更新记录
1.0.2(2025-09-10)
更换mlkit 扫码识别毫秒
1.0.1(2022-03-21)
开启散光灯文字自定义
1.0.0(2021-05-17)
发布新版
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 16.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
# 谷歌mlkit 二维码 条型码 多码扫描 二维码 条型码生成
概述
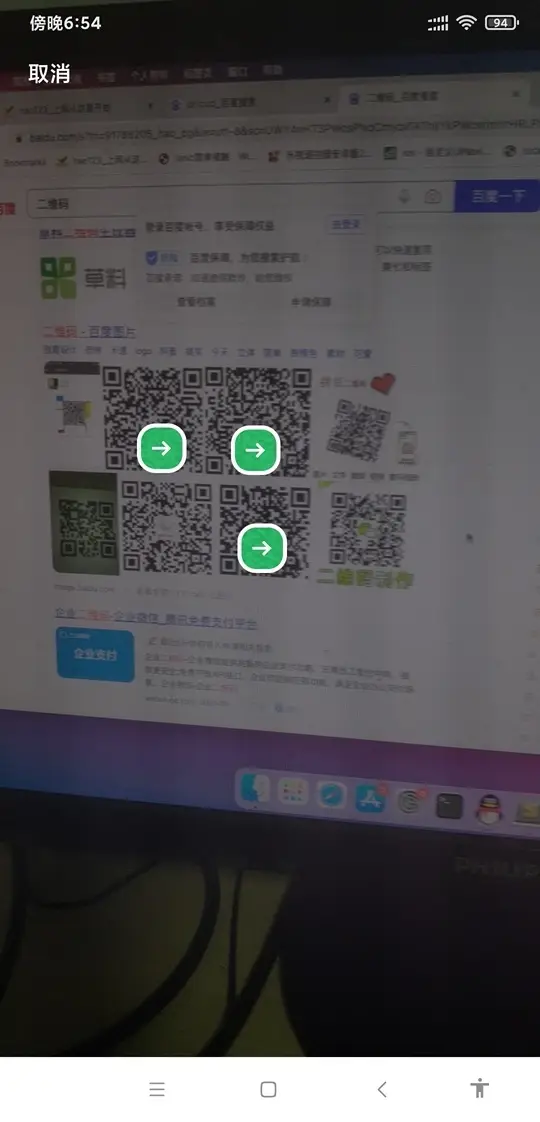
1.二维码 条码 多码扫描
2.二维码 条型码生成
模块接口
checkCameraPermission
检查相机权限权限
const ox = uni.requireNativePlugin('Jiang-OxScan');
ox.checkCameraPermission(result => {
console.log(result)
});checkCameraPermission
检查相册权限权限
const ox = uni.requireNativePlugin('Jiang-OxScan');
ox.checkAlbumPermission(result => {
console.log(result)
});oneScan
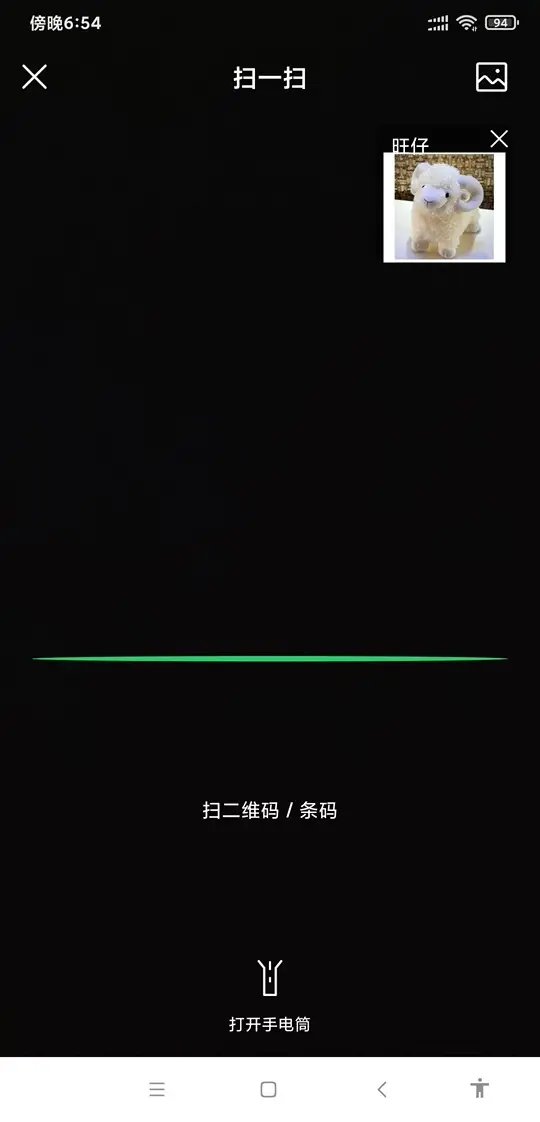
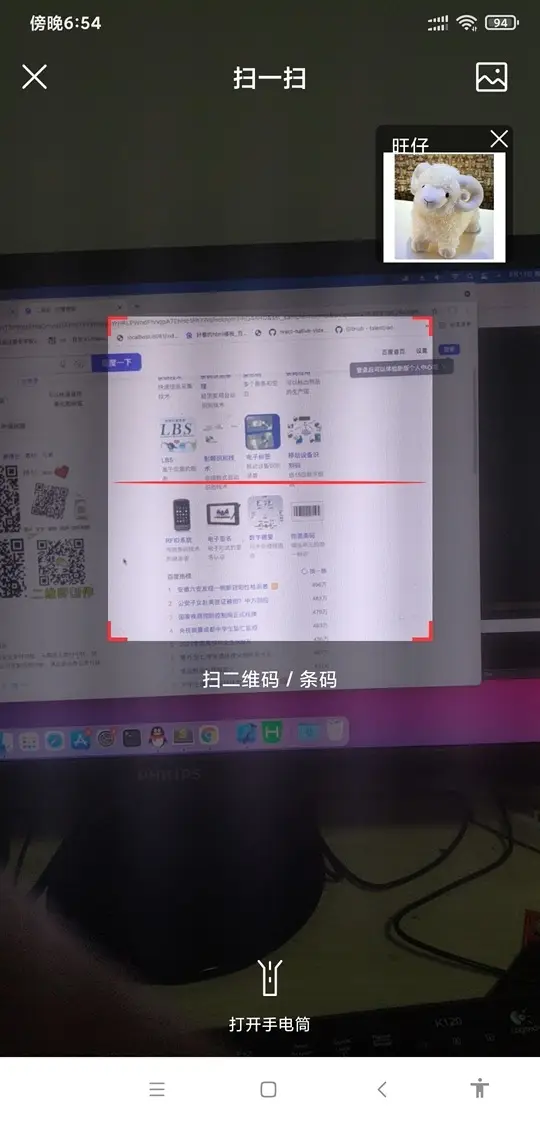
单码扫描
示例代码
let component = {
x: w - 120,
y: 60,
w: 100,
h: 100,
radius: 5,
backgroundColor: '#000000',
alpha: 0.5,
border: 0,
borderColor: '#E066FF',
code: 66,
pics: [{
path: 'http://www.ip.com/static/product.jpg',
x: 5,
y: 20,
w: 90,
h: 100,
code: 661
}, {
path: 'http://www.ip.com/static/icon_close.png',
x: 80,
y: 0,
w: 20,
h: 20,
code: 662
}],
texts: [{
x: 0,
y: 0,
w: 50,
h: 30,
text: '旺仔',
textSize: 14,
textColor: '#FFFFFF',
alignment: 0,
code: 663
}, {
x: 0,
y: 120,
w: 50,
h: 20,
text: '56.00元',
textSize: 12,
textColor: '#FFFFFF',
alignment: 0,
code: 664
}]
}; //自定义组件
let styles = [component];
ox.oneScan({
title: '扫一扫', //文案
hint: '扫二维码 / 条码', //文案
hintColor: '#FFFFFF', //文案颜色
hintSize: 14, //文案字体大小
scanColor: '#FFFFFF', //扫描框颜色
openLightText: '开启手电筒',
closeLightText: '关闭手电筒',
albumText: '相册', //空时显示相册图表
type: 0, //0 条码code128 1 二维码qr 2 all所有
styles: styles //自定义控件
}, result => {
let code = result.code;
if (code == -1) {
this.text = result.text;
} else if (code == 0) {
this.text = result.result;
} else if (code == 1) {
this.text = result.text;
} else if (code == 66) {
ox.close();
this.text = result.text;
} else if (code == 661) {
this.text = result.text;
ox.close();
} else if (code == 662) {
this.text = result.text;
ox.close();
} else if (code == 663) {
this.text = result.text;
ox.close();
} else if (code == 664) {
ox.close();
this.text = result.text;
}
});
moreScan
多码扫描
示例代码
let component = {
x: w - 120,
y: 60,
w: 100,
h: 100,
radius: 5,
backgroundColor: '#000000',
alpha: 0.5,
border: 0,
borderColor: '#E066FF',
code: 66,
pics: [{
path: '/static/product.jpg',
x: 5,
y: 20,
w: 90,
h: 100,
code: 661
}, {
path: '/static/icon_close.png',
x: 80,
y: 0,
w: 20,
h: 20,
code: 662
}],
texts: [{
x: 0,
y: 0,
w: 50,
h: 30,
text: '旺仔',
textSize: 14,
textColor: '#FFFFFF',
alignment: 0,
code: 663
}, {
x: 0,
y: 120,
w: 50,
h: 20,
text: '56.00元',
textSize: 12,
textColor: '#FFFFFF',
alignment: 0,
code: 664
}]
}; //自定义组件
let styles = [component];
ox.moreScan({
title: '扫一扫', //文案
hint: '扫二维码 / 条码', //文案
hintColor: '#FFFFFF', //文案颜色
hintSize: 14, //文案字体大小
scanColor: '#FFFFFF', //扫描框颜色
openLightText: '开启手电筒',
closeLightText: '关闭手电筒',
albumText: '相册', //空时显示相册图表
type: 0, //0 条码code128 1 二维码qr 2 all所有
styles: styles //自定义控件
}, result => {
let code = result.code;
if (code == -1) {
this.text = result.text;
} else if (code == 0) {
this.text = result.result;
} else if (code == 1) {
this.text = result.text;
} else if (code == 66) {
ox.close();
this.text = result.text;
} else if (code == 661) {
ox.close();
this.text = result.text;
} else if (code == 662) {
ox.close();
this.text = result.text;
} else if (code == 663) {
ox.close();
this.text = result.text;
} else if (code == 664) {
ox.close();
this.text = result.text;
}
});
getQRCode
生成二维码
示例代码
ox.getQRCode({
content: '123456789',
logo: 'http://www.ip.com/static/product.jpg',
width:300
}, result => {
let code = result.code;
if (code == -1) {
this.text = result.text;
} else if (code == 0) {
let imgData = 'data:image/png;base64,' + result.base64.replace(/[\r\n]/g, "");
this.imgBase64Str = imgData;
}
});
getBarCode
生成条形码
示例代码
ox.getBarCode({
content: '123456789',
width:300,
height:100
}, result => {
let code = result.code;
if (code == -1) {
this.text = result.text;
} else if (code == 0) {
let imgData = 'data:image/png;base64,' + result.base64.replace(/[\r\n]/g, "");
this.imgBase64Str = imgData;
}
});
close
关闭扫描页面
示例代码
ox.close();


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 3687
下载 3687
 赞赏 0
赞赏 0

 下载 12629
下载 12629













 赞赏 0
赞赏 0


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号