qdpz.zhoukaiwen.com
- [前端铺子] 遵循GPL3.0开源协议发布,并提供免费学习使用,不得将源代码与服务做捆绑或任何变相捆绑销售,违者必究!
- 如需个人/公司授权商业服务(¥199),请添:(备注:商业授权)
- 使用本框架不得用于开发违反国家有关政策的相关软件和应用,否则要付法律责任的哦!
关于后台
后端使用NodeJS+MySQL开发,项目为前后端分离开发,请移步后端仓库
未来根据时间计划,还会增加[php语言版本][Python语言版本][GOLang语言版本]等等!
「前端铺子」交流群
1-5群人数已500满,进群可扫下方
已加入大佬:naive-ui-admin啊俊、图鸟-可我会像、TopicQ作者等等前后端全栈大佬

⚠ 扫码进新群!!!!扫码进新群!!!!扫码进新群!!!!

⚠ 群聊人数多,加大群需要微信邀请!作者微信:(备注:进群)
关注 前端铺子官方抖音,关注就自动发会员组件下载地址(随机)每周抽奖活动!

赞助作者
- 打赏就duck不必啦~ 就点点🌟 Star 🌟 关注更新,支持下作者就可以了
有项目、设计、购买会员等其他方面合作,联系微信:
- (请备注:合作/需求/设计/购买会员 等)


 收藏人数:
收藏人数:
 https://gitee.com/kevin_chou/qdpz
https://gitee.com/kevin_chou/qdpz
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)




 下载 22838
下载 22838
 赞赏 4
赞赏 4

 下载 11199801
下载 11199801
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号