更新记录
1.0.5(2021-07-24) 下载此版本
1.表单控件聚焦的情况下,按enter可以进行编辑等操作 2.解决vue3将驼峰式自定义命名改成横线的情况下,导致自定义事件在vue3下失效问题
1.0.4(2021-07-16) 下载此版本
添加readXPath(el),用来获取el的XPath完整路径
1.0.3(2021-06-04) 下载此版本
優化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
[TOC]
简介
tv-focusable 是适用于在 TV 端进行网页开发时管理焦点移动的框架,以最简洁的 Api 让前端网页开发就像 android 开发一样自动管理焦点。
下载
下载focusable.js文件
注意:
uni-app项目打包成APP端的时候,由于uni-app不支持window,Event等,所以打包的时候会出现Cannot read property 'CustomEvent' of undefined等报错
解决方法:可以使用uni-app将项目打包成h5,然后使用hbuilder将h5项目转成APP,这样就可以啦!
步骤如下:
manifest.json修改基础路径(确保能本地运行)
"name": "..",
"appid": "..",
...
"h5":{
"router":{
"base":"./"
}
},
...然后npm run build:h5 最后将打包出来的文件用hbuilder转成apk就可以啦 如何打包成APP包可以参考这里
如果是hubilder创建的项目,可以参考下面这篇文章 在uni-app里使用tv-focusable打包apk时报错如何解决
文档
其他相关文档:
vue-tv-focusabe
react-tv-focusabe
ng-tv-focusabe
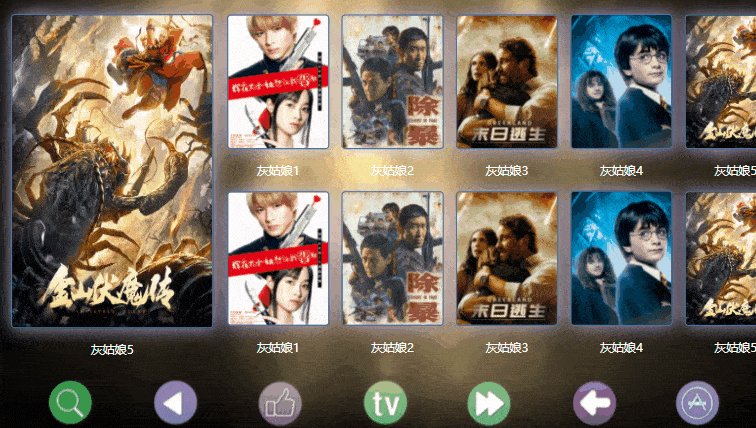
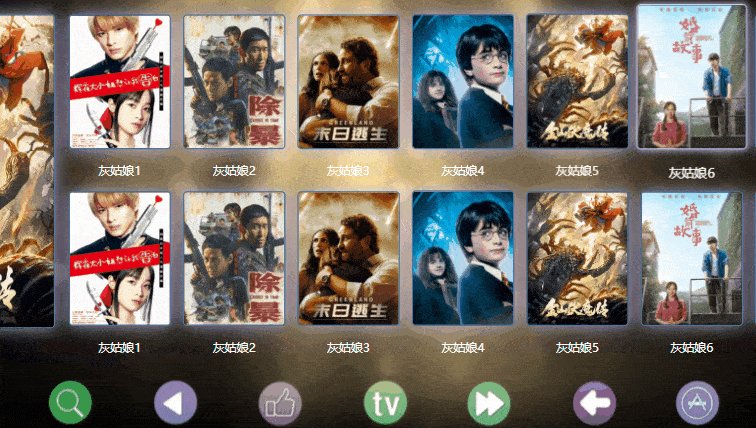
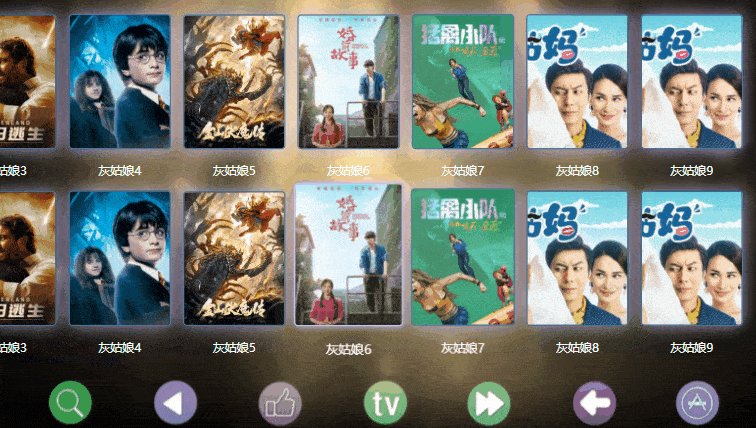
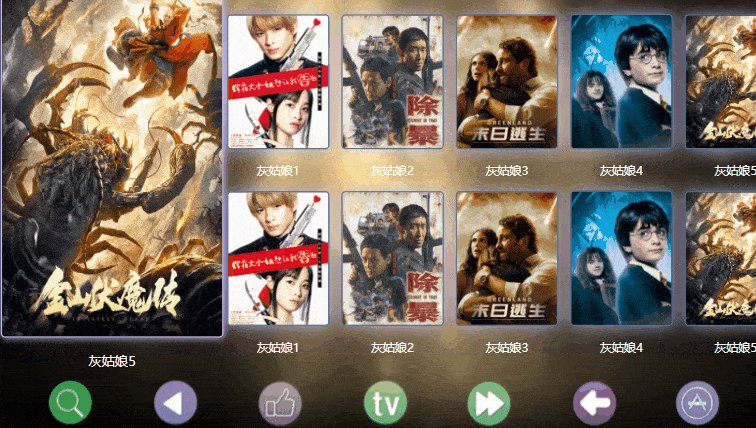
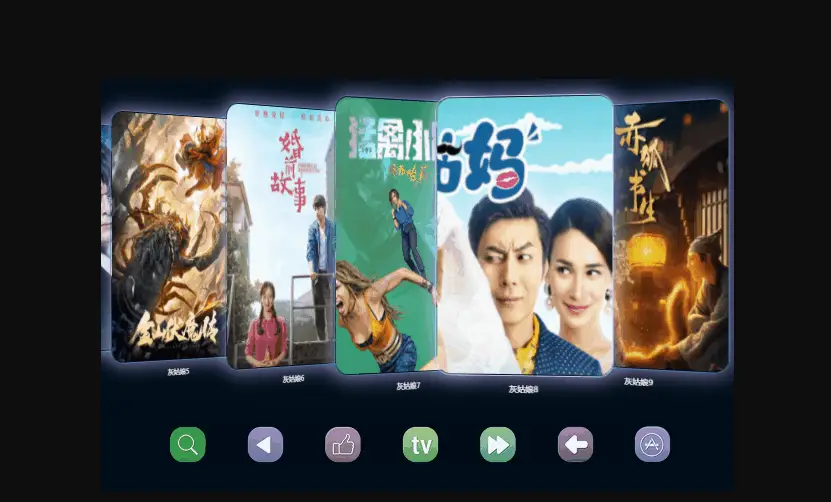
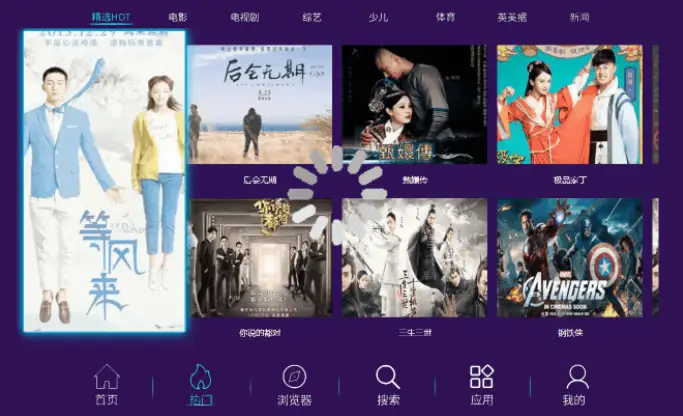
效果示例




 收藏人数:
收藏人数:
 https://github.com/slailcp/tv-focusable-example/tree/master/vue-tv-focusable-example
https://github.com/slailcp/tv-focusable-example/tree/master/vue-tv-focusable-example
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 2386
下载 2386
 赞赏 4
赞赏 4

 下载 11204706
下载 11204706
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号