更新记录
1.0.5(2021-11-12)
ios默认事件监听修复
1.0.4(2021-11-08)
更新与oxPlayer oxePlayer同步
1.0.3(2021-09-03)
oxPlayer oxePlayer播放器器合成为一个插件
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
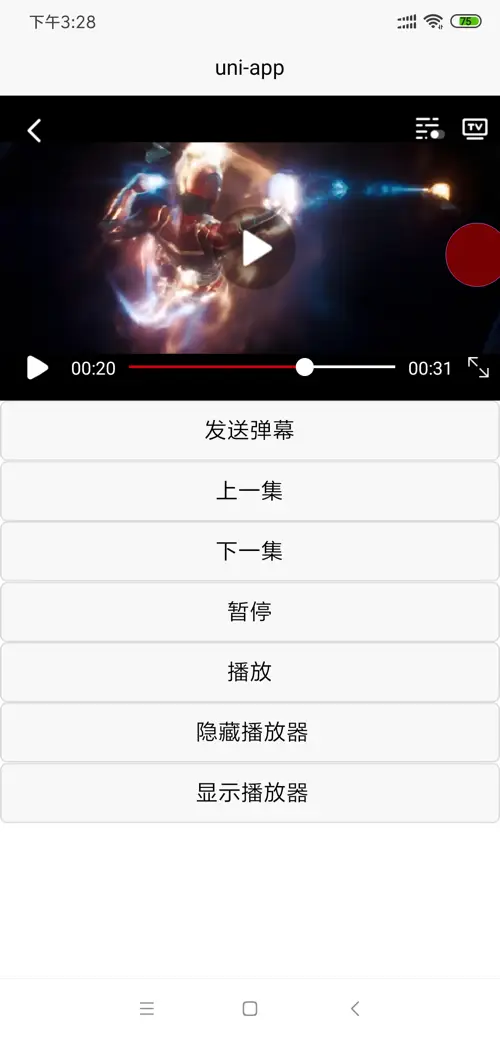
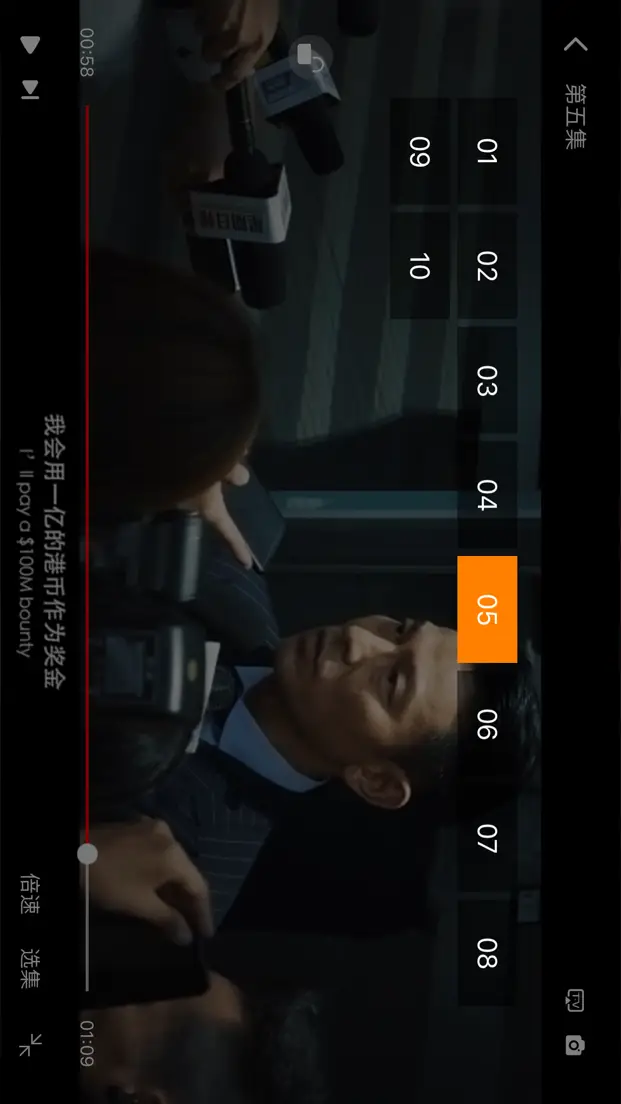
#仿抖音oxPlayer 播放器oxePlayer dlna投屏 集成插件
概述
仿抖音oxPlayer 播放器oxePlayer dlna投屏 集成插件 支持点播 直播 android exo,ijk内核 iOS avplayer ijkplayer 内核
模块概述
1.支持点播,直播
2.缓存,分集播放 支持 m3u8缓存
3.android 支持视频格式 m3u8,flv,mp4,webm,ts,mpd,mkv 支持rtmp直播
4.ios 支持视频格式 m3u8,flv,mp4,mov 支持rtmp直播
5.component 等自定义控件
插件集成准备事项
一,勾选官方videoPlayer
 二,试用 勾选云端插件:
二,试用 勾选云端插件:
 三,自定义基座:
三,自定义基座:
 四,选定基座运行:
四,选定基座运行:

温馨提示
仿抖音滑动 请参考插件 https://ext.dcloud.net.cn/plugin?id=1550
播放器 请参考插件 https://ext.dcloud.net.cn/plugin?id=1629
模块接口
dlna投屏
概述
dlan投屏 支持 m3u8 直播 进度调节 声音调节
模块接口
startSearch
开始搜索
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.startSearch(result => {
if (result.code == 0) {
//result.devices; 设备列表[{name:'',uuid:''}]
}
});
stopSearch
停止搜索
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.stopSearch();startPush
开始推送
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.startPush({url:'视频地址',device:{name:'',uuid:''}},result => {
var code = result.code;
// 0 返回 duration position
// 1 播放完成
// 2 开始播放
// 3 暂停播放
// 4 停止推屏
// 5 seek结束事件
// -1 投屏失败
});stopPush
停止推屏
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.stopPush();seek
播放进度
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.seek({position:10});//秒pause
暂停
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.pause();resume
恢复播放
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.resume();setVolume
设置声音
示例代码
const ox = uni.requireNativePlugin('Jiang-OxoPlayer');
ox.setVolume({volume:5});//1-10

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 3686
下载 3686
 赞赏 0
赞赏 0

 下载 12613
下载 12613










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号