更新记录
1.0.4(2022-06-24)
下载此版本
圆形增加参数oneCircle,默认为:false,当为:true时,圆形只能转一圈
1.0.3(2021-05-26)
下载此版本
修复支付宝不显示问题
圆弧修改部分
1.修改到0时允许左滑
2.渐变色弧线跟随触摸点一起滚动
1.0.2(2021-05-21)
下载此版本
更新删除了不必要的参数,更新了文档给
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
- |
- |
- |
- |
√ |
- |
- |
- |
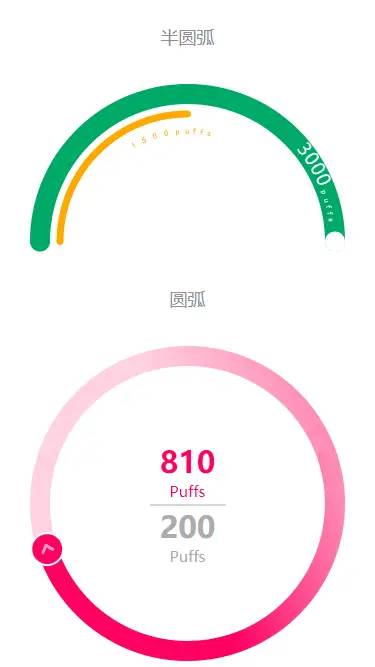
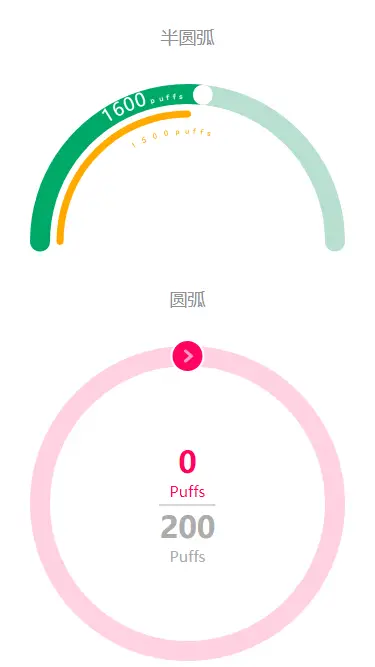
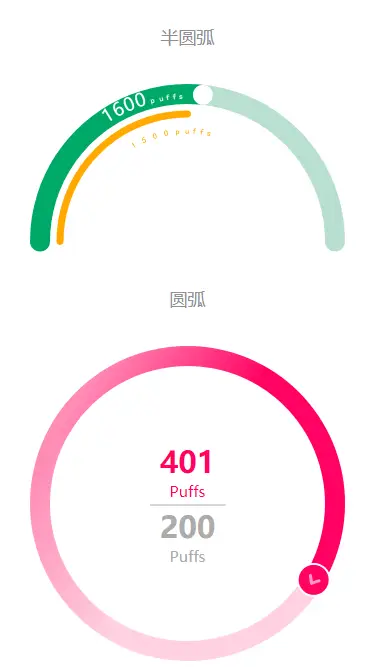
圆
使用示例
<template>
<view class="content">
<canvasRound
:val="val"
:id="charts.id"
:width="charts.width"
:border="charts.border"
@change="changeuCharts"
></canvasRound>
</view>
</template>
<script>
import canvasRound from '@/components/canvas-round/index.vue';
export default {
components: {
canvasRound
},
data() {
return {
val: 0,
charts: {
id: 'canvas-round',
width: uni.getSystemInfoSync().windowWidth - 40,
border: 16,
pageBg: '#fff'
}
}
},
methods: {
changeuCharts(val) {
this.val = val
}
}
}
</script>
使用说明
| 名称 |
类型 |
默认值 |
描述 |
| val |
number |
0 |
传入的初始值 |
| width |
number |
220 |
圆的直径 |
| border |
number |
35 |
圆弧的大小 |
| pageBg |
String |
#FFF |
背景色 |
| twoVal |
number |
0 |
第二个参数值 |
| isTwoVal |
boolean |
true |
是否展示第二个参数值 |
| colorSatrt |
String |
#FFD2E0 |
渐变色开始值,圆弧的初始值 |
| colorEnd |
String |
#ff0163 |
渐变色最终值 |
| colorButton |
String |
#fff |
按钮外圈的颜色 |
| circle |
number |
300 |
一圈的数值 |
| oneCircle |
boolean |
false |
是否只转一圈 |
使用说明
| 名称 |
描述 |
| change |
回调事件,滑动结束后触发,返回滑动后的值 |
插槽说明
示例代码
<canvasRound :val="val">
<text>示例代码</text>
</canvasRound>
半圆
使用示例
<template>
<view class="content">
<boideArch :val="1600" :twoVal="1500" :width="width" />
</view>
</template>
<script>
import boideArch from '@/components/boide-arch/boide-arch.vue';
export default {
components: {
boideArch
},
data() {
return {
width: uni.getSystemInfoSync().windowWidth
}
},
methods: {
changeCanvas(val) {
console.log(val)
}
}
}
</script>
使用说明
| 名称 |
类型 |
默认值 |
描述 |
| val |
number |
0 |
传入的初始值 |
| width |
number |
220 |
半圆的宽度 |
| border |
number |
20 |
圆弧弧线的大小 |
| lock |
boolean |
false |
是否可以拖动 |
| step |
number |
50 |
移动次增加多少数值 |
| max |
number |
3000 |
最大值 |
| twoVal |
number |
0 |
第二层内圆数值 |
| pageBg |
String |
#FFF |
背景色 |
| isTwoVal |
boolean |
true |
是否展示第二个参数值 |
| twoVal |
number |
0 |
第二个数值 |
| filletColor |
String |
#FFA900 |
第二层内圆的颜色 |
| colorSatrt |
String |
#B8DFD0 |
圆弧的背景色 |
| colorEnd |
String |
#00a968 |
圆弧选中的颜色 |
| colorButton |
String |
#fff |
控制点按钮的颜色 |
使用说明
| 名称 |
描述 |
| change |
回调事件,滑动结束后触发,返回滑动后的值 |
插槽说明
| 名称 |
描述 |
| default |
自定义内容,样式请自行调整 |
示例代码
<boideArch :val="val">
<text>示例代码</text>
</boideArch>


 收藏人数:
收藏人数:
 https://gitee.com/boide/canvas-round
https://gitee.com/boide/canvas-round
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 365
下载 365
 赞赏 0
赞赏 0

 下载 13407136
下载 13407136
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号