更新记录
1.0(2019-06-26) 下载此版本
理论上这个根本不算组件,更多的算是项目经验(因为是在 cixigongcheng@163.com 发布的request.js上的扩展,站巨人肩上了) 因为往往一个接口在一个项目中的很多地方都会用到,所以弄一个接口管理的api是十分有必要的(简单的获取用户信息,在首页用得着,个人中心也需要) 迫于压力把这个request做了简单修改,这样我们有一个js来控制整个项目全局的接口,方便后期维护 我是把里面的两个文件丢根目录下面的
平台兼容性
一个文件搞定项目所有API,main.js配置如下
import Vue from 'vue'
import App from './App'
import request from 'request.js'
import apiconfig from 'apiconfig.js'
// 全局配置
request.setConfig({
baseUrl: 'http://www.p380.com:84', // 此为测试地址,需加入到域名白名单,或者更改为您自己的线上地址即可
dataType: 'json', // 可删除,默认为json
responseType: 'text', // 可删除,默认为text
// 设置请求头,支持所有请求头设置,也可不设置,去掉header就行
header: {
'token': 'token from global',
'content-type': 'application/json' ,
'httpkey':'',
}
})
// 设置请求拦截器
request.interceptors.request(config => {
// 配置参数和全局配置相同,此优先级最高,会覆盖在其他地方的相同配置参数
// 追加请求头,推荐
//config.header['content-type'] = 'application/json';
//config.header.token = 'token from interceptors';
// 覆盖请求头
// config.header = {
// 'content-type': 'application/json',
// 'token': 'token from interceptors'
// }
// return false; // 终止请求
// return Promise.reject('error from request interceptors'); // 向外层抛出错误,用catch捕获
return config; // 返回修改后的配置,如未修改也需添加这行
})
// 设置响应拦截器
request.interceptors.response(res => {
// 接收请求,执行响应操作
// 您的逻辑......
// return false; // 阻止返回,页面不会接收返回值
// return {message: '自定义值,来自拦截器'}; // 返回您自定义的值,将覆盖原始返回值
// return Promise.reject('error from response interceptors') // 向外层抛出错误,用catch捕获
return res; // 原样返回
})
// // 挂载到全局vue实例上,在页面中可以使用this.$request调用request实例下相应方法
Vue.prototype.$request = request;
Vue.prototype.$apiconfig = apiconfig; ///MAX特有加上的
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()**apiconfig接口使用方法/你的所有接口都配置到这里**
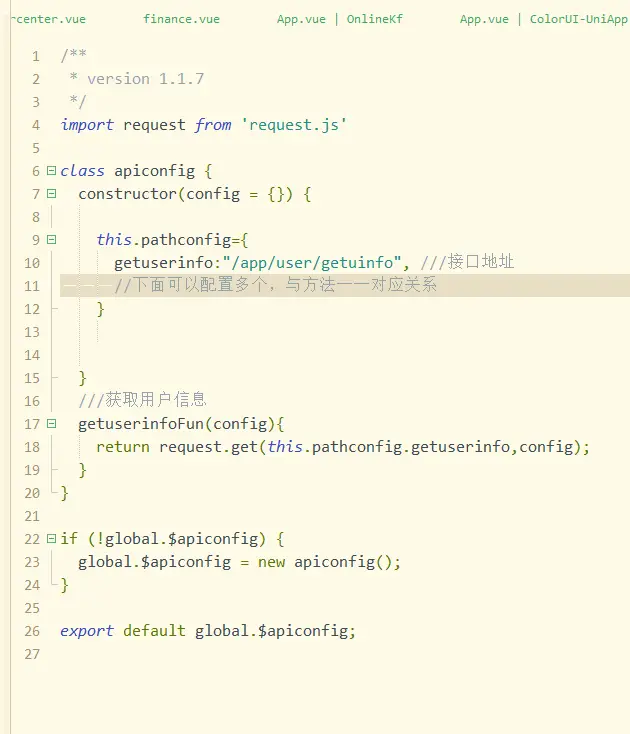
import request from 'request.js'
class apiconfig {
constructor(config = {}) {
this.pathconfig={
getuserinfo:"/app/user/getuinfo", ///接口地址
//下面可以配置多个,与方法一一对应关系
}
}
///获取用户信息
getuserinfoFun(config){
return request.get(this.pathconfig.getuserinfo,config);
}
}
if (!global.$apiconfig) {
global.$apiconfig = new apiconfig();
}
export default global.$apiconfig;**使用方法/具体页面使用办法**
// 函数名在apiconfig中配置的名称,这样项目所有页面都能快速调用该接口
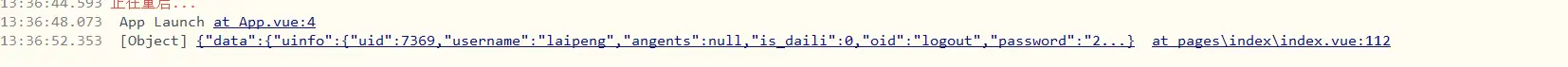
this.$apiconfig.getuserinfoFun({dataType:'json', responseType: 'text'}).then(res=>{
console.log(res);
///带参数情况
this.$apiconfig.getuserinfoFun({
data:{id:,1},
header: {
'token': "token from page",
'content-type': 'application/json'
},
dataType:'json',
responseType: 'text'}).then(res=>{
console.log(res);
}).catch(error=>{});
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 796
下载 796
 赞赏 0
赞赏 0


 下载 13008571
下载 13008571
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号