更新记录
1.3(2021-06-09) 下载此版本
在示例中更新了对uni-id的支持,可以直接保存头像到uni-id
1.1.1(2021-05-28) 下载此版本
忘记勾选示例工程...重新发
1.1.0(2021-05-28) 下载此版本
更新了对微信小程序的支持
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
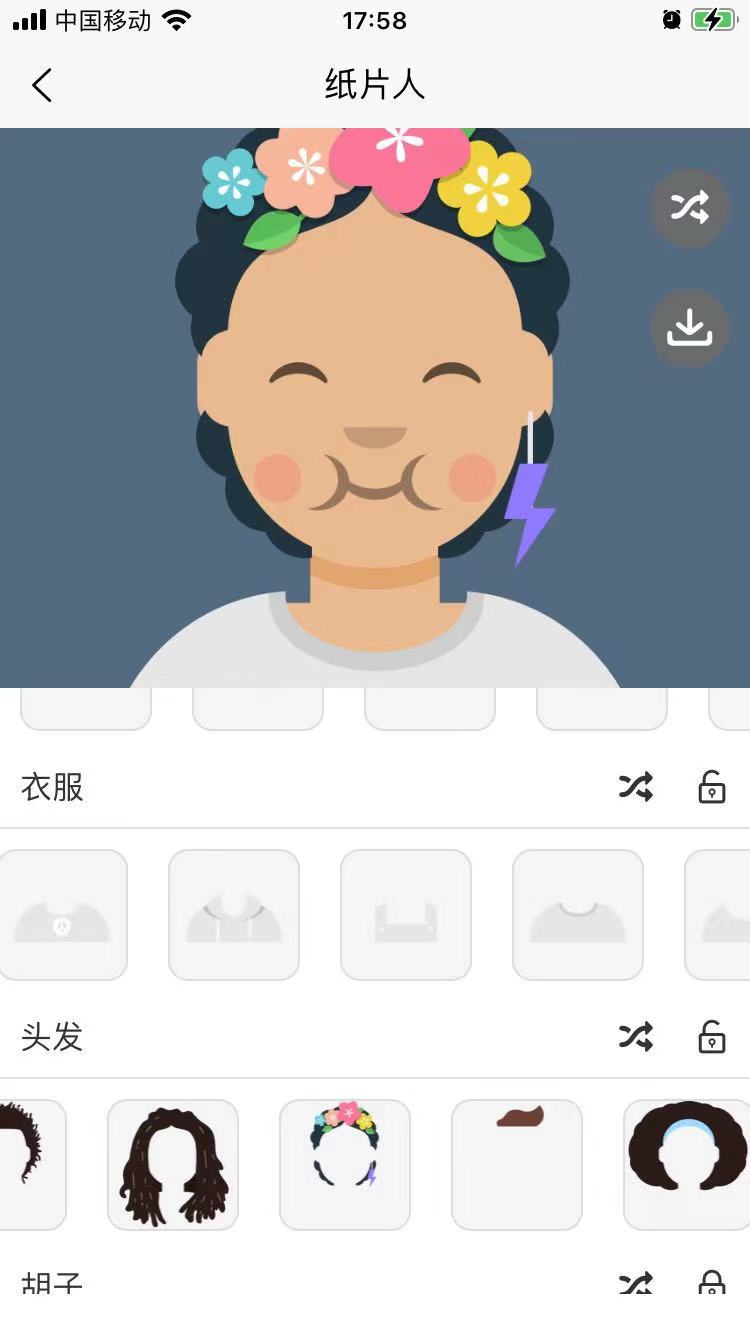
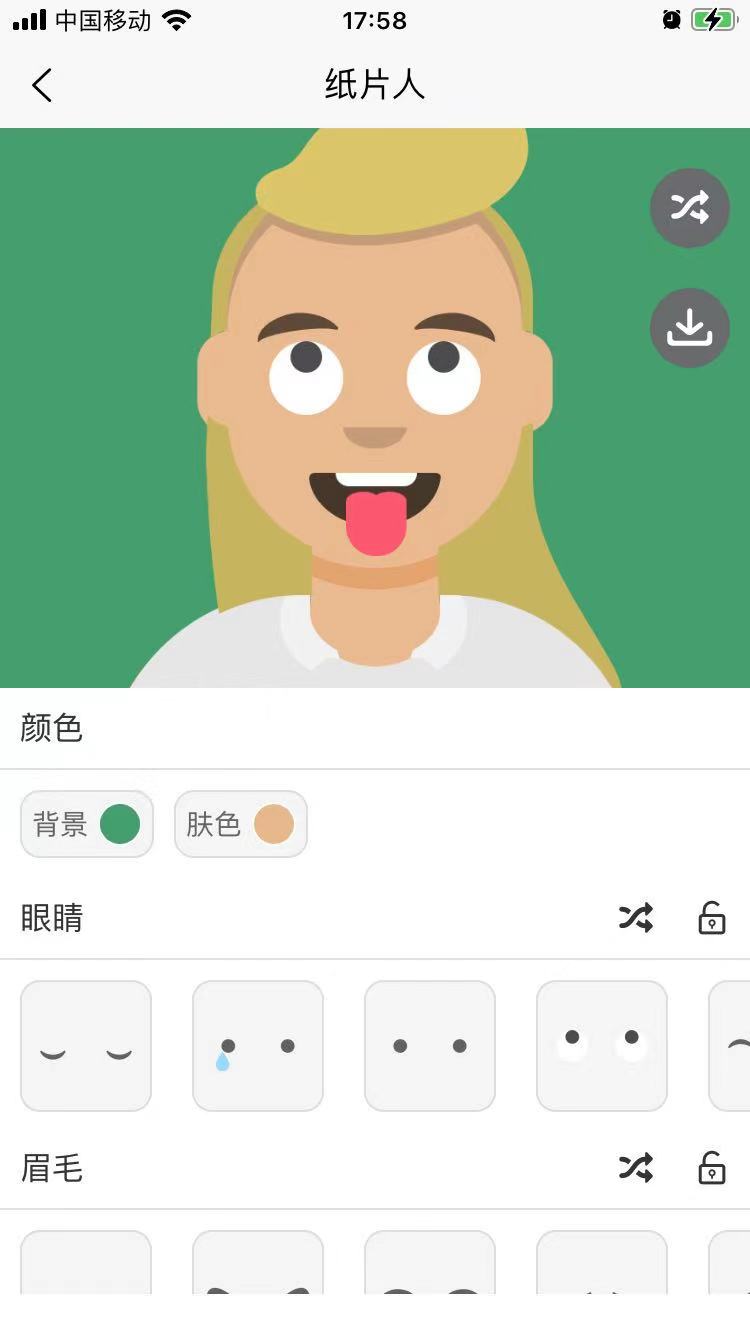
butong-avatar
利用canvas组合有趣的头像,生成图片路径可以上传到unicloud。 开发项目中随手做的小品,没啥技术含量。目前只能直接把png画到canvas上了。 示例中结合了uni-id,可以保存头像到uni-id-users
gif录屏展示
扫码可浏览h5版本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 822
下载 822
 赞赏 0
赞赏 0


 下载 12803375
下载 12803375
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号