更新记录
1.0.3(2021-05-23) 下载此版本
优化
1.0.2(2021-05-23) 下载此版本
修复android 拖动进度条后自动回到0
1.0.1(2021-05-23) 下载此版本
修复页面显示异常
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
| 参数 | 说明 | 类型 | 默认值 | 必须 |
|---|---|---|---|---|
| src | 音频路径 | String | true | |
| startTime | 播放起点,单位s | Number | 0 | false |
| autoplay | 是否自动播放 | Boolean | false | false |
| color | 播放器颜色 | String | #169af3 | false |
| showText | 是否显示文本 | Boolean | false | false |
| rightRole | 显示在右边的对话的role 默认为第一条的role showText=true时生效 | String | false | |
| list | 文本集合 showText=true时生效 | Array | false | |
| fields | 属性映射 showText=true时生效 | Object | 见下面 | false |
//list 示例
[
{
"startTime": 270,
"endTime": 950,
"text": "嗯",
"role": "A",
},
{
"startTime": 1460,
"endTime": 2080,
"text": " Hello. ",
"role": "B"
},
]
//fields 默认值
{
startTime: 'startTime',
endTime: 'endTime',
role: 'role',
text: 'text'
}示例1,不渲染对话
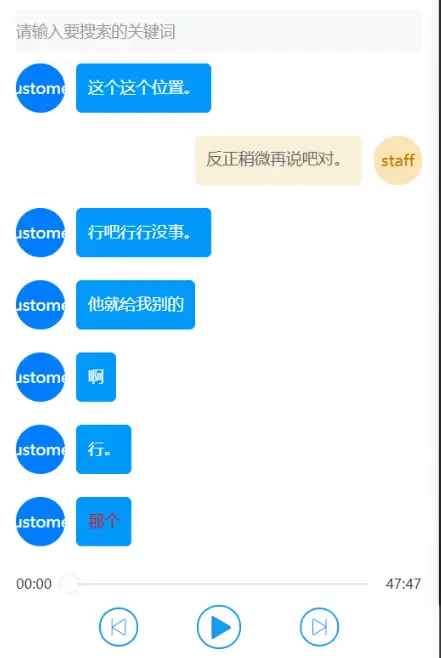
<gw-audiott :autoplay="false" :src="src"/>示例2,渲染对话
<gw-audiott
@current="currentProgress"
@error="error"
@end="end"
:autoplay="true"
:startTime="1000"
:src="src"
:showText="true"
:list="textList"
:fields="{text:'detail'}"
rightRole="B"
>
</gw-audiott>示例小程序:



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 1047
下载 1047
 赞赏 2
赞赏 2

 下载 10526709
下载 10526709
 赞赏 1779
赞赏 1779















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号