更新记录
2.8.3(2023-08-24)
下载此版本
- 消息通知推送支持播放自定义铃声
- 支持app角标的展示和设置
2.7.2(2023-08-11)
下载此版本
- 消息厂商推送增加对VIVO消息分类的支持
- 厂商通道支持Google FCM推送
2.6.6(2023-05-04)
下载此版本
- 优化消息自动重试机制,修复了消息超时提示不及时的问题
- 修复vite下process.env报错的问题
- 优化对ReactNative的兼容和支持
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
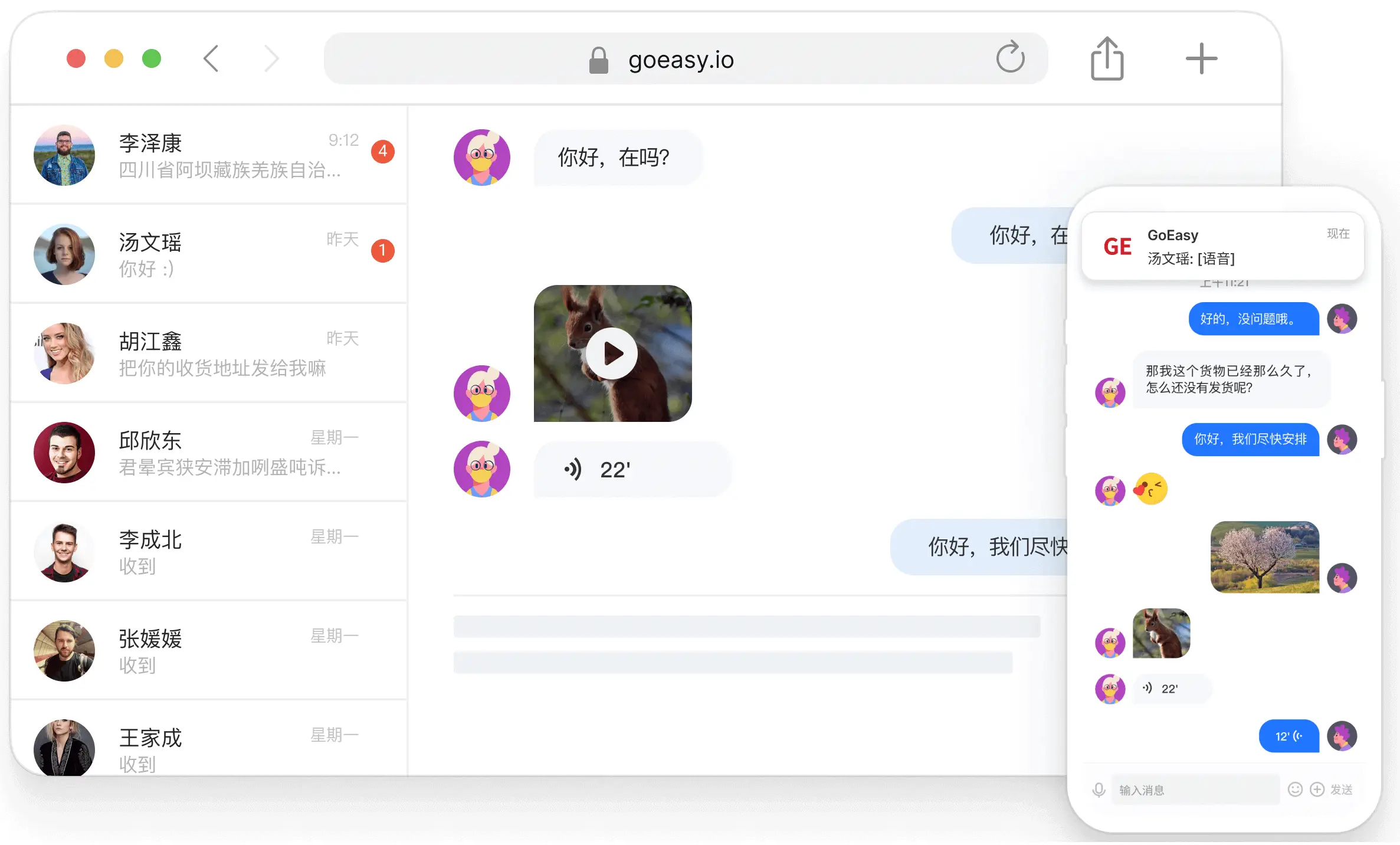
GoEasy IM即时通讯聊天
GoEasy IM即时通讯是GoEasy专为Web前端开发者打造, 天生支持H5、Uniapp和各种小程序的IM即时通讯, 快速实现私聊、群聊、在线客服!
Demo源码下载和体验在线(免注册)
主要功能和开发文档
GoEasy IM开发文档
| 功能 |
描述 |
| 支持各种消息类型 |
支持发送文字、表情、图片、语音、和视频消息,也支持开发者根据业务需求实现类似于医生处方、电商订单以及红包等自定义类型消息的发送。 |
| 会话列表 |
实时显示最近沟通过的私聊或者群聊会话信息,包括每个会话的未读消息数、最后一条消息的时间和内容,支持会话置顶或会话删除。 |
| 消息云端存储 |
在任何设备上均可同步拉取云端消息历史记录,支持消息撤回、删除操作。也可以通过Webhook调用开发者设置的回调地址,将消息同步至指定服务器。 |
| 通知提醒和离线补发 |
用户不在线或网络不稳定,系统将自动补发离线期间消息。
支持通过微信公众号模板消息或手机通知栏推送提醒用户(支持所有主流手机厂商通道) |
| 多设备消息同步 |
支持同一用户的消息在多个不同设备(app、小程序和网页)之间保持实时同步,支持一个用户最多8个设备同时在线。 |
应用场景
GoEasy IM可以帮助Web前端开发者快速实现私聊、群聊、在线客服等各种场景的IM功能
| 场景分类 |
场景 |
| 平台互动 |
站内私信 医患沟通 在线招聘 游戏互动 家校交流 线上课堂 |
| 政企办公 |
政府办公交流 企业工作沟通 |
| 社交沟通 |
兴趣社群 婚恋交友 校园交友 私密交友 |
| 在线客服 |
电商沟通 用户咨询 技术支持 |
GoEasy IM优势
| 优势 |
描述 |
| 集成简单 |
傻瓜式API, 最快半天集成! |
| 更低成本 |
免费试用5年, 最低199元/月起 |
| 一对一技术支持 |
技术人员在线提供1对1技术支持(周一至周五)
紧急事务7 X 24小时电话技术支持 |
| 性能卓越 |
海量用户同时在线, 每秒千万级消息实时必达! |
| 安全私密 |
独创GoEasy OTP技术结合HTTPS,确保您的数据私密传输 |
| 健壮可靠 |
跨区多活灾备,自动水平扩展,99.95%高可用承诺,完美应对爆发式活动支持 |
获得帮助和技术支持
可查阅GoEasy开发文档,或者访问GoEasy官网,在线咨询技术人员,或拨打官方技术支持电话。


 收藏人数:
收藏人数:
 https://github.com/goeasy-io/web-im-demo
https://github.com/goeasy-io/web-im-demo
 https://www.npmjs.com/package/goeasy
https://www.npmjs.com/package/goeasy
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 21733
下载 21733
 赞赏 1
赞赏 1

 下载 13624430
下载 13624430
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号