更新记录
1.1(2019-07-04) 下载此版本
增加删除方法的实现
1.0(2019-06-29) 下载此版本
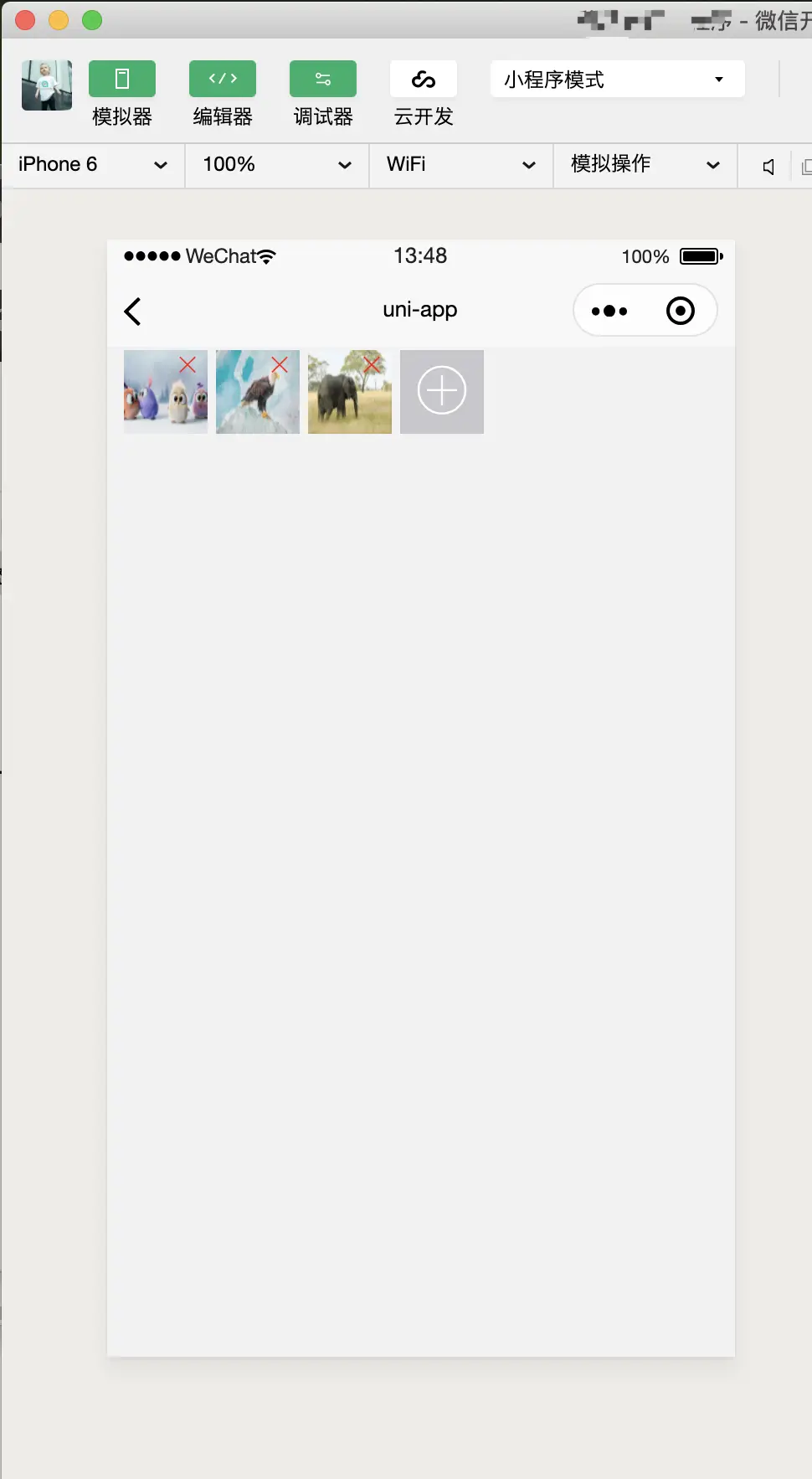
创建项目 进行预览,点击图片进行图片预览 小图预览文件 生成图片地址和base64 两个集合
平台兼容性
AnUploadImg 使用说明
此组件需要依赖uni-icon, 只需要uni-icon添加到components中即可
引入组件:
import anUploadImg from '@/components/an-uploadImg/an-uploadImg'
export default {
components:{
anUploadImg
},
}使用组件
<an-upload-img></an-upload-img>1.1 更新日志
增加删除方法实现

 收藏人数:
收藏人数:
 https://github.com/andotorg/uniapp_an-uploadImg
https://github.com/andotorg/uniapp_an-uploadImg
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 3705
下载 3705
 赞赏 2
赞赏 2


 下载 13268351
下载 13268351
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号